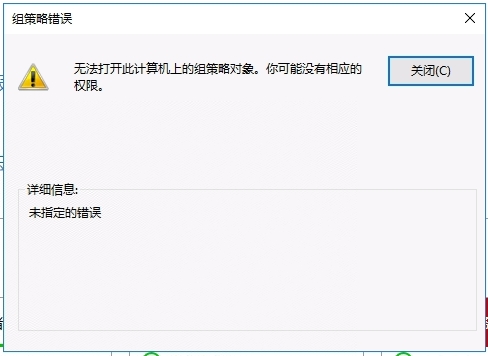
问题现象: 使用服务器管理器打开本地安全策略,或使用win+R快捷键,输入gpedit.msc打开系统组策略时,出现报错:无法打开此计算机上的组策略对象。你可能没有相应的权限。 解决方法: 1、使用win+E快捷键打开资源管理器,点击”查看“,勾选”隐藏的项目“,因为C:\Windows\System32\GroupPolicy是一个隐藏目录。 2、依次打开或导航栏输入 C:\Windows
Windows
2024年07月16日 25
JS脚本 / 其他编程
2024年05月31日 106
今天小编给大家分享一下jQuery怎么判断变量是否是对象的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。 一、判断变量类型 在介绍如何判断变量是否为对象类型之前,我们需要了解如何判断变量的类型。JavaScript中有两种方法可以判断变量的类型: 1.t
JQuery
2024年05月23日 98
这篇文章主要讲解了“vue如何使用递归树形数据寻找对象”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue如何使用递归树形数据寻找对象”吧! 一、数据结构 在开始介绍方法前,让我们先看一下常见的树形数据结构: { "label": "Node 1", "children": [ {
VUE
2024年05月18日 102
这篇“php将json转成数组对象的方法是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“php将json转成数组对象的方法是什么”文章吧。 JSON是一种轻量级的数据交换格式,具有结构清晰、易于读写等特点。PHP内置JSON处理函数,可以很方便地将
PHP编程 / JS脚本
2024年02月06日 110
本篇内容主要讲解“JavaScript中的Proxy对象怎么使用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JavaScript中的Proxy对象怎么使用”吧! 什么是Proxy Proxy是JavaScript的一个内置对象,它允许您拦截并自定义对象的行为。它提供了一种拦截对象操作的方式,这意味着您可以在对象上执行操作之前或之后干涉这些操作。Pr
JS脚本 / JAVA编程
2024年01月28日 106
一、数组的存储 1、当声明一个变量时,var a = 111; 在后台计算机翻译时,var声明 a变量 所以此时会产生一个栈内存,变量 a 的初始值为undefined,然后 = 111 ; undefined消失,111的值被赋值给了a。如果多个变量赋值的话,栈内存的执行顺序是先进后出的顺序。也叫做压栈。栈内存属于基础数据类型,存入的是一个值。 2、当声明一个数组时,var arr = ['
JS脚本 / JAVA编程
2024年01月12日 116
本文小编为大家详细介绍“JavaScript数组对象和字符串对象怎么创建”,内容详细,步骤清晰,细节处理妥当,希望这篇“JavaScript数组对象和字符串对象怎么创建”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 一、数组对象 JavaScript 中的数组对象可以使用 newArray 或字面量 "[]" 来创。 1.数组类型检测 数组类型检测有两种常用的方式,分别
JS脚本 / JAVA编程
2024年01月09日 120
这篇文章主要讲解了“JavaScript数组对象高阶函数reduce怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript数组对象高阶函数reduce怎么使用”吧! reduce 是 JavaScript 数组对象上的一个高阶函数 它可以用来迭代数组中的所有元素,并返回一个单一的值。 其常用的语法为: array.reduce(
JS脚本 / JAVA编程
2024年01月02日 125
今天小编给大家分享一下js怎么判断对象数组中是否存在某个对象的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。 js判断对象数组中是否存在某个对象 1. 判断数组中是否存在某个元素 直接用数组的indexOf方法就好,存在返回当前索引不存在返回-1 var arr=[1,2,3,4]
JS脚本
2024年01月01日 118
目录 一、数组对象 1.数组类型检测 2.添加或删除数组元素 3.【案例】筛选数组 4.数组排序 5.数组索引 6.【案例】数组去除重复元素 7. 数组转换为字符串 8.其他方
JS脚本 / JAVA编程
2023年12月23日 121
这篇“如何实现JSON字符串转化为PHP对象或数组”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“如何实现JSON字符串转化为PHP对象或数组”文章吧。 PHP中的JSON转变量是一个非常实用的功能,用于把JSON字符串转换为PHP变量。在PHP中,我们
PHP编程 / JS脚本
2023年12月22日 126
lock 关键字介绍 lock 关键字是用于在多线程编程中实现同步和互斥访问的关键字。它的作用是确保共享资源在任意时刻只能被一个线程访问,从而避免出现竞态条件(race condition)和数据不一致的问题。 当多个线程同时访问共享资源时,如果没有合适的同步机制,可能会导致数据损坏、结果的不确定性或其他不可预测的行为。 使用 lock 关键字可以解决这个问题。当一个线程进入 .NET lo
ASP.NET编程 / 其他编程
2023年12月20日 114
这篇文章主要介绍“java不建议用equals判断对象相等的原因是什么”,在日常操作中,相信很多人在java不建议用equals判断对象相等的原因是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”java不建议用equals判断对象相等的原因是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧! 一,值是null的情况: 1.a.equals(b), a 是nu
JAVA编程
2023年12月19日 128
今天小编给大家分享一下php如何获取一个对象中所有的方法的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。 创建一个 ReflectionClass 对象 首先,我们需要创建一个 ReflectionClass 对象,这可以通过类名或对象来实现。如果你已经有了一个类名,可以直接通过如下方
PHP编程
2023年12月16日 163
本文小编为大家详细介绍“ThinkPHP5的数组转对象技巧有哪些”,内容详细,步骤清晰,细节处理妥当,希望这篇“ThinkPHP5的数组转对象技巧有哪些”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 一、数组转对象介绍 在PHP开发中,我们经常需要将数组转换成对象以便更方便地使用,那么如何实现数组与对象的转换呢? ThinkPHP5提供了
PHP编程 / ThinkPHP
2023年12月15日 130
今天小编给大家分享一下vue如何获取点击dom对象的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。 使用事件绑定 Vue.js提供了一个 @click事件绑定,可以用于在元素上绑定一个单击事件。在事件处理程序中,我们可以访问事件对象,并从事件对象中获取目
VUE
2023年12月15日 127
本篇内容介绍了“js获取对象属性值的方法怎么使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! 场景:已知对象的某属性,我们需要获取对象中的属性值 js获取对象属性值的方法 通过 . 获取 通过 [ ] 获取 let person = { name: "
JS脚本
2023年12月09日 135
这篇“Vue实例对象的常用属性和方法是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue实例对象的常用属性和方法是什么”文章吧。 Vue实例对象属性 data 每个Vue实例对象必须具有data属性,它是Vue实例对象中存储数据的根对象。这是Vu
VUE
2023年12月09日 132
前文《Ruby on Rails,使用new和create创建ActiveRecord对象及他们之间的区别》,《Ruby on Rails,使用save和update_attribu
Ruby编程
2023年12月02日 129