接上一节:从零用VitePress搭建博客教程(3) - VitePress页脚、标题logo、最后更新时间等相关细节配置 六、首页样式修改 有时候觉得自带的样式不好看,想自定义,首先我们在docs/.vitePress新建一个theme文件夹,用来存放自定义布局和主题修改的相关文件,如下所示 theme下再新建custom.css 和 index.js custom.css我们用来写修改样式的
VUE
2024年06月05日 80
这篇文章主要介绍了怎么使用css3实现多列布局的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇怎么使用css3实现多列布局文章都会有所收获,下面我们一起来看看吧。 具体使用示例: 1.首先创建一个html文件。 2.在html文件中添加html代码架构。 <!DOCTYPE html> <html> <head> <
Html/CSS
2024年01月25日 71
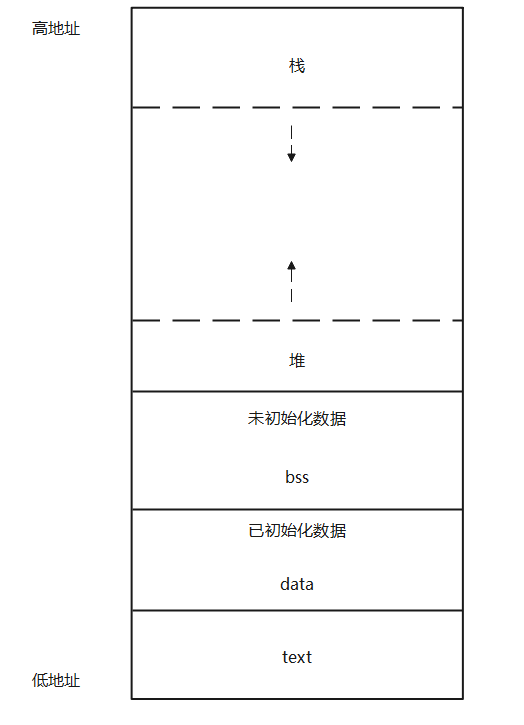
GCC编译 预处理->编译->汇编->链接 预处理:头⽂件包含、宏替换、条件编译、删除注释... 编译:主要进⾏词法、语法、语义分析等,检查⽆误后将预处理好的⽂件编译成汇编⽂件... 汇编:将汇编⽂件转换成 ⼆进制⽬标⽂件... 链接:将项⽬中的各个⼆进制⽂件+所需的库+启动代码链接成可执⾏⽂件... 内存布局 当我们运行程序时,可加载到 RAM 中。如下是一个内存布局图。 示
C/C++编程
2024年01月13日 65
随着移动互联网的普及,越来越多的用户开始在移动设备上访问Web应用。这也带来了一个新的挑战,即如何为不同尺寸和分辨率的屏幕提供良好的用户体验。为了解决这个问题,响应式布局应运而生。本文将介绍如何使用PHP和Bootstrap构建响应式布局的Web应用。 1.Bootstrap简介 Bootstrap是一套基于HTML、CSS和JavaScript的开源框架,旨在简化Web开发过程。它提供了许多预定
PHP编程
2023年12月26日 86
flex布局 上节复习 选择器进阶: 伪类选择器: 当满足特定条件时,激活对应的样式 元素:hover{} 当鼠标经过元素时,激活样式 伪元素选择器: 创建一个虚假的元素.不能被选中.不存在网页dom中(安全性/性能) 元素::before{content:'内容'} 在元素前面添加内容 元素::after{content:'内容'} 在元素后面添加内容 结构选择器: 选
Html/CSS
2023年11月23日 61
1. 什么是GridLayoutGroup组件? GridLayoutGroup是Unity UGUI中的一种布局组件,用于在UI界面中创建网格布局。 它可以根据指定的行数、列数和间距自动排列子物体,使它们按照网格的形式排列。 2. GridLayoutGroup的工作原理 GridLayoutGroup组件会根据指定的行数和列数,将子物体按照从左到右、从上到下的顺序排列。 它还可以设
C#编程 / 工具使用
2023年11月01日 104
Unity UGUI的LayoutElement(布局元素)组件的介绍及使用 1. 什么是LayoutElement组件? LayoutElement是Unity UGUI中的一个布局元素组件,用于控制UI元素在布局中的大小和位置。它可以用于自动调整UI元素的大小,以适应不同的屏幕分辨率和布局需求。 2. LayoutElement组件的工作原理 LayoutElement组件通过设置一些属性来控
ASP.NET编程 / 工具使用
2023年10月15日 94
本篇内容介绍了“css中怎么使用div元素进行网页布局和样式设置”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! HTML布局 首先,我们需要在HTML中定义好div元素,并设置它们的class或id等属性,以便我们在CSS中引用和设置相应的样式: <div cl
Html/CSS
2023年10月08日 86
Grid布局 1 概述 网格布局(Grid)将王爷分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。Grid布局与Flex不具有一定的相似性,都可以指定容器内部多个项目的位置,但是他们存在重大的区别。flex布局时轴线布局,只能指定项目针对轴线的位置,可以看作是一维布局;grid布局则是将容器划分为行和列,产生单元格,然后指定项目所在的单元格,卡伊看作是二维布局。Grid布局远比Flex
Html/CSS
2023年10月08日 52
这篇文章主要讲解了“JavaScript如何实现瀑布流布局效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript如何实现瀑布流布局效果”吧! 如何实现 思路:将内容宽度一致,高度不一致的图片,从左至右排列,一行内容排满后,下一张就会按顺序排在最短的内容后,以此类推。 html部分 在页面放入20个box容器(几张图片就放几个容器)
JS脚本 / JAVA编程
2023年09月16日 77
Android 布局文件的结构 Android 布局文件是用 XML 格式编写的。XML 是一种可扩展标记语言,用于描述数据和配置信息。Android 布局文件的根元素是一个视图容器,可以是一个 LinearLayout、RelativeLayout、FrameLayout 或其他类型的视图容器。 在布局文件中,可以定义各种视图元素,如 TextView、Button、ImageView 等
Android
2023年09月11日 101
flex布局 上节复习 选择器进阶: 伪类选择器: 当满足特定条件时,激活对应的样式 元素:hover{} 当鼠标经过元素时,激活样式 伪元素选择器: 创建一个虚假的元素.不能被选中.不存在网页dom中(安全性/性能) 元素::before{content:'内容'} 在元素前面添加内容 元素::after{content:'内容'} 在元素后面添加内容 结构选择器: 选
Html/CSS
2023年09月10日 57
Unity UGUI的VerticalLayoutGroup(垂直布局)组件的介绍及使用 1. 什么是VerticalLayoutGroup组件? VerticalLayoutGroup是Unity UGUI中的一种布局组件,用于在垂直方向上自动排列子对象。它可以根据子对象的大小和布局设置,自动调整子对象的位置和大小,实现垂直布局效果。 2. VerticalLayoutGroup组件的工作原理
ASP.NET编程 / 工具使用
2023年09月10日 78
这篇“vue+uniapp瀑布流布局怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue+uniapp瀑布流布局怎么实现”文章吧。 一、实现原理 通过动态计算哪一列高度最低,就把图片放置该列下显示,直至所有图片分列完毕 计算哪一列高度最低具体实现过程又分2种方式: 方式1:通
VUE
2023年08月26日 69
关于用DIV+CSS来制作列表的时候,大家最常用的是用ul和li来编写,但是这样用出现两个比较麻烦的地方: 1、如果用UL还布局,右边一栏比较麻烦; 2、文字外边的边框自适应比较麻
Html/CSS
2023年08月14日 91
随着移动互联网的发展,越来越多的设备和屏幕分辨率出现了,如何实现高清屏幕的适配成为每个前端开发人员需要面对的问题。Vue作为一款流行的前端框架,也需要考虑如何适配不同分辨率的屏幕和响应式布局。本文介绍了Vue下如何实现高清屏幕适配和响应式布局的具体方法。 一、高清屏幕适配 使用Viewport Viewport是移动端适配的必备工具,通过Viewport可以指定浏览器显示的区域,并能自适应屏幕大小
VUE / 建站经验
2023年08月06日 69
响应式布局结合了三大理念: 1)用于布局的弹性网络(百分比定义宽度) 2)用于图片和视频的弹性媒体 3)媒体查询 在布局中,需要注意的点有: 1)尽量用min-width/max-w
Html/CSS
2023年07月12日 59
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一些布局和排列的问题。 这里用PC端的缩放浏览器来举个例子,当浏览器缩小的时候,百度就只显示了一部分
Html/CSS
2023年07月12日 90
这篇“如何用js实现瀑布流布局”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“如何用js实现瀑布流布局”文章吧。 一、前端代码编写 1、首先我们定义一个container容器来装所有图片,在这个容器中用box容器装box-img容器再装入每张图片,这样方
JS脚本
2023年07月11日 105
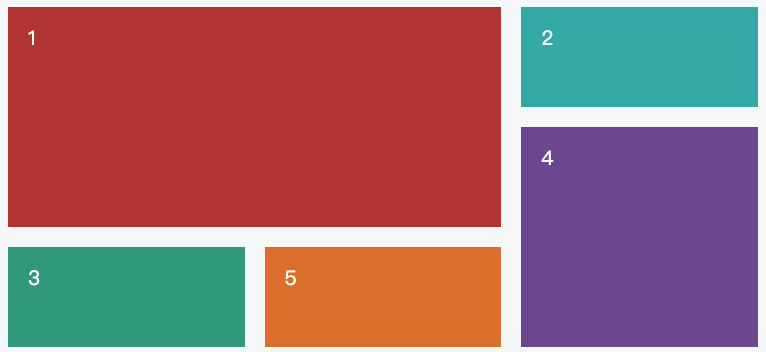
一、多列布局 1.columns 设置的列数和每列的宽度。复合属性 columns:<' column-width '> || <' column-count '
Html/CSS
2023年07月11日 93