本篇内容介绍了“Vue3全局组件通信之provide/inject源码分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! 1、前言 顾名思义,爷孙组件是比 父子组件通信 要更深层次的引用关系(也有称之为 “隔代组件”): C组件引入到B组件里,B组件引入到A组件里渲染,此时A是C的爷爷级别(可能还有
VUE
2023年08月12日 174
这篇文章主要介绍了Vue中的全局守卫怎么配置的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue中的全局守卫怎么配置文章都会有所收获,下面我们一起来看看吧。 全局守卫 在 main.js中进行配置: import Vue from 'vue' import App from './App' import router from '
VUE
2023年08月11日 131
由于一些历史原因,重装系统成为Windows用户解决疑难杂症的祖传手艺。受此影响,给硬盘分区几乎成为了一种执念,少则C、D两个盘,夸张一点的5~6个盘的也不是没有。 PS:macOS和Linux一直都不鼓励给磁盘分区,虽然不禁止但也不提倡。随着云技术和宽带的提升,越来越多的人更喜欢把自己认为比较重要的资料存储在云盘而不是本地磁盘,一是可以跨设备访问,二来也不担心突然有一天电脑损坏或者丢失。 前
ASP.NET编程
2023年08月10日 136
在Vue3中,全局使用按钮截流指令的方法与Vue2中有所不同,可以根据以下步骤进行: 1.创建一个自定义指令文件,例如throttle.js,该文件中实现按钮截流逻辑的代码。示例
VUE
2023年08月10日 178
本篇内容介绍了“vue网站全局置灰功能如何实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! 1、前端独立实现 两种不同的逻辑,一种是前端自己实现,一种是结合后台管理系统来控制,网站是正常还是置灰。 直接在public文件夹下的index.html文件的html标签里加上 style="filter
VUE
2023年08月05日 132
这篇“JS中正则表达式全局匹配正斜杠的方法是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JS中正则表达式全局匹配正斜杠的方法是什么”文章吧。 JS中正则表达式全局匹配正斜杠 正则表达式 语法: 必须写在两个反斜线之间 / 要匹配的规定/; 列如: var 变量名 = / 要匹配
JS脚本
2023年07月29日 89
这篇文章主要介绍“vue3中如何实现定义全局变量”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue3中如何实现定义全局变量”文章能帮助大家解决问题。 vue3定义全局变量 在vue2中,我们知道vue2.x是使用Vue.prototype.$xxxx=xxx来定义全局变量,然后通过this.$xxx来获取全局变量。 但是在
VUE
2023年07月23日 101
ajax 文件入口 可发送 blob文档流, form表单 与 通常json解决方案结合 消息队列(messagelist)与elementUi(Loading) 制作请求加载方案拥有 post 默认请求方案,也可依据传入 修改请求方案(可能需要优化传参放入地址)具有 请求超时提醒函数,防止坏请求导致的加载不消失配置有 notice(报错) 控制方案,待后端解决消息分类(即: 开发者用与用户用)
JS脚本
2023年07月12日 90
这篇文章主要讲解了“springboot项目中全局设置怎么用UTC+8”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“springboot项目中全局设置怎么用UTC+8”吧! 在Spring Boot项目中,全局设置Java中所有与时间相关的操作都使用UTC+8时区,可以通过以下方法实现: 首先,在Spring Boot应用程序启动时设置java.u
JAVA编程
2023年07月12日 127
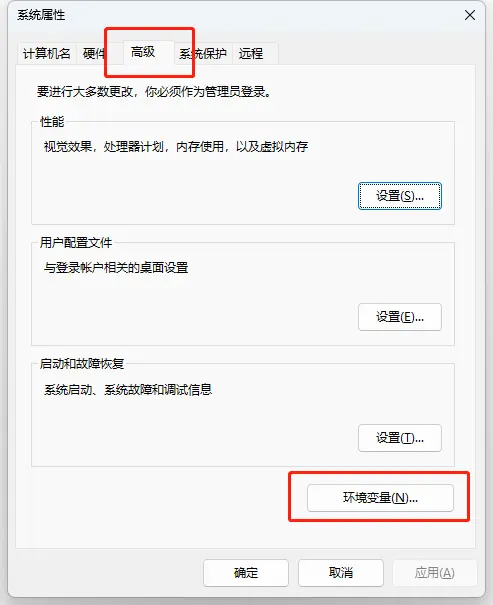
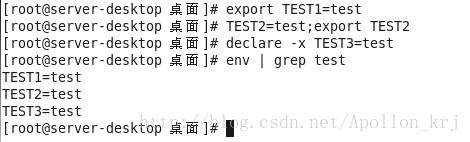
变量类型:全局变量(环境变量)和局部变量(本地变量)环境变量可以在定义它们的shell及其派生出来的任意子进程的shell中使用。局部变量只能在定义它们的函数/脚本中使用。还有一些变量是用户创建的,其他的则是专用的shell变量。 1、全局变量(环境变量): 环境变量可用于定义shell的运行环境,环境变量可以在配置文件中定义与修改,也可以在命令行中设置,但是命令行中的修改操作在终端重启时就
Linux / 其他编程
2023年07月12日 96
本文小编为大家详细介绍“vue怎么全局替换div值”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue怎么全局替换div值”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 步骤一:创建一个 Vue 实例 首先,我们需要创建一个简单的 Vue 实例,并将其绑定到一个 DOM 元素上。我们可以在 HTML 中创建一个空的 div 元素,并将其
Html/CSS / VUE
2023年07月12日 70
这篇文章主要介绍了php中的超全局变量怎么用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇php中的超全局变量怎么用文章都会有所收获,下面我们一起来看看吧。 一、$_GET变量 $_GET变量是用于处理GET请求的超级全局变量。当用户提交表单或单击URL时,该变量用于从URL中获取参数值。下面是一个简单的例子: <form act
PHP编程
2023年07月12日 76
这篇文章主要介绍了vue3怎么安装vant实现按需引入和全局引入的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue3怎么安装vant实现按需引入和全局引入文章都会有所收获,下面我们一起来看看吧。 安装 在现有项目中使用 Vant 时,可以通过 npm 进行安装: Vue 3 项目,安装最新版 Vant npm i vant Vue 2 项目,安装 Vant 2 np
VUE
2023年07月11日 163
以前就觉得Nodejs的MooTools库很奇怪,因为用他的时候,不需要把require的返回值保存起来,今天实在憋不住,就研究了下,对NodeJs的require机制又有了几分深刻
JS脚本 / Node.Js
2023年07月11日 103
目录 JavaScript Fetch API 实现拦截 对 Fetch 使用猴子补丁(monkey patching) 请求拦截器 响应拦截器 错误处理 Node.js 使用
JS脚本 / JAVA编程
2023年07月11日 126
这篇文章主要介绍了怎么封装一个vue中也可使用的uniapp全局弹窗组件的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇怎么封装一个vue中也可使用的uniapp全局弹窗组件文章都会有所收获,下面我们一起来看看吧。 场景: 当你对接websocket时,或者轮询也好,你需要获取到最新的信息,并且在任何页面弹出一个组件进行后续操作 思路: 1、先封装好要弹出的公共组件
VUE
2023年07月11日 156
1.asp.net的请求过程,以及对应的处理请求的dll客户的请求页面由aspnet_isapi.dll这个动态连接库来处理,把请求的aspx文件发送给CLR进行编译执行,然后把Ht
ASP.NET编程 / 其他编程
2023年07月11日 125
前言 本文主要给大家介绍了关于ruby并发并行和全局锁的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 并发和并行 在开发时,我们经常会接触到两个概念: 并发和并行,几乎所有谈到并发和并行的文章都会提到一点: 并发并不等于并行.那么如何理解这句话呢? 并发: 厨师同时接收到了2个客人点了的菜单需要处理. 顺序执行: 如果只有一个厨师,那么他只能
Ruby编程
2023年07月11日 140
--以Windows平台为例,类Unix平台操作方式相同 1. 新建保存node_modules的文件夹,例如我的路径为:D:\NodeJS Lib\npm 2. 在DOS窗口输入以
JS脚本 / Node.Js
2023年07月11日 144
目录 一、给vue定义全局变量 1.定义专用模块来配置全局变量 2.通过全局变量挂载到Vue.prototype 3.使用vuex 二、给vue定义全局方法 1.将方法挂载
VUE
2023年07月10日 178