本文小编为大家详细介绍“Vue数据监听器watch和watchEffect如何使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue数据监听器watch和watchEffect如何使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 watch()函数 watch 需要侦听特定的数据源,比如侦听一个 ref,watch 的第一个参数可以是不同形式的“数据源”:它可以是
VUE
2023年08月08日 123
标签的属性:多个属性中间用空格 < 标签名称 属性名 1 = " 属性值 " 属性名 2 = " 属性值 " ></ 标签名称 > <p id = "p1" name = "p1" > </p> 标签分类 标签分类:块状元素、行级元素 块状元素:一般都是新起一行,可以容纳行内元素和其他块级元素; 行级元素 :一般都是语义级别的基本元
Html/CSS
2023年08月07日 76
今天小编给大家分享一下怎么使用jQuery修改表格内容的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。 JQuery是一个著名的JavaScript库,可以帮助编写JavaScript代码。jQuery可以使用一些简便的语法和函数来实现一些复杂的任务。比
JQuery
2023年08月07日 154
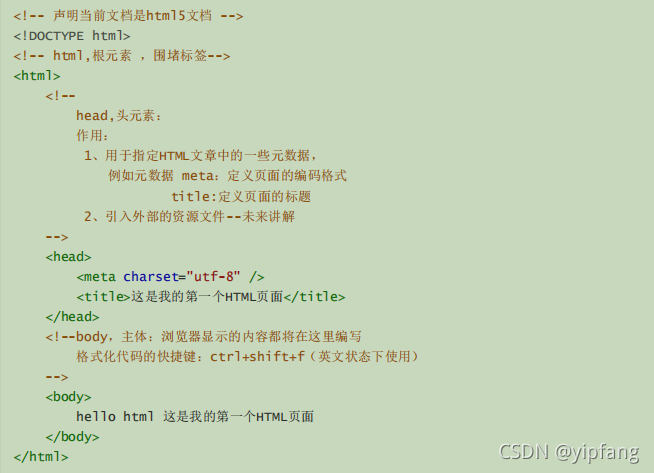
本篇内容介绍了“css怎么禁止点击事件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! 1.首先创建一个html文件。 2.在html文件中添加html代码架构。 <!DOCTYPE html> <html> <head> <meta chars
Html/CSS
2023年08月07日 78
这篇文章主要介绍“Vue怎么使用vm.$set()解决对象新增属性不能响应问题”,在日常操作中,相信很多人在Vue怎么使用vm.$set()解决对象新增属性不能响应问题问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue怎么使用vm.$set()解决对象新增属性不能响应问题”的疑惑有所帮助!接下来,请跟着小编一起来学习吧! 在Vue.js中,当你向一个
VUE
2023年08月07日 140
本篇内容介绍了“js如何获取异步函数数据”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! 异步函数 一般正常情况下,js中的函数是一个一个地按照顺序来完成的。但是异步函数可以改变执行顺序。不过异步任务必须在同步任务执行结束之后,从任务队列中依次取出执行。 常见的异步函数一共有四类: 回调函数 pr
JS脚本
2023年08月07日 135
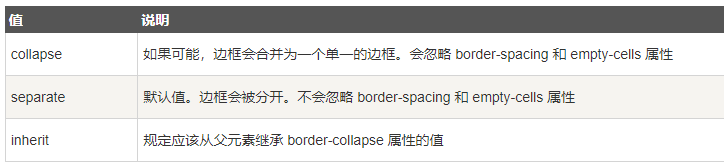
虽然第三方表格插件多不胜数,但是很多场景还是需要用到原生<table>,掌握html原生table的实现方法,是前端开发的必备技能。例如:print-js打印、html2canvas生成图片等,用原生table可以规避很多问题。 首先,在写原生<table>之前,我们先认识一下 border-collapse 属性: border-collapse 属性设置表格的边框是否被
Html/CSS
2023年08月07日 189
前端JavaScript还是Qt难 在现代软件开发中,前端和后端的开发都变得非常重要。而在前端开发中,JavaScript和Qt是两个非常常用的前端开发语言。虽然它们的编程范式和目的非常不同,但是人们常常会争议,哪个更难学习和掌握。 自从JavaScript被Brendan Eich创建之后,它就已经成为了前端开发领域中的主要语言。JavaScript的主要用途是在网页上添加动态交互性,和浏览器的
JS脚本 / JAVA编程
2023年08月07日 135
这篇文章主要介绍“vue隐藏判断语句怎么写”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue隐藏判断语句怎么写”文章能帮助大家解决问题。 一、v-if v-if是Vue中最常用的隐藏判断语句,它根据表达式的真假来判断元素是否渲染。当表达式为真时,元素就会被渲染,否则就不会被渲染。 v-if的语法格式如下: <div
VUE
2023年08月07日 155
jQuery.ajax( url [, settings ] ) url 类型: String 一个用来包含发送请求的URL字符串。 settings 类型: PlainO
JQuery / JS脚本
2023年08月06日 155