随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
今天给大家介绍的一款组件前端Vue仿微信我的菜单栏组件按钮组件;附源码下载地址 : https://ext.dcloud.net.cn/plugin?id=13610
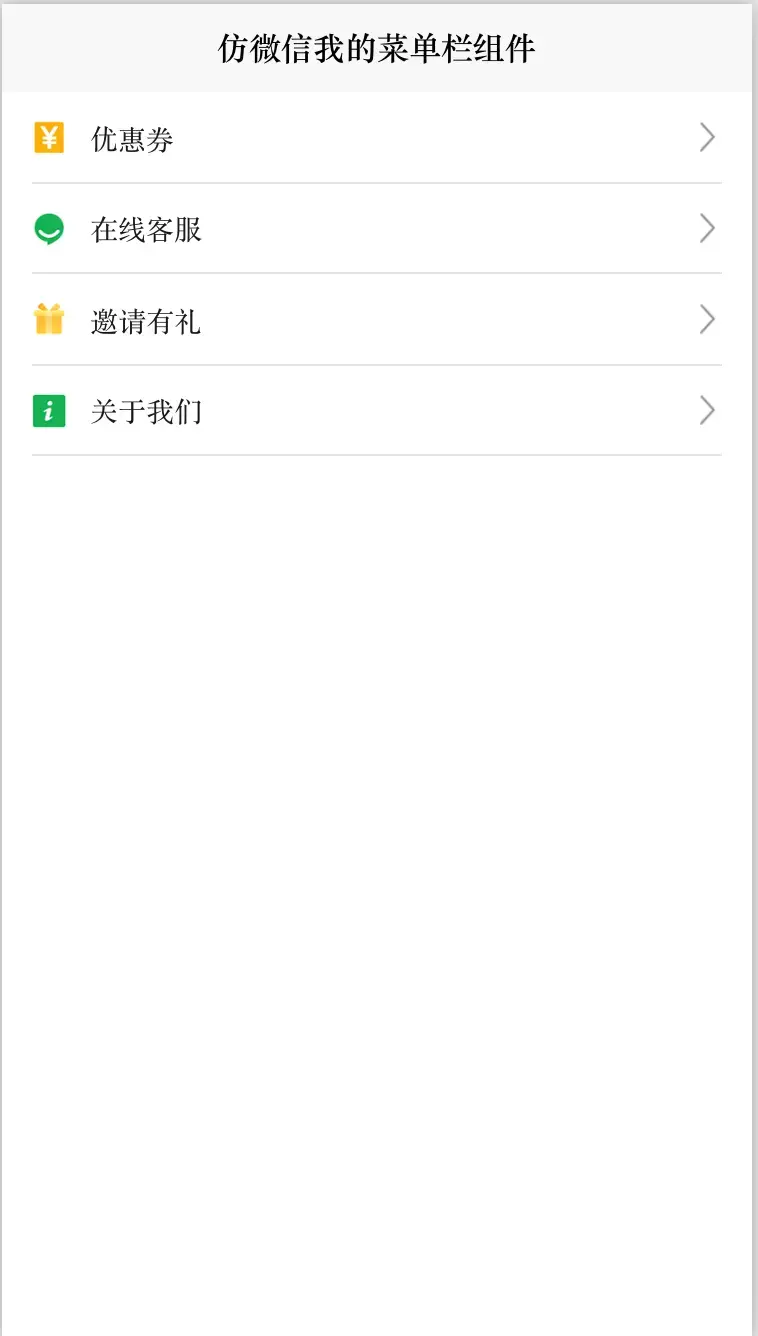
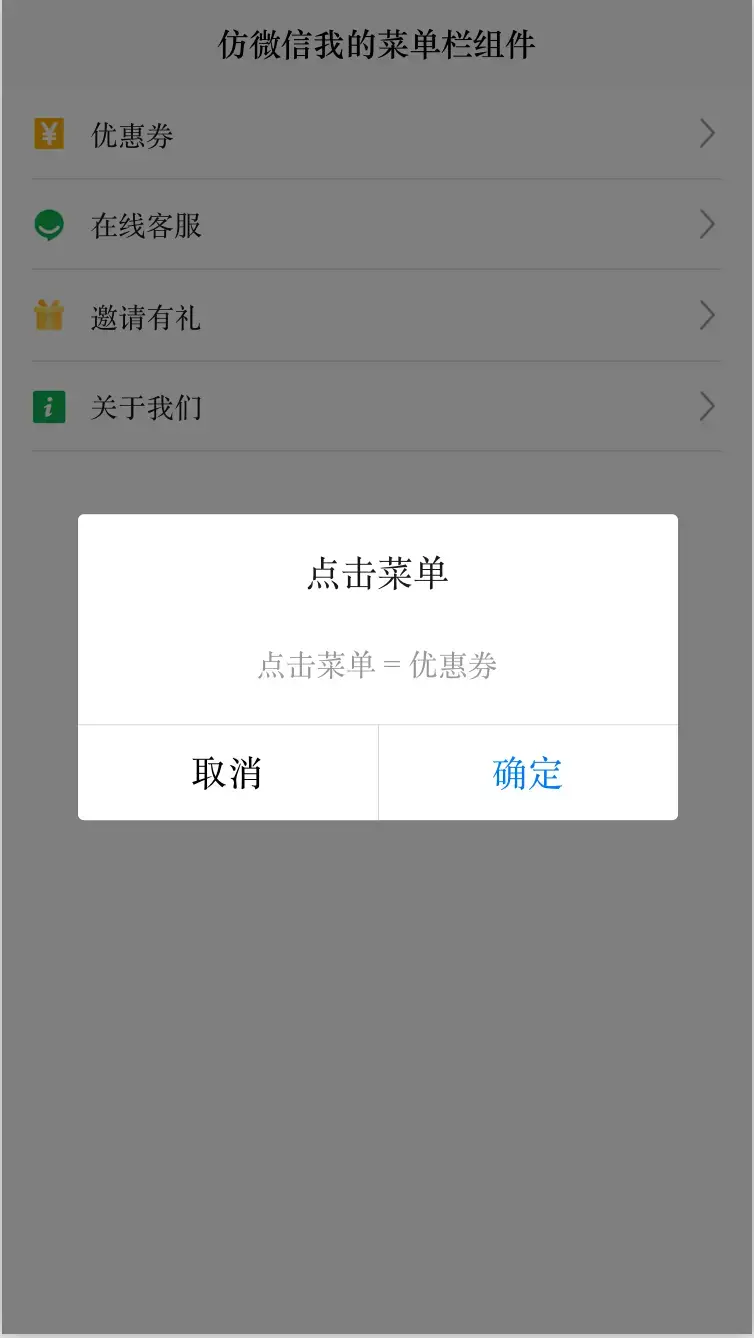
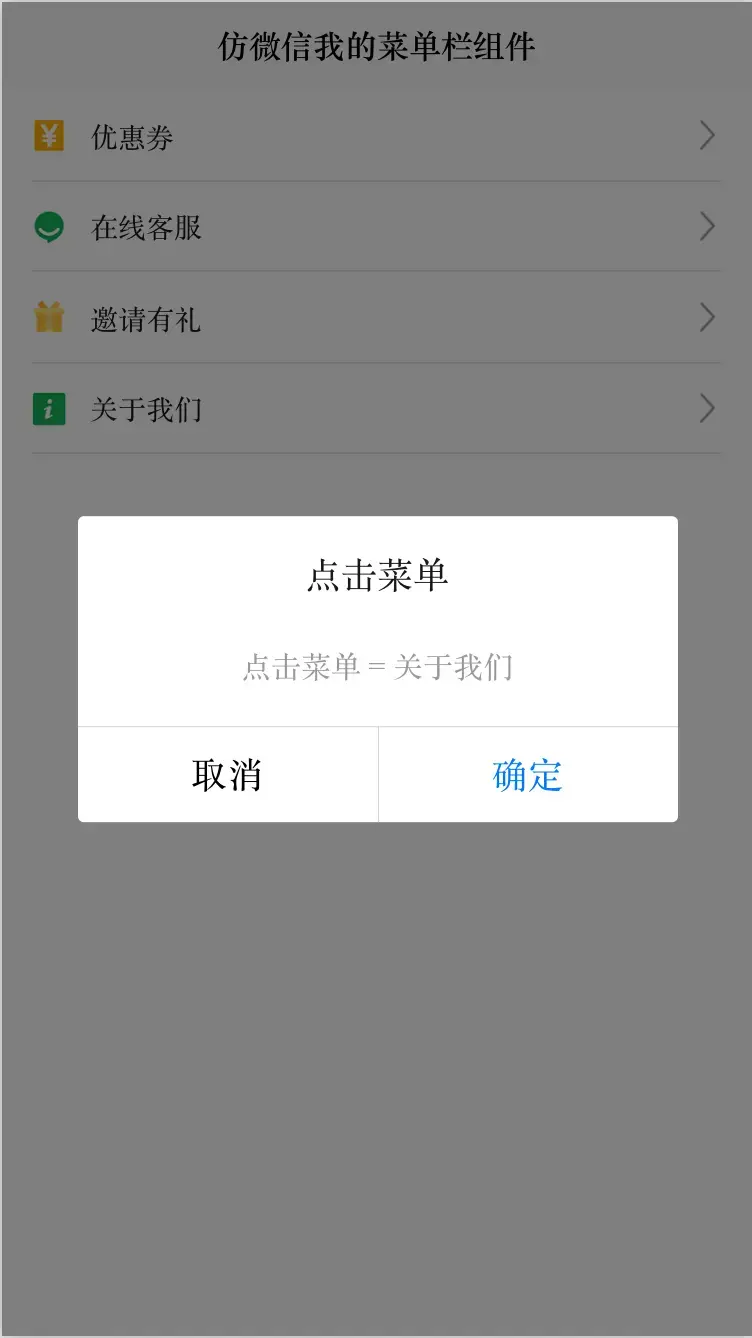
效果图如下:



实现代码如下
cc-wxBtn
使用方法
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="../../static/image/member-menu4.png" title="我的余额" @menuClick="menuClick" ></cc-wxBtn>
// 按钮点击事件
menuClick(name) {
uni.showModal({
title:'点击菜单',
content:'点击菜单名称 = ' + name
})
},
HTML代码实现部分
<template>
<view class="content">
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="../../static/image/member-menu4.png" title="我的余额" @menuClick="menuClick" ></cc-wxBtn>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="../../static/image/member-menu2.png" title="在线客服" @menuClick="menuClick" ></cc-wxBtn>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="../../static/image/member-menu3.png" title="邀请有礼" @menuClick="menuClick" ></cc-wxBtn>
<!-- mySrc:图片地址 title:标题 @menuClick:按钮点击 -->
<cc-wxBtn mySrc="../../static/image/member-menu5.png" title="关于我们" @menuClick="menuClick" ></cc-wxBtn>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
menuClick(name) {
uni.showModal({
title:'点击菜单',
content:'点击菜单名称 = ' + name
})
},
}
}
</script>
<style>
page {
background-color: white;
margin-bottom: 50px;
}
</style>








