前端技术
vue的html如何转义click事件
这篇文章主要介绍了vue的html如何转义click事件的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue的html如何转义click事件文章都会有所收获,下面我们一起来看看吧。 在Vue中,我们通常使用v-on指令来绑定点击事件,例如: <button v-on:click="handleClick">点击我</b
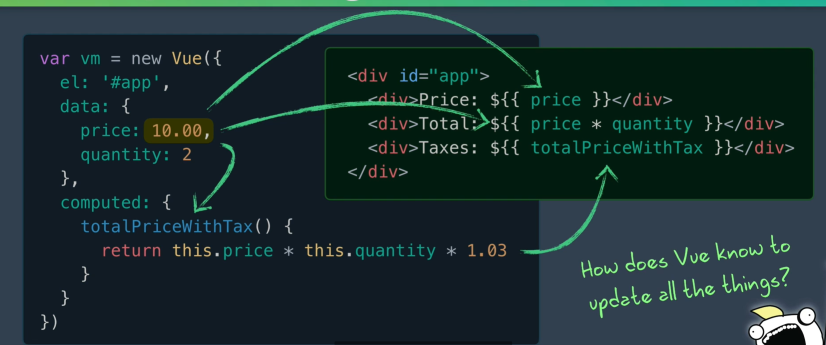
【Vue3响应式原理#01】Reactivity
专栏分享:vue2源码专栏,vue3源码专栏,vue router源码专栏,玩具项目专栏,硬核
Vue如何用watch监听数组
本篇内容介绍了“Vue如何用watch监听数组”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! 1.普通的watch data() { return { frontPoints: 0 } }, watch: { frontPoints(newValue, oldValu
VUE 2024年06月03日 45
html不转义指的是什么
今天小编给大家分享一下html不转义指的是什么的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。 HTML不转义是指在HTML中,特殊字符不会被转义成其对应的字符实体,而是直接呈现在网页上。这种特性常常被用在一些富文本编辑器、表单输入框等场景中,使得用户可
Html/CSS 2024年06月03日 33
微信小程序怎么加入JavaScript脚本,做出动态效果
记录--使用 JS 实现基本的截图功能
如何在服务器上部署Node.js应用程序
这篇文章主要介绍“如何在服务器上部署Node.js应用程序”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“如何在服务器上部署Node.js应用程序”文章能帮助大家解决问题。 步骤1:选择服务器首先,您需要选择一台运行Node.js的服务器。您可以选择使用云服务提供商(例如Amazon AWS,Microsoft Azure或G
asp中在JScript中使用RecordSet对象的GetRows
如何使用jQuery UI库开发Web界面
这篇文章主要讲解了“如何使用jQuery UI库开发Web界面”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用jQuery UI库开发Web界面”吧! 一.jQuery UIjQuery UI 是以jQuery 为基础的开源JavaScript 网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有
JQuery 2024年05月29日 39