1.概述
JavaScript,缩写为JS,是一种高级的、多范式、解释型的编程语言,是一门基于原型、函数先行的语言,它支持面向对象编程、命令式编程以及函数式编程,是目前web开发中不可缺少的脚本语言,不需要编译即可运行
JavaScript主要用来向HTML页面添加交互行为,可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离,具有跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows,Linux,Mac,Android等)
2.嵌入方法
2.1 嵌入式
理论上js可以写在任何地方,但是一般写在head标签或者body标签里
<script> alert("内嵌式"); </script>
2.2 外部式
建立一个外部js文件写入js语句,通过script标签对引入到HTML页面里
<script src="index.js"></script>
2.3 行内式
直接写在标签身上,是一个简写的事件,所有又称为事件属性
<input type="button" value="点击" onclick="alert('行内式')"> <button onclick="alert('行内式');"> 再次点击 </button>
3.语句要求
JavaScript 语句由值、运算符、表达式、关键词和注释构成
注释:
单行注释: //注释内容
多行注释: /*注释内容*/
变量:用于存储信息的容器,定义变量用var关键字
var a="lxl";
在JavaScript中,单双引号没有区别
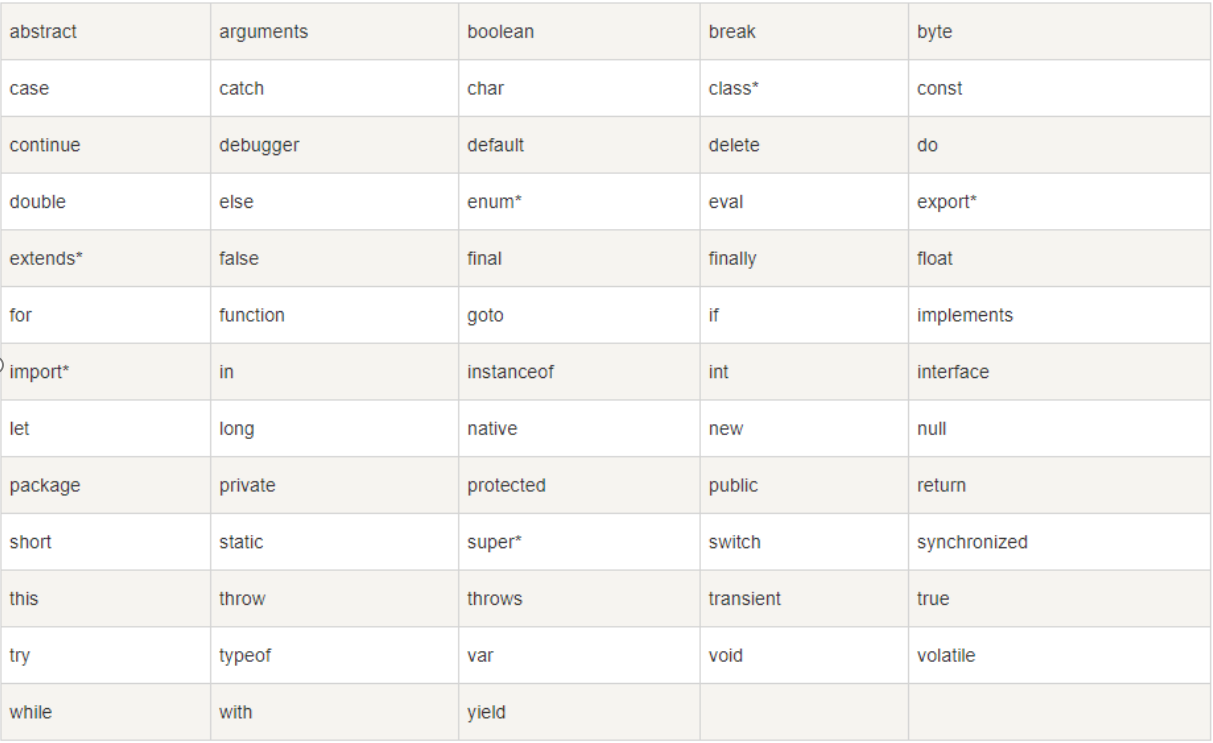
4.保留关键字
保留关键字不可以用作变量、标签或者函数名,有些保留关键字是作为 JavaScript 以后扩展来使用

5.数据类型
数值型:number(凡是数字都是数值型,不区分整数和小数)
字符串型:string(凡是引号中的内容都是字符串型)
对象类型:object(特殊取值null)
布尔型:boolean(true、false)
未定义型:undefined
判断类型:typeof(输出要判断的数据类型)
6.运算符
算数运算符:+ - * / % ++ --
字符串拼接使用“+”
比较运算符:> < >= <= != == === !==
逻辑运算符:&& || !
赋值运算符:= += -= *= /= %=
7.条件控制语句
7.1 if语句
if(条件){ 函数体 }
7.2 if...else语句
if(条件){ 函数体1 }else{ 函数体2 }
7.3 if...else if...else语句
if(条件1){ 函数体1 }else if(条件2){ 函数体2 }else if(条件n){ 函数体n }else{ 函数体 }
7.4 switch...case语句
switch(表达式){ case 1: 代码块1; break; case n: 代码块n; break; default: 代码块; break; }
7.5 三元表达式
表达式1?表达式2:表达式3
当表达式1成立时,执行表达式2,否则执行表达式3
var max = 2>1? "true" : "false"; console.log(max);
8.循环语句
8.1 for循环
for(初始变量;条件;迭代变量){ 循环体 }
嵌套循环:双重for循环
内外变量名不能重复,外层循环不能使用内层循环的变量
使用嵌套循环打印九九乘法表:
for (var i = 1; i <= 9; i++) { //外层循环控制行数 for (var j = 1; j <= i; j++) { //内层循环控制每一行的个数 str += j + '×' + i + '=' + i * j + '\t'; } str += '\n'; } console.log(str);
8.2 while循环
while(循环成立条件){ 循环体 }
先判断条件,当条件成立时,再执行循环体
8.3 do...while循环
do{ 循环体 } while(循环成立条件)
先执行一次循环体,再判断条件,当条件成立时,继续执行循环体
8.4 结束循环
continue : 跳出当前循环,继续下个循环
break : 退出,结束整个循环
9.数组
概念:指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素
本质:数组是程序在内存中申请的N块连续的空间,可以用来保存一组数据
9.1 创建数组
<script>
// 1.new Array();
// 创建一个空的数组
let arr = new Array();
console.log(arr);
//2.new Array(长度)
// 创建一个有长度的空数组
let arr2 = new Array(5);
console.log(arr2);
// 3.new Array(数据1,数据2,数据3...);
let arr3 = new Array('张三', 20, '男');
console.log(arr3);
// 4.利用字面量
// 创建一个空的数组
let arr4 = [];
console.log(arr4);
// 5.利用字面量[数据];
//创建一个有长度的空数组
let arr5 = [10];
console.log(arr5);
//6.let arr = [数据1,数据2,数据3...];
let arr6 = ['张三', 20, '男'];
console.log(arr6);
</script>
9.2 数组的赋值
<script>
// 在声明的同时赋值
let arr1 = [1,2,3,4,5,6,7];
console.log(arr1);
//在声明完之后再赋值
let arr2=[];
arr2[0]='你';
arr2[1]='是';
arr2[2]='谁';
console.log(arr2);
// 获得数组中指定下标的元素
console.log(arr2[1]);
</script>
9.3 数组的操作
<script>
// 数组的三要素:元素,下标,长度
// 获得数组的长度
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
console.log(arr.length);
// 改变数组的长度
arr.length = 20; //数组的长度可以变大,添加空元素
console.log(arr);
arr.length = 5;//数组的长度可以变小,数据会被删除(不可逆)
console.log(arr);
</script>
push方法:
<script> let arr4=[1,2,3,4]; for(let i=0;i<100;i++){ // 利用push方法,在数组的最后添加元素 arr4.push(i+1); } console.log(arr4); </script>
10.函数
概念:指封装了一段可被重复调用执行的代码块,通过此代码块可以实现大量代码的重复使用
function 函数名([参数1, 参数2,……]){ 语句 [return 返回值] }
参数说明:
函数名:必选,用于指定函数名。在同一个页面中,函数名必须是唯一的,并且区分大小写
参数:可选,用于指定参数列表。当使用多个参数时,参数间使用逗号进行分隔。一个函数最多可以有255个参数
语句:必选,是函数体,用于实现函数功能的语句
返回值:可选,用于返回函数值。返回值可以是任意的表达式、变量或常量
<script>
function account(price, number) { // 定义有两个参数的函数
let sum = price * number; // 计算金额
return sum; //返回计算后的金额
}
</script>
调用函数:
函数名(传递给函数的参数1, 传递给函数的参数2, ……);
eval() 函数:
将字符串当做一段JavaScript代码解释并执行
11.变量的作用域
变量的作用域是指变量在程序中的有效范围,在该范围内可以使用该变量
<script> let a = "这是全局变量"; // 该变量在函数外声明,作用于整个脚本 function func() { //定义函数 let b = "这是局部变量"; //该变量在函数内声明,只作用于该函数体 document.write(a + "<br>");//输出全局变量的值 document.write(b);//输出局部变量的值 } func();//调用函数 </script>
12.字典
字典是一种以键-值为一队存储的数据结构:key-value
在JavaScript中字典的基础是Array类,所以Array在JavaScript中既是数组也是字典
key相当于这个value在字典中的索引,所以key不允许重复,查找也会非常快(类似于哈希表)
12.1 定义字典
var dic = new Array(); //定义一个字典 // 添加字典的元素(key:value) dic['a'] = '1'; dic['b'] = '2'; dic['c'] = '3'; //也可以直接定义 dic={'a':1,'b':2,'c':3}
12.2 遍历字典
for (key in dic){ console.log(key+":"+dic[key]); } //为指定元素赋值 dict['d']=10
12.3 删除字典
//方法一 delete dic["one"]; //方法二 delete dic.one;
13.JSON格式
JSON源自于JavaScript,是一种轻量级(Light-Meight)、基于文本的(Text-Based)、可读的(Human-Readable)格式
说明如下:
JSON是独立于任何编程语言的数据格式
是一种用于存储和传输数据的轻量级格式
语法是自描述的,便于人类阅读和理解
序列化:将对象序列转化成json字符串
使用toJSONString//方法一 var last=obj.toJSONString(); 使用stringify//方法二 var last=JSON.stringify(obj);
反序列化:将json字符串转化为对象序列
JSON.parse(str, reviver)
str:要解析的 JSON字符串
reviver:可选的函数 function(key,value)
14.原型对象
14.1 原型的概念
原型是继承中的基础,JavaScript的继承就是基于原型的继承
JavaScript原型是指为其他对象提供共享属性访问的对象,在创建对象时,每个对象都包含一个隐式引用指向它的原型对象或者null
原型对象也是对象,这个对象也有自己的原型对象,称为原型对象的原型对象。这样就构成一个原型链
14.2 函数的原型对象
在创建函数的同时,浏览器会在内存中创建一个对象。这个函数中默认有一个prototype属性,指向了该对象,就是函数的原型对象,简称函数的原型
每个构造函数都有一个原型对象存在,这个原型对象通过构造函数的prototype属性来访问,原型对象默认会有一个constructor属性指向构造函数
14.3 原型的相关属性
prototype属性:
prototype属性是函数所独有的,存在于构造函数中,它是从一个函数指向一个对象
它的含义是函数的原型对象,也就是这个函数所创建的实例的原型对象
它的作用是包含可以由特定类型的所有实例共享的属性和方法
constructor属性:
constructor属性是对象所拥有的,它是从一个对象指向一个函数
__proto__ 属性:
__proto__属性是对象所独有的,它是从一个对象指向一个对象,也即指向它们的原型对象
它的作用是当访问一个对象的属性时,如果该对象内部不存在这个对象,那么就会去它的__proto__属性所指向的那个对象(即父对象)里面找,如果父对象也不存在这个属性,则继续往父对象的__proto__属性所指向的那个对象里面找,如果还没找到,就继续往上找,直到原型链顶端null
hasOwnProperty() 方法:
它的作用是判断函数的原型所在位置。一个对象本身添加的属性返回true,在原型中的属性和不存在的属性都会返回false
//创建构造函数 function Person(){} //使用Person.prototype直接访问到原型对象 // 给Person函数的原型对象中添加一个属性name,值是"小明" // Person.prototype.name = "小明"; Person.prototype = { constructor:Person, //让constructor重新指向Person函数 /*如果直接给Person的原型指定对象字面量(没有上面这一行), 这个对象的constructor属性不再指向Person函数*/ name: "小明" }; //创建一个实例对象p1 var p1 = new Person(); //访问p1对象的属性name p1.age = 18; console.log(Person.prototype.constructor === Person); //输出结果是:true //如果在Person.prototype中没有constructor:Person这一行代码则输出flase //Person.prototype.name = "小明";这种写法输出也是true console.log(p1.__proto__ === Person.prototype); //输出结果是:true //如果在Person.prototype中没有constructor:Person这一行代码则输出flase //Person.prototype.name = "小明";这种写法输出也是true console.log(p1.name); //输出结果是:小明 /*虽然在p1对象中没有明确的添加属性name,但是仍然可以成功打印的原因是: p1的__proto__属性指向的原型中有name属性,所以可以访问到属性name值。*/ console.log(p1.hasOwnProperty("age")); //输出结果是:true //因为age属性是直接在p1属性中添加的 console.log(p1.hasOwnProperty("name")); //输出结果是:false //因为name属性是在原型中添加的 console.log(p1.hasOwnProperty("sex")); //输出结果是:false //因为sex属性不存在
15.DOM操作
DOM(Document Object Model)文档对象模型,是针对HTML和XML的一个API(应用程序接口),通过这些接口可以改变网页的内容、结构和样式
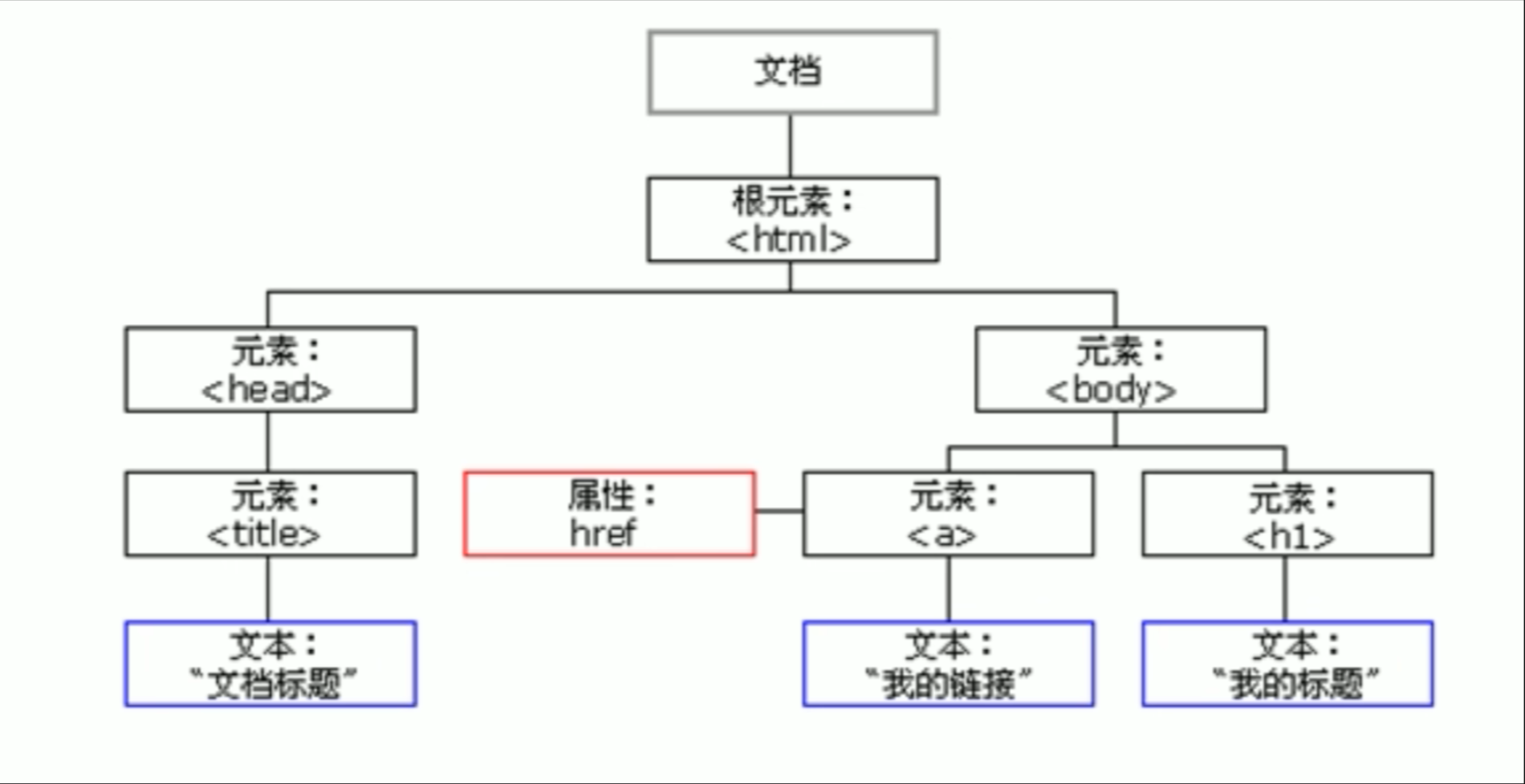
DOM描述了一个具有层次化特点的节点树,允许开发人员增删改查页面的某些部分

文档:一个页面就是一个文档,DOM 中使用 document 表示
元素:页面中的所有标签都是元素,DOM中使用 element 表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
15.1 获取元素
通过元素 ID 获取 getElementById()
// 获取 id 为 time 的第一个元素 var timer = document.getElementById('time'); // 返回获取到的整个元素标签 console.log(timer); // 返回获取到的元素类型 console.log(typeof timer); // 在控制台中显示指定 JavaScript 对象的属性,并通过类似文件树样式的交互列表显示, 更好的查看属性和方法 console.dir(timer);
通过标签名获取 getElementByTagName()
// 获取页面中所有 li var lis = document.getElementsByTagName('li'); // 输出伪数组 console.log(lis); // 输出伪数组中的第2个对象 console.log(lis[1]); // 遍历 for (i = 0; i < lis.length; i++){ console.log(lis[i]); }
通过类名获取 getElementByClassName()
var box = document.getElementsByClassName('box'); console.log(box);
通过选择器获取 querySelector()
var box = document.querySelector('.box'); console.log(box);
通过选择器获取 querySelectorAll()
var box = document.querySelectorAll('.box'); console.log(box);
获取 body 和 html
// 获取body var body = document.body; console.log(body); console.dir(body); // 获取整个html var htmlEle = document.documentElement; console.log(htmlEle);
15.2 事件操作
网页中的每个元素都可以产生某些可以触发 JS 的事件,例如在用户点击某按钮时产生一个事件,然后去执行某些操作
事件由三部分组成:事件源、事件类型、事件处理程序
事件源:事件的触发对象
事件类型:事件如何被触发,比如鼠标点击(onclick)
事件处理程序:事件被触发要执行的操作
注册事件:
传统注册方式
// 获取按钮元素 var btn = document.querySelector('button'); // 给按钮元素添加点击事件 btn.onclick = function(){ // 事件处理程序,但被点击时执行 console.log('按钮被点击'); }
addEventListener 监听注册方式
// 给元素btn添加两个监听鼠标点击事件 btn.addEvenListener('click',function(){ alert(22); }) btn.addEvenListener('click',function(){ alert(33); })
attachEvent 监听注册方式
btn.attachEvent('onclick', function(){
alert(11)
})
15.3 操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,利用 DOM 操作元素来改变元素里面的内容、属性等
改变元素内容:
innerText
var div = document.querySelector('div'); div.innerText = 'brokyz'
innerHTML
var div = document.querySelector('div'); div.innerHTML = '<strong>brokyz</strong>'
修改或添加属性内容:
// 获取a标签 var a = document.querySelector('a'); // 更改或添加a的属性 a.href = 'https://bilibili.com'; a.id = 'bilibili'; // 修改类名属性值 a.className = 'iama';
修改或添加CSS样式属性:
var div = document.querySelector('div'); this.style.backgroundColor = 'antiquewhite'; this.style.width = '400px';
对自定义属性值的操作:
获取自定义属性值 getAttribute()
var div = document.querySelector('div'); // 获取内置属性值 console.log(div.getAttribute('id')); // 获取自定义属性值 console.log(div.getAttribute('index'));
添加和修改自定义属性值 setAttribute('自定义属性','要修改的值')
var div = document.querySelector('div'); div.setAttribute('index','2'); div.setAttribute('class','box');
移除自定义属性值 removeAttribute()
div.removeAttribute('index');
15.4 总结
关于 DOM 操作,主要是针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作
创建:document.write、innerHTML、createElement
增:appendChild、insertBefore
删:removeChild
改:主要修改 DOM 元素的属性、内容、表单值等
修改元素属性:src、href、title
修改普通元素内容:innerHTML、innerText
修改表单元素:value、type、disable
修改元素样式:style、className
查:主要获取查询 DOM 元素
DOM 提供的 API 方法:getElementById、getElementByTagName 古老用法,不推荐
H5 提供的新方法:querySelector、querySelectorAll 推荐
利用节点操作获取元素:父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling)推荐
属性操作:主要针对于自定义属性
setAttribute:设置dom的属性值
getAttribute:得到dom的属性值
removeAttribute:移除属性
事件操作:给元素注册事件,采取事件源.事件类型 = 事件处理程序
onclick:鼠标点击左键触发
onmouseover:鼠标经过触发
onmouseout:鼠标离开触发
onfocus:获得鼠标焦点触发
onblur:失去鼠标焦点触发
onmousemove:鼠标移动触发
onmouseup:鼠标弹起触发
onmousedown:鼠标按下触发






