谷歌AdSense广告经常会出现匹配不到的时候,出现此种情况后会直接占位成空白,页面效果上看非常不好看,所以通过官方的介绍可以用CSS隐藏或替换成占位图片的链接。 Google 官方推荐使用 CSS,在广告代码中属性有使用 data-ad-status 来指示广告展示位置是否已填充,可以定位到应用 CSS 来隐藏元素。 ins.adsbygoogle[data-ad-status="unfil
Html/CSS
2024年07月22日 6
这篇“php表单输入内容后台获取不到如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“php表单输入内容后台获取不到如何解决”文章吧。 未设置表单提交方式 表单提交方式有两种:GET 和 POST。如果您没有指定表单提交方式,则默认使用 GET 方
PHP编程 / Html/CSS
2024年07月10日 66
最近,群友贴了一个非常有意思的动画效果,整体动画效果如下: 点击某个按钮后,触发一个动画效果,原本的网格内容,将按顺序(又带点随机的效果)从高处下落进行加载填充动画。 当然,我个人认为这个动画有点华而不实,主要体现在这个动画一次需要耗费较长时间,有点消磨人的耐心。不过确实一个很好的 CSS 动画教学案例。 而本文,就将具体去剖析这个动画,如果使用纯 CSS,应该如何实现。 还原布局结构 首先,我
Html/CSS
2024年07月05日 99
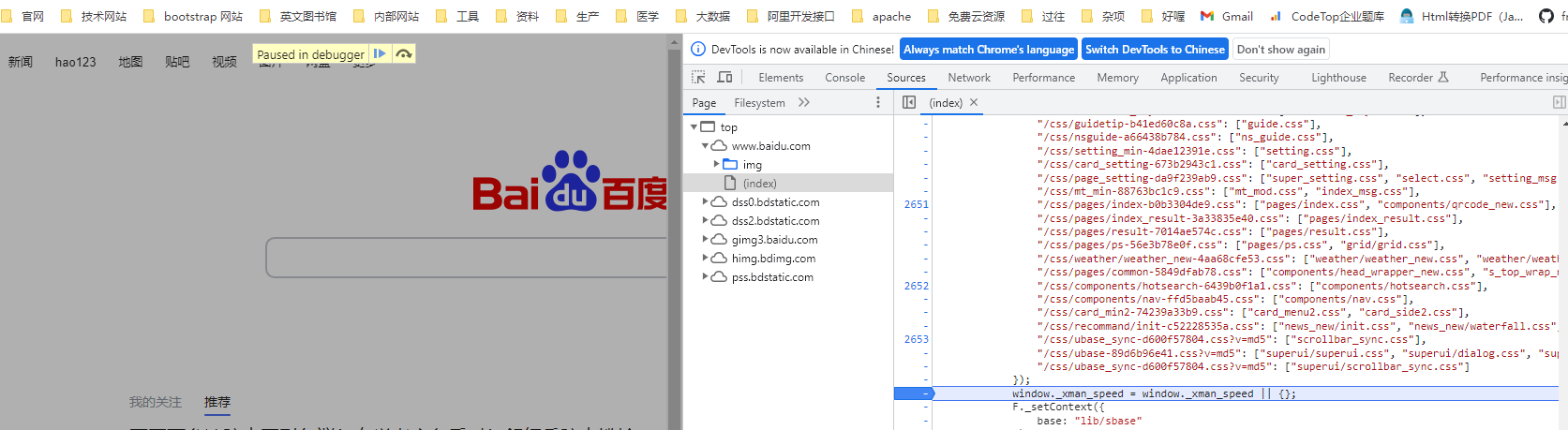
我们都知道, Chrome的控制台可以在调试的时候打断点。程序运行到这的时候会停止 但有时候我们不希望程序断点执行,我们只是想看一些变量的信息。 按照以前的方式,我们只能去修改源码增加打印日志的语句, 这样既浪费时间, 又需要在调试完成后清理掉我们打印的日志代码。 其实,Chrome浏览器除了可以打断点,还可以在不修改代码的情况下则增加打印信息。 为了演示这个功能,下面写一个业务上毫无意义的页面
Html/CSS
2024年07月03日 80
//11.开启蓝牙适配器 openBluetoothAdapter //21.开始搜索蓝牙设备 startBluetoothDevicesDiscovery //31.开启监听搜索蓝牙设备 onBluetoothDeviceFound //30.停止监听搜索蓝牙设备 offBluetoothDeviceFound //20.停止搜索蓝牙设备 stopBluetoothDe
Html/CSS
2024年07月01日 75
本篇内容介绍了“CSS中div不占位的原因及解决方法是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! 一、CSS盒模型 在谈及div元素的占位问题之前,我们需要了解CSS盒模型。CSS盒模型是一个用于设计元素布局和排版的模型。它将一个元素视为一个矩形盒子,这个盒子
Html/CSS
2024年07月01日 81
本文小编为大家详细介绍“html去掉空格的方法有哪些”,内容详细,步骤清晰,细节处理妥当,希望这篇“html去掉空格的方法有哪些”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 方法一:使用CSS样式 在CSS样式表中,可以使用white-space属性来控制HTML中的空格。white-space属性有三种属性值:normal、pre、以及nowrap。normal是
Html/CSS
2024年06月28日 86
这篇文章主要介绍了css怎么设置图片大小的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇css怎么设置图片大小文章都会有所收获,下面我们一起来看看吧。 1.首先创建一个html文件。 2.在html文件中添加html代码架构。 <!DOCTYPE html> <html> <head> <meta charset=
Html/CSS
2024年06月28日 73
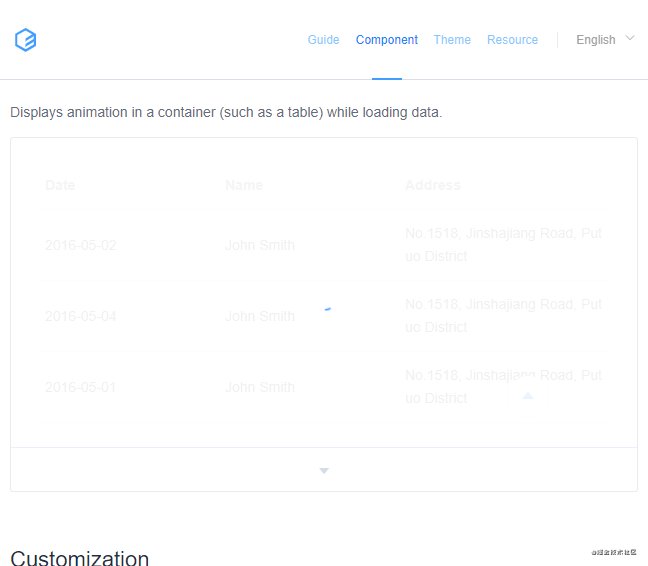
这是 Element UI loading 组件的效果图,看起来很酷,我们来实现一下! 分析 动画由两部分组成: 蓝色的弧线由点伸展成一个圆,又从圆收缩成一个点。 圆的父节点带着圆旋转 代码 html <svg viewBox="25 25 50 50" class="box"> <circle cx="50" cy="50" r="20"
Html/CSS
2024年06月28日 74
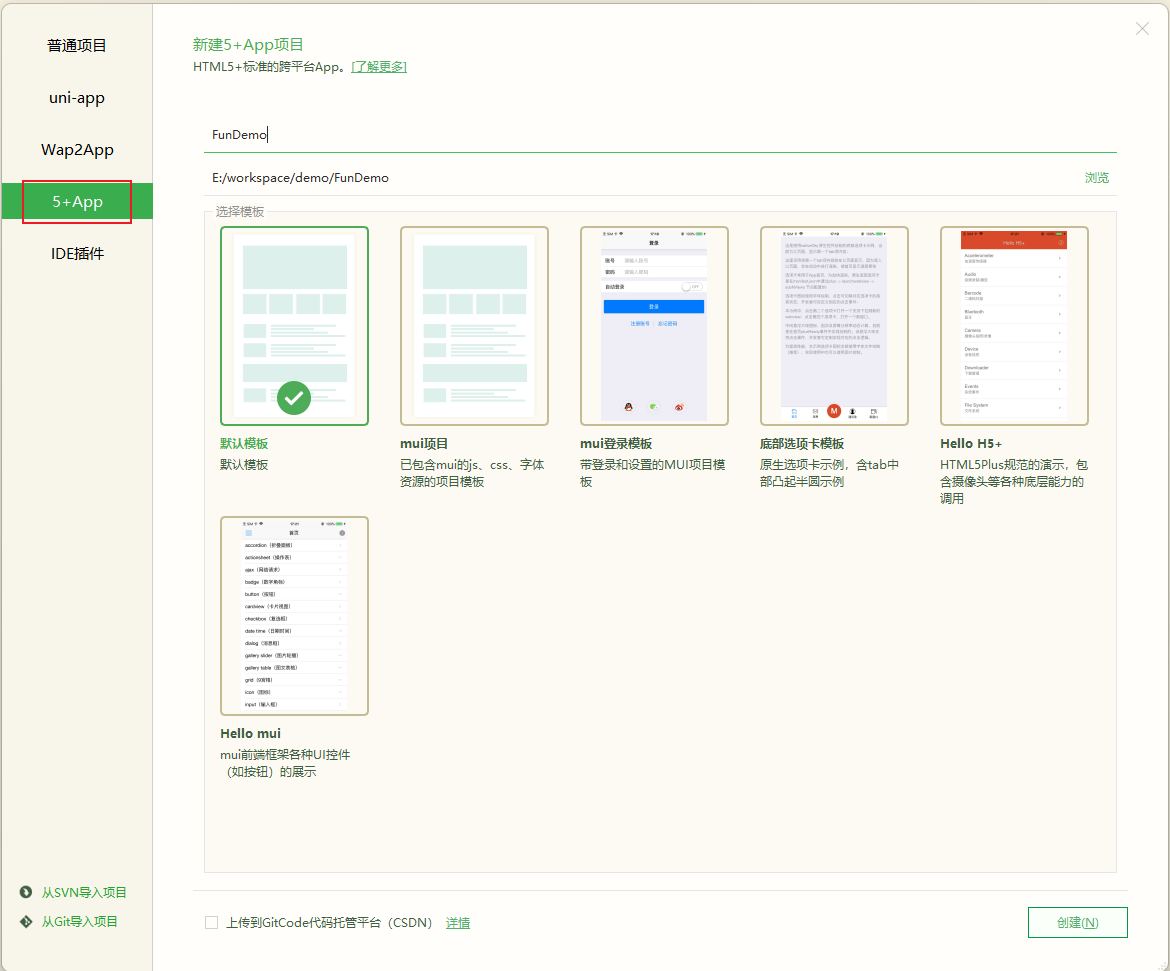
开发uni-app的编辑器HBuilderX可以将H5项目打包成APP,相信很多小伙伴还不知道这个功能。下面将介绍下如何将H5打包成APP。 HBuilderX下载链接:https://www.dcloud.io/hbuilderx.html 1.新建5+APP项目 选择文件>新建>项目,新建5+APP项目,选择默认模板即可,填入项目名称和地址后,点击创建即可。 2.删除不
Html/CSS
2024年06月26日 87