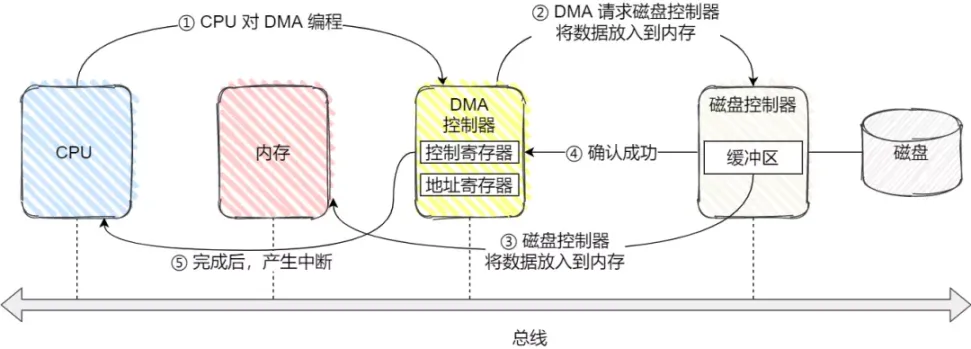
I/O控制方式 在前面我们已经了解到,每个设备都配备了一个设备控制器。当CPU向设备控制器发送命令并将其存储在寄存器中时,设备控制器会执行相应的操作。然而,尽管设备控制器会更新状态寄存器的状态,但是如何将这些信息传达给CPU呢? 在设备控制器的寄存器中,通常会有一个状态标志位,用于指示输入或输出操作是否完成。因此,我们可以考虑第一种简单的方法,即轮询等待的方式,让CPU一直检查寄存器的状态,直到状
Windows
2024年01月29日 166
概述 BOM(Browser Object Model)浏览器对象模型,就是操作浏览器的一些能力,可以操作的内容如下: 获取一些浏览器相关信息(窗口大小) 操作浏览器的滚动条 浏览器的信息(浏览器的版本) 让浏览器出现一个弹窗(alert,confirm,prompt) BOM的核心就是window对象,window是浏览器的一个对象,里面包含着操作浏览器的方法。 1 History浏览器记录
Html/CSS / JS脚本
2024年01月27日 112
文件系统内部的inode(Index Node)是为了解决文件管理和数据存储的问题,并提供了一些重要的用途,包括: 1. 文件索引:inode是文件系统中的一个数据结构,它存储了文件的元数据,如文件名、文件大小、文件权限、文件所有者等信息。inode相当于一个文件的索引,通过它可以快速定位和管理文件。 2. 文件分配:inode还存储了文件数据块的物理位置信息,包括数据块的地址、大小和位置等。通过
Linux
2024年01月22日 162
1. http的发展史 在学习网络之前,了解它的历史能够帮助我们明白为何它会发展为如今这个样子,引发探究网络的兴趣。下面的这张图片就展示了“互联网”诞生至今的发展历程。 2. http是什么? HyperTextTransferProtocol 直译为‘超文本传输协议' 超文本:指文字、图片、视频、音频等的混合体,比如最熟悉的html。 传输:http是一个“双向协议”,传输的是请求方
Html/CSS
2024年01月10日 105
写在前面 react整体是函数式的思想,把组件设计成纯组件,状态和逻辑通过参数传入,而vue的思想是响应式的,也就是基于是数据可变的,通过对每一个属性建立Watcher来监听, 当属性变化的时候,响应式的更新对应的虚拟dom react的思路通过js来生成html, 所以设计了jsx,还有通过js来操作css。vue是自己写了一套模板编译的逻辑,可以把js css html糅合到一个模板里边 r
VUE / React
2023年12月29日 208
PHP是一种广泛应用于Web开发的脚本语言,且在建立动态网站上表现得越来越好。在Web开发中,数据结构和算法的重要性并不低于其他编程范畴,其对于程序运行效率的影响尤为显著。尤其是在涉及大量数据存储和处理,或者对程序性能要求较高的场景下,数据结构和算法成为了不可忽视的一部分。本文主要介绍PHP中一些常用的数据结构和算法。 一、数据结构 数组 PHP数组是一种非常常见的数据结构,简单易懂并且在开发中易
PHP编程
2023年12月29日 78
目录 延迟绑定是什么? 举个栗子 另一个典型的栗子 还不是很清楚? 怎么避免这个问题呢 延迟绑定是什么? Python中的延迟绑定是指在嵌套函数中,内部函数在被调用时
Python编程
2023年12月10日 88
flex布局 上节复习 选择器进阶: 伪类选择器: 当满足特定条件时,激活对应的样式 元素:hover{} 当鼠标经过元素时,激活样式 伪元素选择器: 创建一个虚假的元素.不能被选中.不存在网页dom中(安全性/性能) 元素::before{content:'内容'} 在元素前面添加内容 元素::after{content:'内容'} 在元素后面添加内容 结构选择器: 选
Html/CSS
2023年11月23日 75
1. 引言 I/O 操作在编程中扮演着至关重要的角色。它涉及程序与外部世界之间的数据交换,允许程序从外部,如键盘、文件、网络等地方读取数据,也能够将外界输入的数据重新写入到目标位置中。使得程序能够与外部环境进行数据交换、与用户进行交互、实现数据持久化和文件操作、进行网络通信等。因此,了解和掌握I/O操作是编程中不可或缺的一部分,下面我们来了解一下Go语言中的 I/O 接口设计。 2. I/O 接口
Go编程
2023年10月30日 126
去年看到字节跳动给golang提了issue建议把map的底层实现改成SwissTable的时候,我就有想写这篇博客了,不过因为种种原因一直拖着。 直到最近遇golang官方开始讨论为了是否要接受SwissTable作为map的默认实现,以及实际遇到了一个hashtable有关的问题,促使我重新思考了常见的hashtable算法,并决定写下这篇文章。 友情提示:本文不会从零教你写hashtable
C/C++编程
2023年09月23日 78
flex布局 上节复习 选择器进阶: 伪类选择器: 当满足特定条件时,激活对应的样式 元素:hover{} 当鼠标经过元素时,激活样式 伪元素选择器: 创建一个虚假的元素.不能被选中.不存在网页dom中(安全性/性能) 元素::before{content:'内容'} 在元素前面添加内容 元素::after{content:'内容'} 在元素后面添加内容 结构选择器: 选
Html/CSS
2023年09月10日 72
本方法主要是解决SQL Server运行过程中出现的“本地计算机上的MSSQLSERVER服务启动后又停止了。一些服务自动停止,如果它们没有什么可做的”解决方法。 笔者ASP运行环境:操作系统为Windows XP SP2,IIS的版本为默认的5.1,数据库为SQL Server 2005(MDAC版本为2.8) 一、出现“本地计算机上的MSSQLSERVER服务启动后
SQLServer
2023年08月03日 154
在我之前的开发中,CSS对于我来说,要用什么找什么,对CSS的了解并不算深入;在我刚开始深入学习CSS时,第一个遇到的就是CSS数据类型,我听说过JS、TS的数据类型,CSS怎么也有数据类型?但是随着我对CSS数据类型的了解,CSS的大门也在缓缓为我打开!!! 什么是CSS数据类型? 引用《CSS新世界》中的介绍: CSS数据类型的定义是CSS属性中具有代表性的值,在规范的语法格式中,使用关键字
Html/CSS
2023年08月02日 114
JS脚本 / JAVA编程
2023年07月12日 85
XHR的基本使用 什么是XHR xhr是浏览器提供的JavaScript对象,通过它,可以请求服务器上的数据资源,之前所学的jquery的ajax函数,就是基于xhr对象封装出来的。 使用xhr发起GET请求 步骤1.创建xhr对象2.使用xhr.open()函数3.调用xhr.send()函数4.监听xhr.onreadystatechange事件。 //创
JS脚本
2023年07月12日 135
我们在上一节中学习了结构体(structs),????Go语言:利用 TDD 驱动开发测试 学习结构体、方法和接口 它可以组合与一个概念相关的一系列值。 你有时可能想用结构体来管理状态,通过将方法暴露给用户的方式,让他们在你可控的范围内修改状态。 金融科技行业都喜欢 Go 和比特币吧?那就来看看我们能创造出多么惊人的银行系统。 首先声明一个 Wallet(钱包)结构体
Go编程
2023年07月12日 138
css中z-index属性 在做项目时,常常会用到弹出一个层,然后在这个层上进行操作,操作完成时就关闭弹出层,或者点击别的地方进行关闭层。 通常都会在p样式中设置z-index的值,比如父层设置z-index:100,子层就设置大于100,起到弹出父层时,子层能够显示。 例如(简单写一下): <p style="width: 100%;background: #fff;overflow: h
Html/CSS
2023年07月12日 83
作为一名PHP开发人员,编写高质量的代码是我们的责任之一。但是任何人都有错误和错误的可能,并且需要解决这些错误。调试是这个过程中的一个非常重要的方面,它可以帮助我们理解代码中的问题并修复它们。在PHP开发中,有许多调试工具可供使用,让我们深入了解一下这些工具及其如何使用。 Xdebug Xdebug可能是PHP开发者中最受欢迎的调试工具之一,它为PHP开发者提供了一个非常强大的调试环境。它集成了大
PHP编程
2023年07月12日 146
目录 元数据 什么是元数据 元数据的使用 defineMetadata() 和 getMetadata() metadata() 获取类型信息并赋值 自定义 metadat
JS脚本 / JAVA编程
2023年07月11日 156
其他编程
2023年07月11日 239