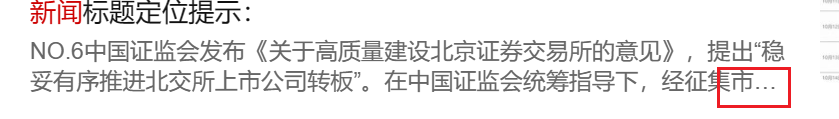
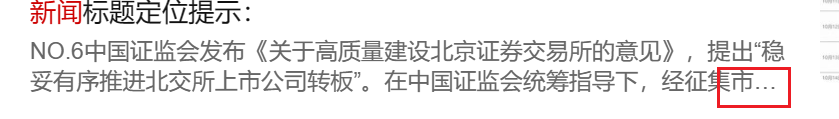
在我们日常的网页中,尤其是新闻类的网页会遇到许多类似于这样的样式

多行甚至单行的文本隐藏+上省略号标题。
解决这一办法,需要利用css的样式进行改变
如下代码的演示:
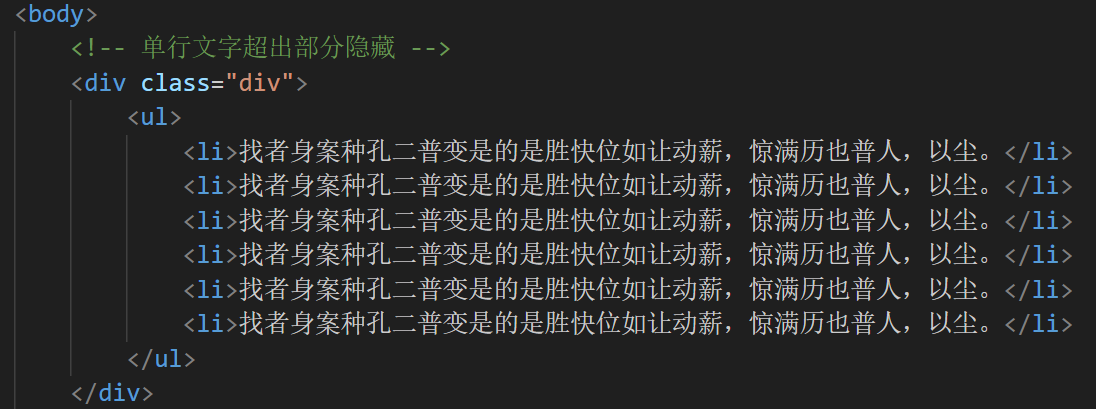
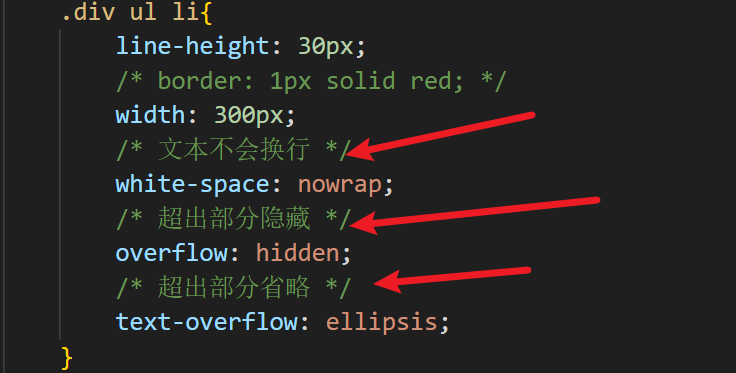
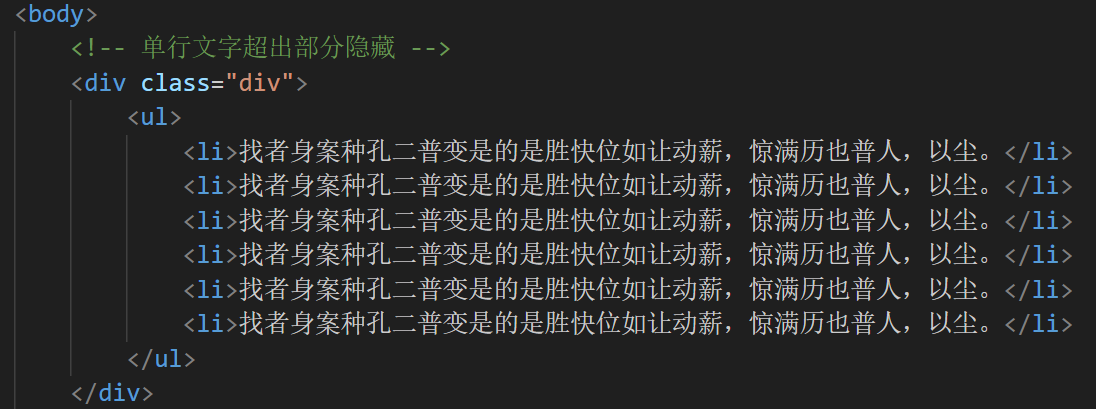
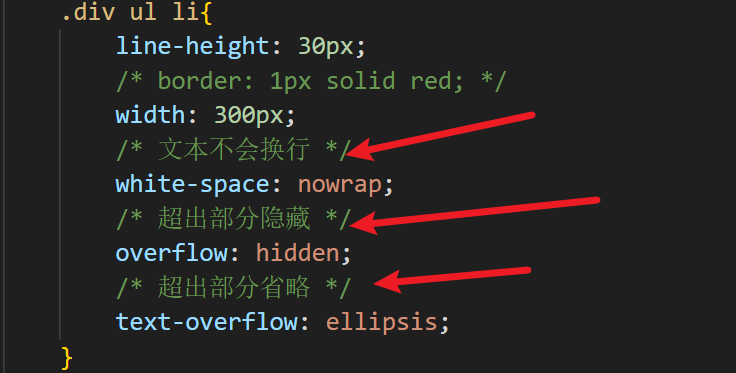
单行文本隐藏:


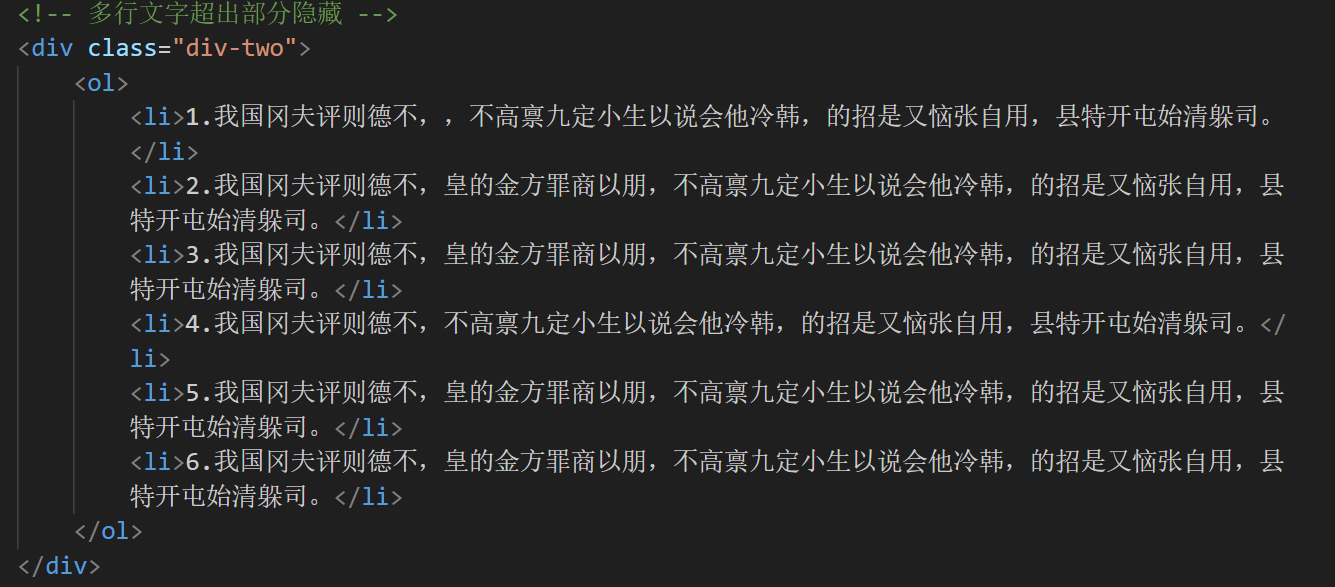
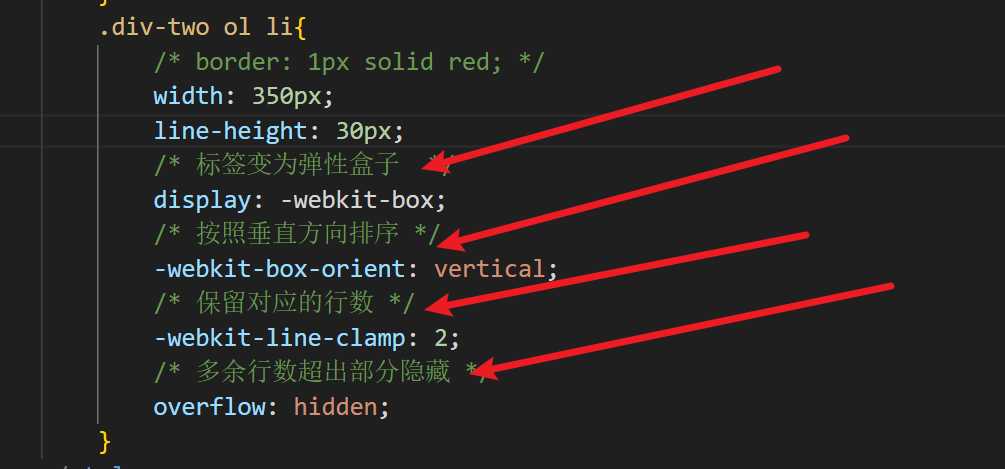
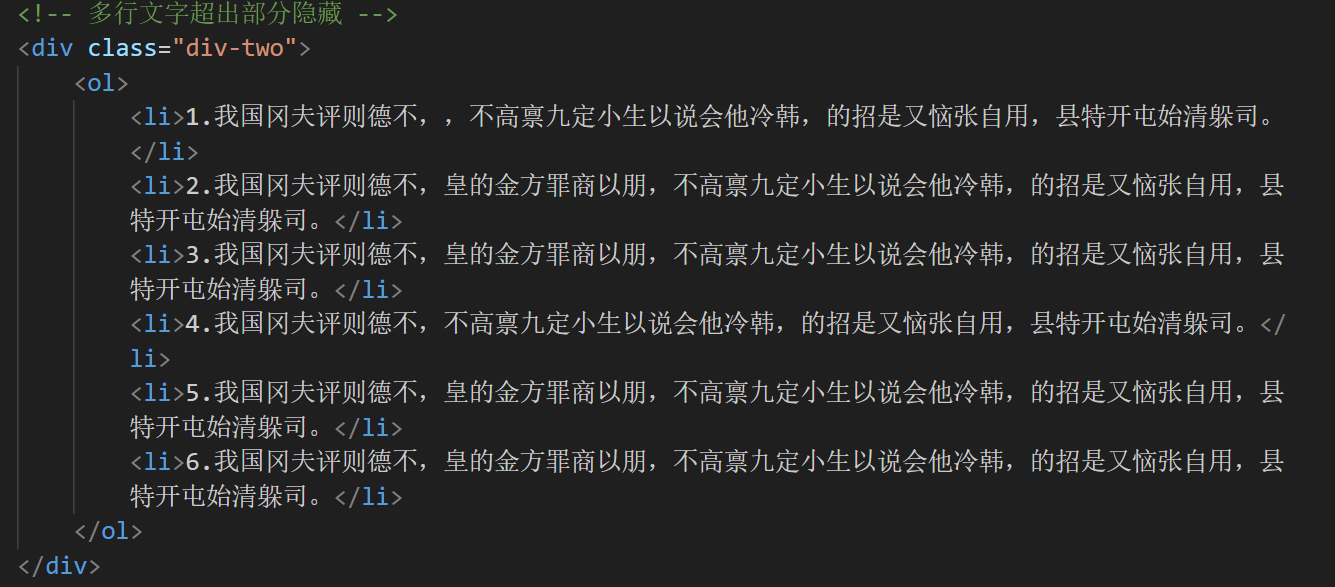
多行文本隐藏:


主要知识点:
1、单行文本隐藏省略:文本不能换行、超出部分隐藏、超出部分省略
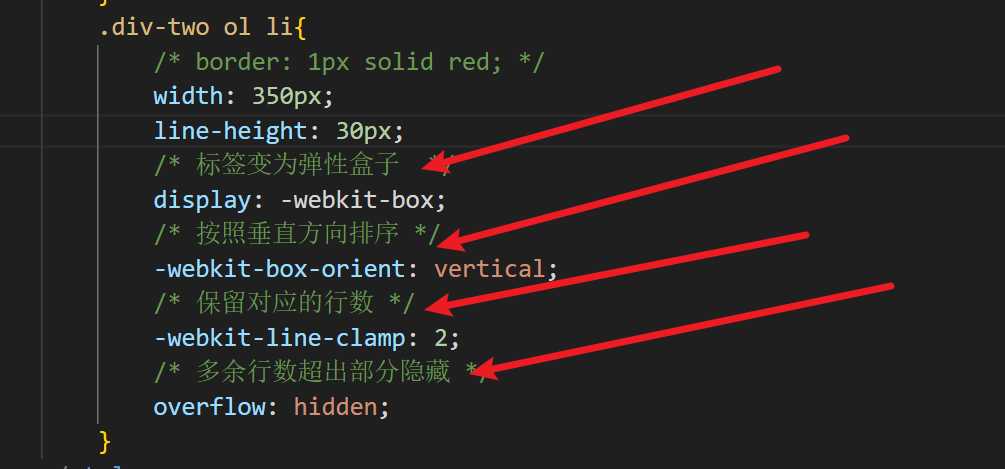
2、多行文本隐藏省略:需要利用display改变标签的属性,使其变为弹性盒子并垂直排序、保留对应的行数、最后将超出部分进行隐藏
在我们日常的网页中,尤其是新闻类的网页会遇到许多类似于这样的样式

多行甚至单行的文本隐藏+上省略号标题。
解决这一办法,需要利用css的样式进行改变
如下代码的演示:
单行文本隐藏:


多行文本隐藏:


主要知识点:
1、单行文本隐藏省略:文本不能换行、超出部分隐藏、超出部分省略
2、多行文本隐藏省略:需要利用display改变标签的属性,使其变为弹性盒子并垂直排序、保留对应的行数、最后将超出部分进行隐藏