写在前面: 本篇内容内容主要讲述了,在使用 Konva 进行开发过程中遇到的一些问题。(既然是组件加载顺序,主要牵扯到的就是,父子组件的关系,父子组件的生命周期) 众所周知,Vue中父子组件生命周期的执行顺序为: // 挂载阶段 父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子creat
VUE
2023年10月30日 65
本文小编为大家详细介绍“vue旋转木马组件demo怎么实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue旋转木马组件demo怎么实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 实现步骤 1.确定组件类型 确定组件类型,如上图设计,标准的旋转木马组件 2.选择实现方式 1.1 使用swpier等现有的组件,进行css样式覆盖 优点:利用现有的组件进行样式覆盖
VUE
2023年10月29日 70
本篇内容主要讲解“Vue的子组件props怎么设置多个校验类型”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue的子组件props怎么设置多个校验类型”吧! vue子组件props设置多个校验值 1. type使用 | 进行隔开 props: { iconClass: { type: String | null
VUE
2023年10月28日 56
LiveData LiveData是基于观察者模式创建的,其中,LiveData是被观察者,观察者通过注册方法,监听被观察者的数据变化。LiveData在数据发生变化的时候,会通知观察者。 LiveData是一个容器,存放数据的容器,它的数据变化可以被监听,也就是LiveData是一个被观察者,如下,创建了一个存放String的数据容器currentName: public class
Android
2023年10月27日 44
这篇文章主要介绍“Spring七大组件的作用是什么”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Spring七大组件的作用是什么”文章能帮助大家解决问题。 核心容器(Spring core) 核心容器提供Spring框架的基本功能。Spring以bean的方式组织和管理Java应用中的各个组件及其关系。Spring使用BeanFactory来产生和管理Be
JAVA编程
2023年10月25日 52
Unity UGUI的CanvasScaler(画布缩放器)组件的介绍及使用 1. 什么是CanvasScaler组件? CanvasScaler是Unity中UGUI系统中的一个组件,用于控制画布的缩放和适配。通过CanvasScaler组件,可以实现UI界面在不同分辨率下的自适应显示。 2. CanvasScaler的工作原理是什么? CanvasScaler组件通过调整画布的缩放比例,使UI
ASP.NET编程 / 工具使用
2023年10月19日 45
这篇文章主要介绍“vue如何在组件里面注册组件”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue如何在组件里面注册组件”文章能帮助大家解决问题。 在组件内部注册组件的方式,有两种方法:通过 components 属性注册和通过局部注册。 1.通过 components 属性注册 Vue 组件的 components 选项接
VUE
2023年10月19日 64
这篇文章主要介绍“Vue如何实现异步加载about组件”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue如何实现异步加载about组件”文章能帮助大家解决问题。 异步加载about组件 about.js Vue.component('about', {template: '<div>ABOUT PAGE</div>'}); htm
VUE
2023年10月17日 60
Unity UGUI的LayoutElement(布局元素)组件的介绍及使用 1. 什么是LayoutElement组件? LayoutElement是Unity UGUI中的一个布局元素组件,用于控制UI元素在布局中的大小和位置。它可以用于自动调整UI元素的大小,以适应不同的屏幕分辨率和布局需求。 2. LayoutElement组件的工作原理 LayoutElement组件通过设置一些属性来控
ASP.NET编程 / 工具使用
2023年10月15日 54
这篇文章主要介绍“JS前端组件设计以业务为导向案例分析”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JS前端组件设计以业务为导向案例分析”文章能帮助大家解决问题。 一个组件设计的例子 考虑一个业务场景。一个表单组件,用来采集用户的基本信息,每个甲方爸爸都有自己的定制需求。比如样式、比如要展示的控件种类。分析表单控件类型,假设分别可能有文本输入框、单选框、多
JS脚本
2023年10月14日 53
今天小编给大家分享一下vue如何绑定组件的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。 一、Vue组件的介绍 在Vue中,我们可以通过Vue.component()方法来创建自定义的组件,并将这些组件进行注册。Vue组件通常分为全局组件和局部组件两种
VUE
2023年10月11日 53
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给大家介绍的一款组件前端Vue自定义开屏启动广告组件,点击广告图跳转广告详情;附源码下载地址 : ht
VUE
2023年10月11日 69
这篇“jquery如何禁用日期组件”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jquery如何禁用日期组件”文章吧。 JQuery日期组件是Web开发者经常使用的工具之一。它可以简化日期选择器的操作方式,并提供许多有用的功能来优化用户体验。 然而,有
JQuery
2023年10月11日 50
1. 什么是UGUI的Image(图片)组件? UGUI的Image(图片)组件是Unity引擎中的一种UI组件,用于显示2D图像。 它提供了一种简单而灵活的方式来在游戏中加载和显示图片。 2. 为什么要使用UGUI的Image(图片)组件? 使用UGUI的Image组件可以方便地在游戏中展示各种图片资源,比如角色头像、道具图标等。 它具有以下优点: 易用性:UGUI的Image
C#编程 / 工具使用
2023年10月09日 53
1. 什么是Dropdown组件? Dropdown(下拉菜单)是Unity UGUI中的一个常用组件,用于在用户点击或选择时显示一个下拉菜单,提供多个选项供用户选择。 2. Dropdown组件的工作原理 Dropdown组件由两部分组成:一个可点击的按钮和一个下拉菜单。 当用户点击按钮时,下拉菜单会展开,显示所有选项。 用户可以通过点击选项来进行选择。 3. Dropdown组
C#编程 / 工具使用
2023年10月06日 57
在 Vue 中,组件是构建用户界面的重要部分,它们可以方便的将界面分解为更小而可重用的部分。由于一个页面可能包含多个组件,所以组件之间的通信变得很重要。特别是在父组件和子组件之间的通信。 Vue中通过props和$emit两种方式实现父子组件之间的通信。本文将为你介绍这两种方式。 一、props props是Vue中父组件向子组件传递数据的方式。props是一个数组,数组中存储了要传递给子组件的数
VUE
2023年10月06日 60
本文小编为大家详细介绍“vue父子组件间如何传值”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue父子组件间如何传值”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 父组件传递方法 首先,在Vue中父组件向子组件传递方法的方式很多,我们先来看一个最简单的例子。 首先,我们在父组件中定义一个方法: methods: { hell
VUE
2023年10月02日 64
本篇内容主要讲解“Vue中怎么对ElementUI的Dialog组件封装”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue中怎么对ElementUI的Dialog组件封装”吧! 对ElementUI的Dialog组件封装 1.子组件的写法 <el-dialog title="提示" :visible.sync="visibl
VUE
2023年09月29日 60
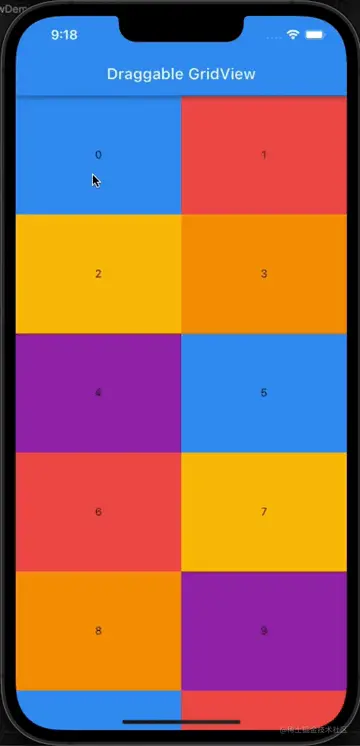
前言 在我们日常开发中,使用 GridView 这种网格视图的场合还是不少的,比如照片墙、九宫格等等。有一个场景就是需要对网格的元素进行拖拽排序,这个时候 Flutter 自带的GridView 就无法满足了。本篇我们来介绍一个支持拖拽的 GridView 组件,可以轻松搞定网格视图的拖拽排序,这个组件就是 flutter_draggable_gridview。 GraggableGri
Android
2023年09月28日 50
VUE
2023年09月26日 56