随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
今天给大家介绍的一款组件前端Vue自定义可自由滚动新闻栏tabs选项卡标签栏标题栏组件;附源码下载地址 : https://ext.dcloud.net.cn/plugin?id=13615
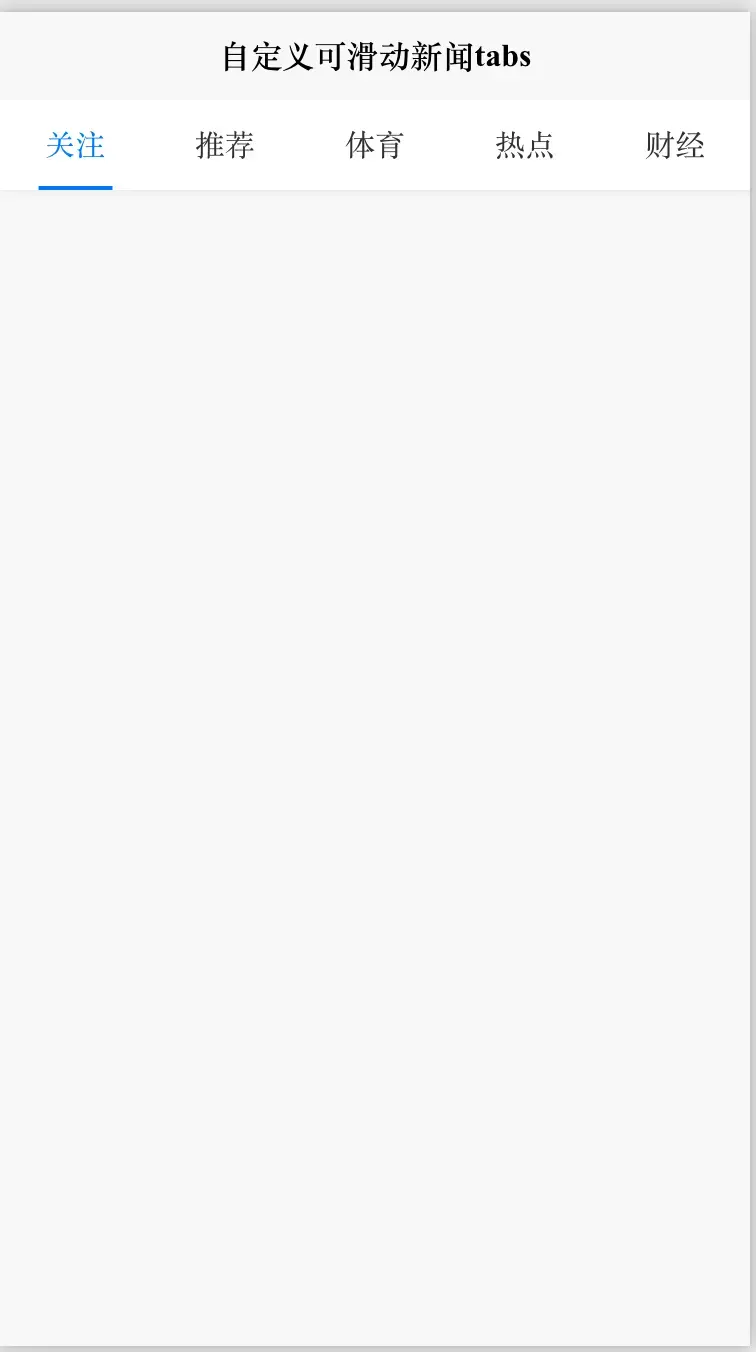
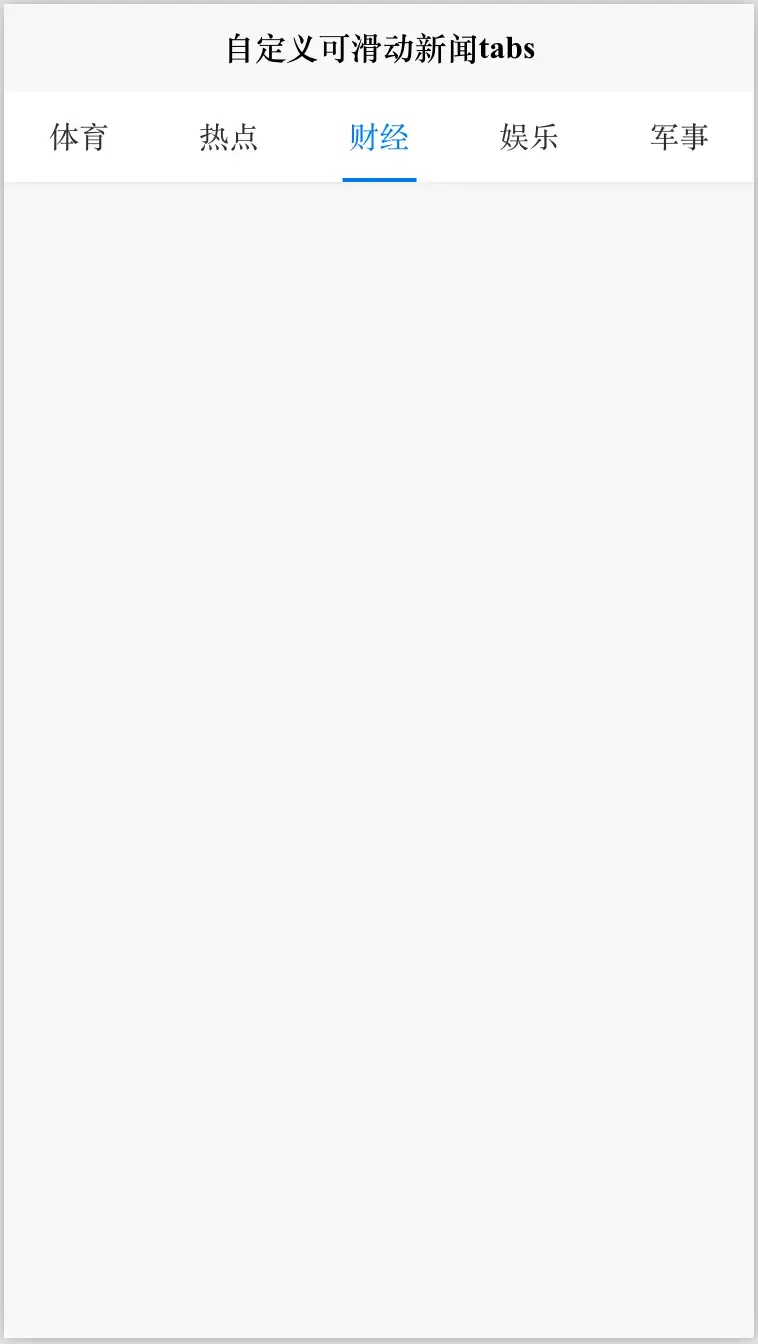
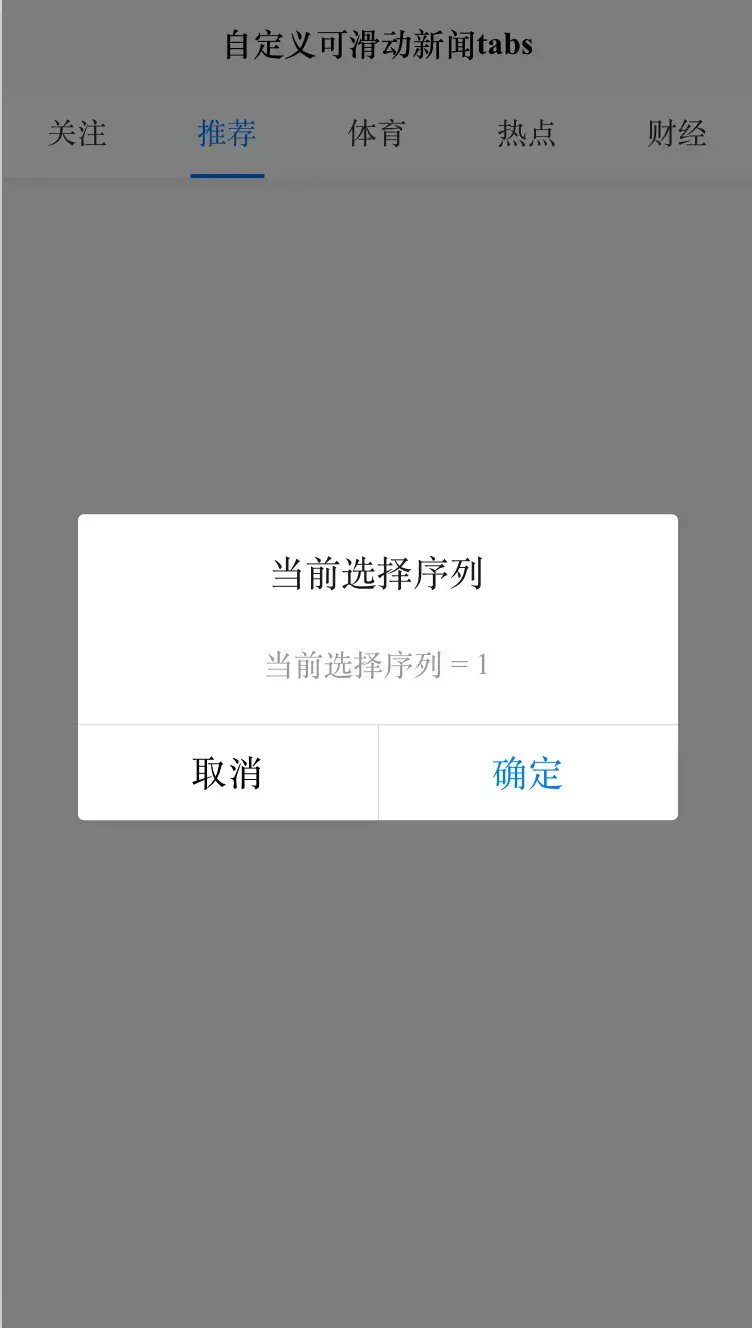
效果图如下:



cc-newsTabs
使用方法
<!-- tabArr:tab数组 tabChange:标签栏切换 -->
<cc-newsTabs :tabArr="tabArr" @tabChange="tabChange"></cc-newsTabs>
//初始化数据
tabArr: [{
name: '关注',
id: '1',
},
{
name: '推荐',
id: '2'
},
{
name: '体育',
id: '3'
},
{
name: '热点',
id: '4'
},
{
name: '财经',
id: '5'
},
{
name: '娱乐',
id: '6'
},
{
name: '军事',
id: '7'
},
{
name: '历史',
id: '8'
},
{
name: '本地',
id: '9'
}],
// tab标签栏改变事件
tabChange(currentIndex) {
uni.showModal({
title: "当前选择序列",
content: "当前选择序列 = " + currentIndex
})
}
HTML代码实现部分
<template>
<view class="content">
<!-- tabArr:tab数组 tabChange:标签栏切换 -->
<cc-newsTabs :tabArr="tabArr" @tabChange="tabChange"></cc-newsTabs>
</view>
</template>
<script>
export default {
data() {
return {
tabArr: [{
name: '关注',
id: '1',
}, {
name: '推荐',
id: '2'
}, {
name: '体育',
id: '3'
}, {
name: '热点',
id: '4'
}, {
name: '财经',
id: '5'
}, {
name: '娱乐',
id: '6'
}, {
name: '军事',
id: '7'
}, {
name: '历史',
id: '8'
}, {
name: '本地',
id: '9'
}],
}
},
methods: {
tabChange(currentIndex) {
uni.showModal({
title: "当前选择序列",
content: "当前选择序列 = " + currentIndex
})
}
}
}
</script>
<style>
page,
.content {
background-color: #f8f8f8;
height: 100%;
overflow: hidden;
}
</style>







