不同场景下的解决方案 1. 跨平台开发: 在移动应用开发中,面对不同的平台(iOS和Android),我们通常需要编写两套不同的代码。而Flutter通过一套代码可以构建适用于多个平台的应用,大大提高了开发效率,降低了维护成本。 2. 混合开发: 在一些已有的原生应用中,引入Flutter可以用于开发某些特定的模块,从而实现混合开发的方式。这能够在不重写整个应用的情况下,引入Flutter的高性能
Html/CSS
2024年01月11日 57
概述 JavaScript的执行环境是单线程的,也就是一次只能执行一个任务。如果遇到多个任务时,只能排队依次执行。 在HTML5中,可以使用Web Worker创建一个后台线程执行一个耗时任务,而不会影响页面响应。 简单使用 Web Worker技术基本原理就是:在当前JavaScript的主线程中,使用Worker()构造函数新建一个worker实例,然后加载某一个JavaScript
Html/CSS
2024年01月11日 63
今天小编给大家分享一下怎么使用css实现文字循环滚动效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。 1.首先创建一个html文件。 2.在html文件中添加html代码架构。 <!DOCTYPE html> <html> <head>
Html/CSS
2024年01月10日 46
1. http的发展史 在学习网络之前,了解它的历史能够帮助我们明白为何它会发展为如今这个样子,引发探究网络的兴趣。下面的这张图片就展示了“互联网”诞生至今的发展历程。 2. http是什么? HyperTextTransferProtocol 直译为‘超文本传输协议' 超文本:指文字、图片、视频、音频等的混合体,比如最熟悉的html。 传输:http是一个“双向协议”,传输的是请求方
Html/CSS
2024年01月10日 38
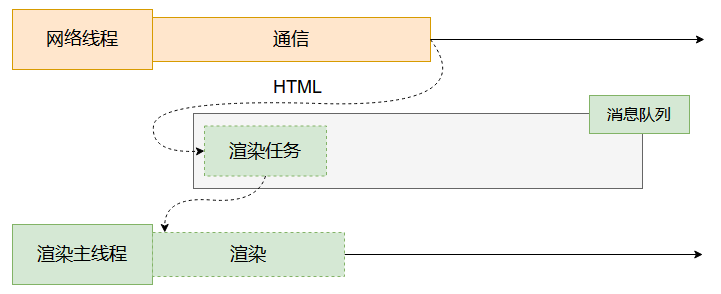
渲染是指什么? 渲染 (render),是指将HTML代码转换为像素信息的过程。 当用户在浏览器上输入url之后,访问的服务器返回html文件,本质上是html代码,是字符串。渲染这个过程的任务就是:识别这段字符串,并且转换为像素信息。 渲染时间点 用户打开网页的过程可以简单概括为: 网络:拿HTML。 这里概括为拿HTML,是因为在HTML文件中可以通过<style>标签和&
Html/CSS
2024年01月09日 47
目录 编辑页面v-model 绑定的input 输入框输入不了值 原因 解决方案 vue技能点--el-input输入框无法输入、无法修改 现象 解决方案 总结
Html/CSS / VUE
2024年01月09日 72
当你使用html2canvas对某个节点进行截图时,项目小dom节点少那还没什么性能问题,如果是个大项目,有成百上千个dom节点,那将是非常头疼的事情(产品经理:小张啊,你这个截图功能为什么需要这个长的时间,这让客户怎么用,重新改。小张:********...)。不多bb了,直接开始 html2canvas的配置项提供了一个回调函数 ignoreElements, 他的作用就是过滤节点的, h
Html/CSS / JS脚本
2024年01月09日 48
Html/CSS / JS脚本
2024年01月08日 77
本篇内容介绍了“如何使用CSS实现鼠标跟随3D旋转效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! 纯 CSS 实现元素的 3D 旋转 如果不借助 JavaScript,仅仅只是 CSS,如何实现类似的 3D 旋转效果呢? 这里会运用到一种名为正反旋转相消或者是正负旋转相消的小技巧。嗯,名字
Html/CSS
2024年01月06日 40
本文小编为大家详细介绍“怎么引用css”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么引用css”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 一、内部样式表 内部样式表是将CSS样式表嵌入到HTML文档中。使用内部样式表,我们需要在<head>标签中创建<style>标签,并在其中编写CSS代码,如下所示:
Html/CSS
2024年01月05日 46