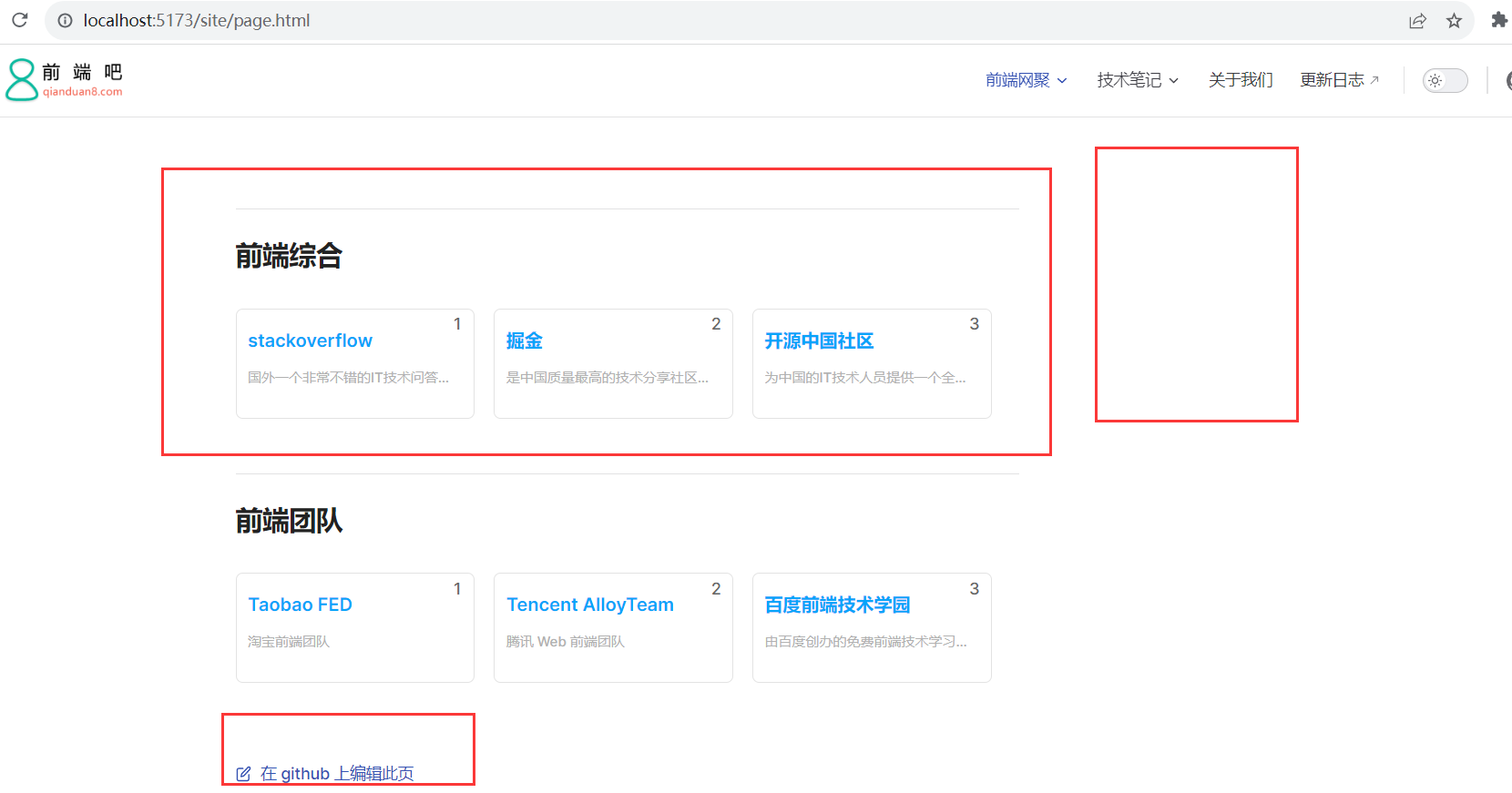
接上一节:从零用VitePress搭建博客教程(4) – 如何自定义首页布局和主题样式修改? 上一节其实我们也简单说了自定义页面模板,这一节更加详细一点说明,开始之前我们要知道在vitePress中,.md的文件是可以直接编写vue的代码的。 比如我们现在来自定义一个前端网址导航页面 八、自定义一些页面模板 1、编写组件代码 想自定义页面模板样式,该如何做呢?我们先在theme/component
VUE
2023年12月28日 99
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。 今天给大家介绍的一款
VUE
2023年10月06日 67
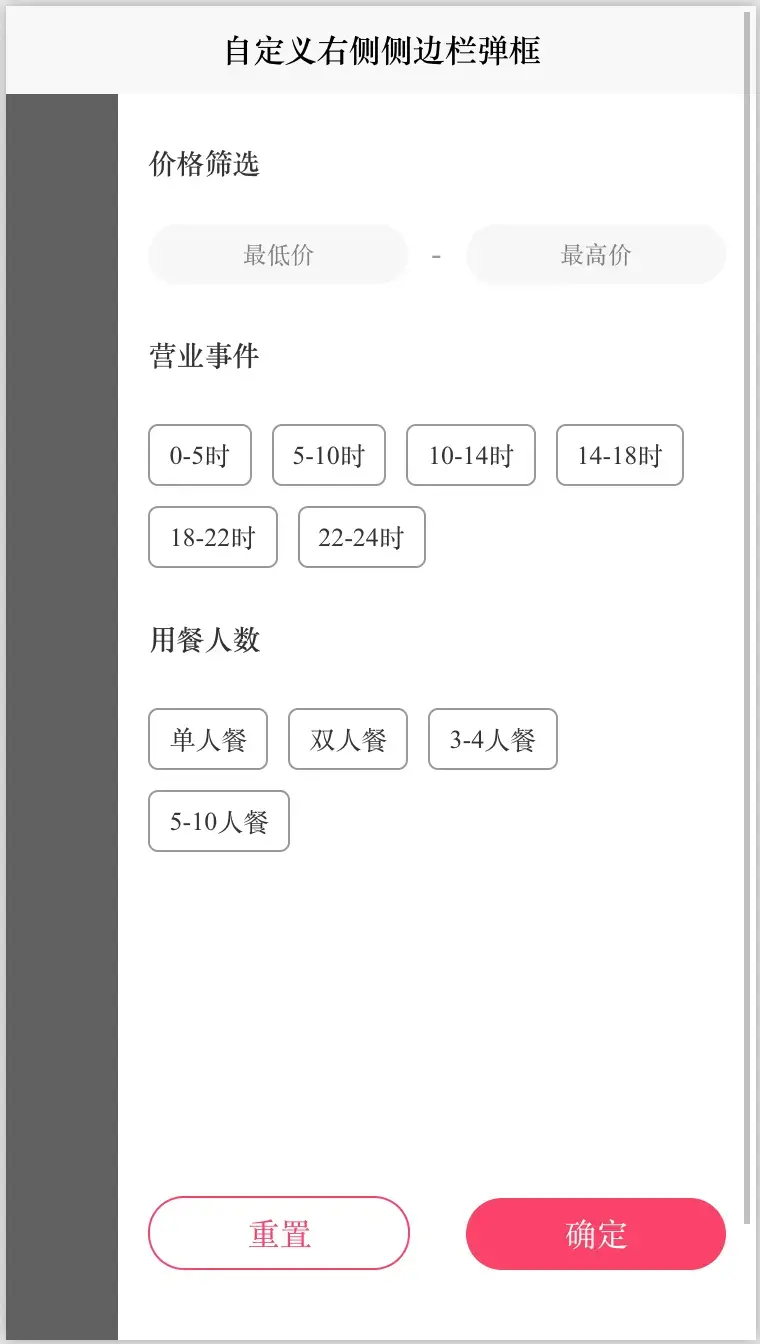
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给大家介绍的一款组件仿美团右侧侧边栏弹框筛选框popup alert;附源码下载地址 : https
VUE
2023年08月28日 58
本文小编为大家详细介绍“css怎么隐藏侧边栏”,内容详细,步骤清晰,细节处理妥当,希望这篇“css怎么隐藏侧边栏”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 一、利用display:none实现侧边栏的隐藏 可以通过CSS的display属性来隐藏侧边栏,具体实现方式如下: HTML代码: <div class="main-con
Html/CSS
2023年07月12日 62
这篇文章主要介绍了如何用vue实现一个侧边栏拖动功能的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何用vue实现一个侧边栏拖动功能文章都会有所收获,下面我们一起来看看吧。 首先,需要安装 Vue.js,可以使用 npm 或 yarn 安装,并在项目中引入 Vue.js: <script src="https://cdn.jsd
VUE
2023年07月12日 137
本文小编为大家详细介绍“react怎么实现侧边栏联动头部导航栏效果”,内容详细,步骤清晰,细节处理妥当,希望这篇“react怎么实现侧边栏联动头部导航栏效果”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 项目中使用react+antd design+redux+react-reouter-dom 实现思路 编写路由表=》循环遍历路由表=》渲染侧边栏=》单击侧边栏获取相
React
2023年07月11日 113
博客侧边栏公告(支持HTML代码)(支持JS代码) <div id='btnList'> <a class="ivu-btn ivu-btn-prim
Html/CSS / JS脚本
2023年07月11日 95