Vue3 中子父组件之间的通信 一、父组件传递参数到子组件 采用defineProps 传递属性 父组件: <template> <div> <h1>这是父组件</h1> <h1>父组件像子组件传递参数</h1> <h2>传递属性值</h2> <HH :fatherMessage="father
VUE
2023年11月02日 163
这篇“怎么使用Node.js的async和await进行异步编程”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“怎么使用Node.js的async和await进行异步编程”文章吧。 创建异步函数,并返回相关数值: 一般方式创建 /* 函数直接通过返回Promise成为异步函数
JS脚本 / Node.Js
2023年11月02日 81
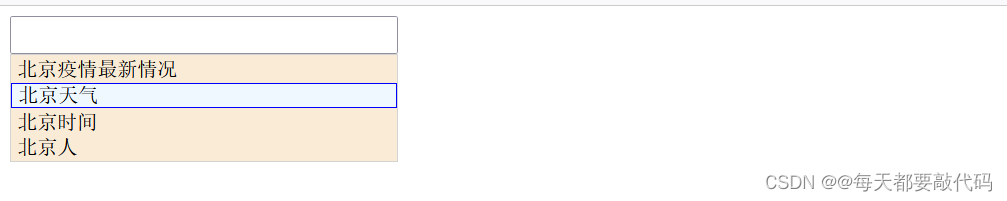
一:AJAX实现搜索联想和自动补全 (1)实现的原理 什么是搜索联想?自动补全? ①百度是一个很典型的代表。在百度的搜索框中输入相关信息的时候,会有搜索联想以及自动补全。 ②搜索联想和自动补全:实际上是为了方便用户的使用,让用户的体验更好。 ③搜索联想:当用户输入一些单词之后,自动联想出用户要搜索的信息,给一个提示。 ④自动补全:当联想出一些内容之后,用户点击某个联想的单词,然后
JS脚本
2023年11月02日 137
这篇文章主要讲解了“微信小程序中textarea与input的问题怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“微信小程序中textarea与input的问题怎么解决”吧! 1、绑定bindkeyboardheightchange事件 问题:只为textarea绑定bindkeyboardheightchange事件,input也会触发te
Html/CSS
2023年11月02日 66
这篇文章主要介绍“Fuse.js模糊查询算法怎么使用”,在日常操作中,相信很多人在Fuse.js模糊查询算法怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Fuse.js模糊查询算法怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧! Fuse.js是什么 最近在项目里用到了Fuse.js做模糊查询,便对这个算法起了点好奇心,翻了翻源码。 Fuse.js
JS脚本
2023年11月02日 122
本篇内容介绍了“jQuery如何实现弹出框功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! 在我们构建网站或应用程序时,经常需要使用弹出框来展示重要信息或提示用户进行下一步操作。而 jQuery 提供了一个简单的方法来实现弹出框。 $(document).ready
JQuery
2023年11月02日 145
本文实例为大家分享了jsp cookie+session实现简易自动登录的具体代码,供大家参考,具体内容如下 关闭浏览器只会使存储在客户端浏览器内存中的session cookie失效,不会使服务器端的session对象失效。 如果设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie依然有效直到超过设定的过期时间。 login.jsp &
JS脚本
2023年11月02日 77
本文小编为大家详细介绍“Vue怎么使用axios发送请求”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue怎么使用axios发送请求”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 例:当我们在APP组件的子组件UserLogin组件中写到登录函数: login(){ console.log('登录') let params = {
JS脚本 / VUE
2023年11月02日 74
JS脚本 / JAVA编程
2023年11月02日 129
引言 要完整实现一个AJAX异步调用和局部刷新,通常需要以下几个步骤: (1)创建XMLHttpRequest对象,也就是创建一个异步调用对象. (2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息. (3)设置响应HTTP请求状态变化的函数. (4)发送HTTP请求. (5)获取异步调用返回的数据. (6)使用JavaScript和DOM实现局部刷新
JS脚本
2023年11月02日 76