随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等
今天给大家介绍的一款组件是自定义精美横向步骤条组件 水平步骤条组件 可用于电商跟进商品订单状态 ;附源码下载地址:https://ext.dcloud.net.cn/plugin?id=13494
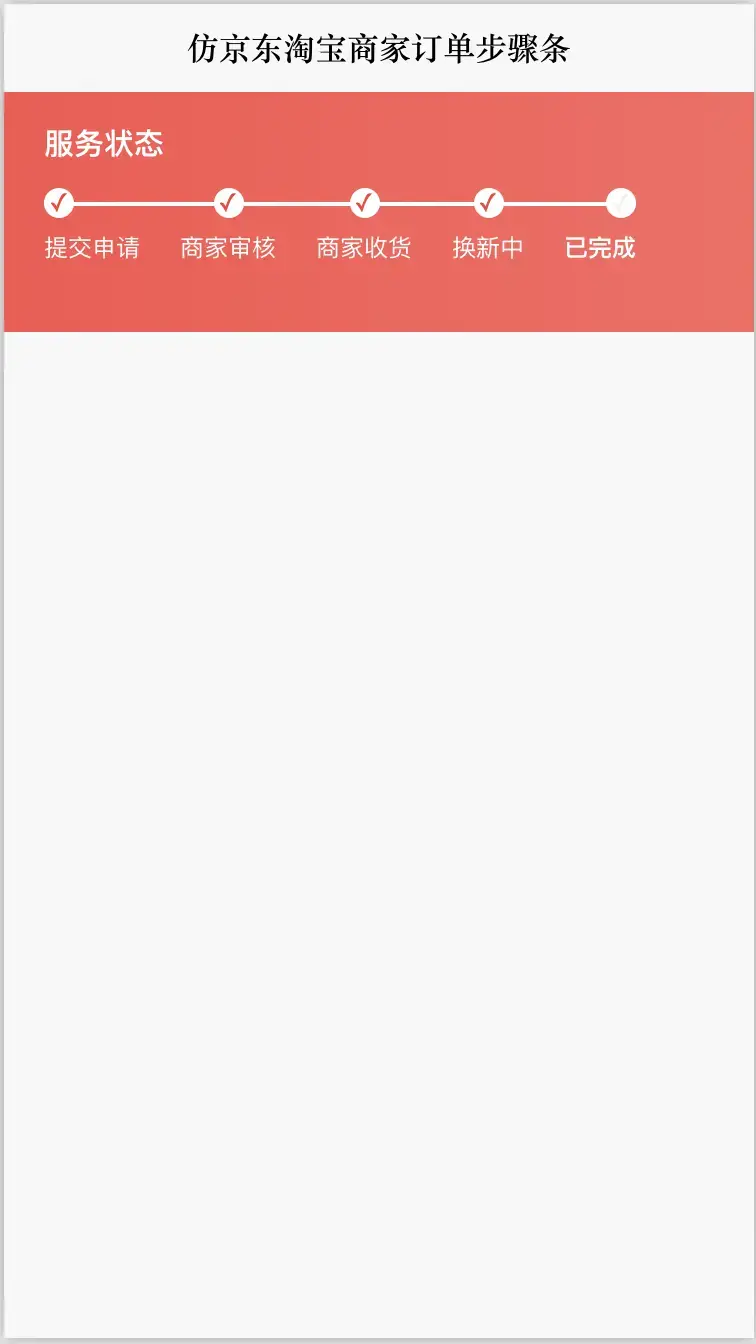
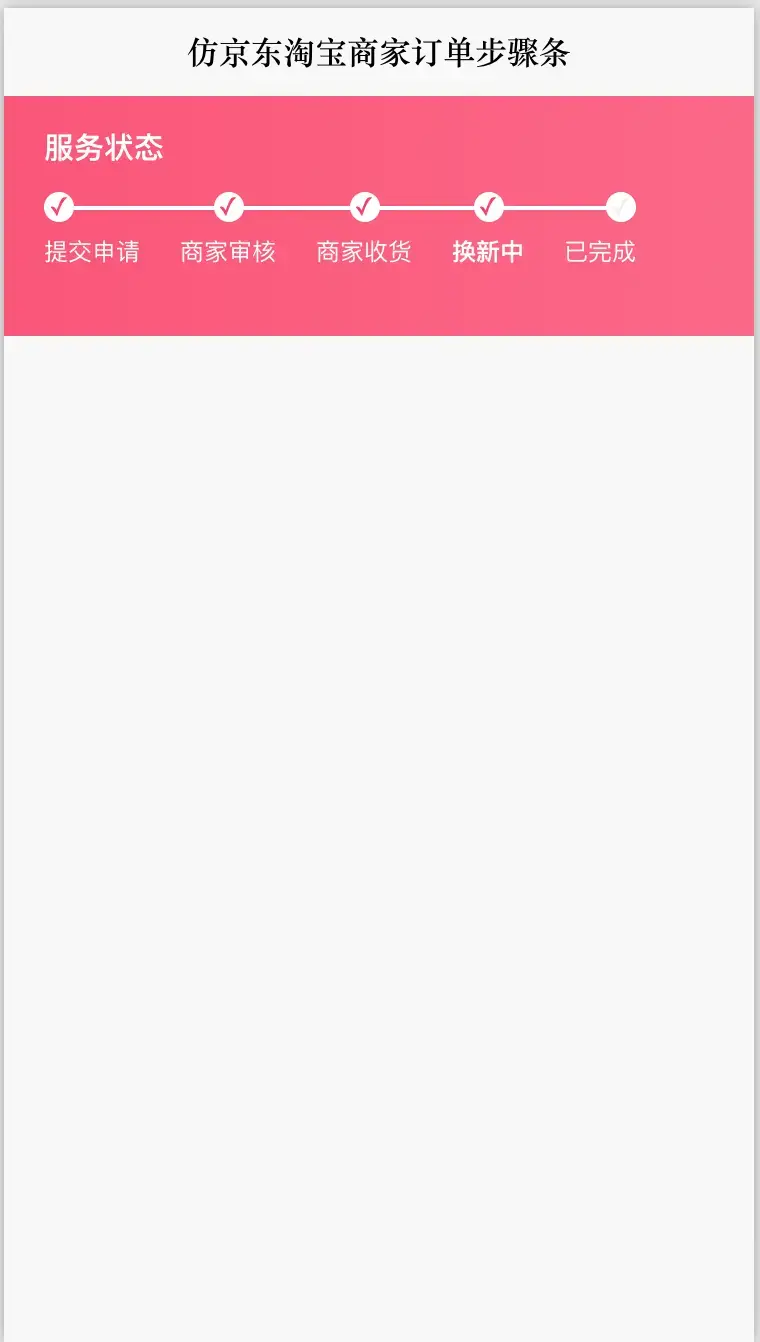
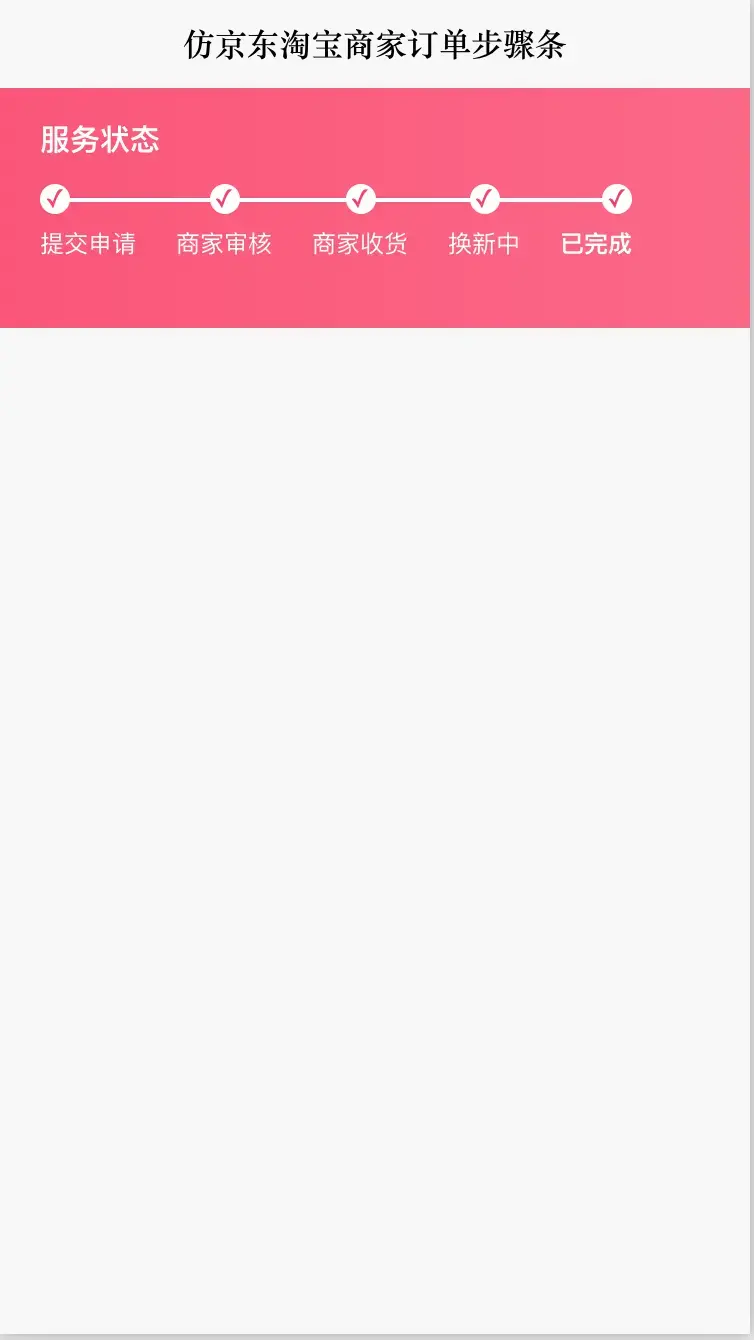
效果图如下:



cc-horSteps
使用方法
<!-- 自定义水平步骤条 title:标题 colors:主题颜色 stepData:步骤数据 -->
<cc-horSteps title="服务状态" :colors="colors" :stepData="stepData"></cc-horSteps>
<!-- 设置数据 -->
colors: '#fa436a',
stepData: [ //该数据为后台返回 数据格式如此
/**
* isNow:1 代表当前step 走到了这一步
* type:1 代表当前该步骤已经完成
*/
{
step_id: 1,
name: '提交申请',
isNow: 0,
type: 1
},
{
step_id: 2,
name: '商家审核',
isNow: 0,
type: 1
},
{
step_id: 3,
name: '商家收货',
isNow: 0,
type: 1
},
{
step_id: 4,
name: '换新中',
isNow: 1,
type: 0
},
{
step_id: 5,
name: '已完成',
isNow: 0,
type: 0
},
]
HTML代码实现部分
<template>
<view class="after_sale_details">
<!-- 自定义水平步骤条 colors:主题颜色 stepData:步骤数据 -->
<cc-horSteps :colors="colors" :stepData="stepData"></cc-horSteps>
</view>
</template>
<script>
export default {
data() {
return {
colors: '#fa436a',
stepData: [ //该数据为后台返回 数据格式如此
/**
* isNow:1 代表当前step 走到了这一步
* type:1 代表当前该步骤已经完成
*/
{
step_id: 1,
name: '提交申请',
isNow: 0,
type: 1
},
{
step_id: 2,
name: '商家审核',
isNow: 0,
type: 1
},
{
step_id: 3,
name: '商家收货',
isNow: 0,
type: 1
},
{
step_id: 4,
name: '换新中',
isNow: 1,
type: 0
},
{
step_id: 5,
name: '已完成',
isNow: 0,
type: 0
},
]
}
},
onLoad(options) {
},
methods: {
}
}
</script>
<style lang="scss" scoped>
page {
background-color: #F8F8F8;
}
</style>






