vscode 编译器下载地址: https://code.visualstudio.com/
1、下载完vscode后安装的三个小插件:chinese(中文)、live serve、会了吧(翻译)

2、每个打开的网络页面都有html编码,可以进行编码查询和编码检查


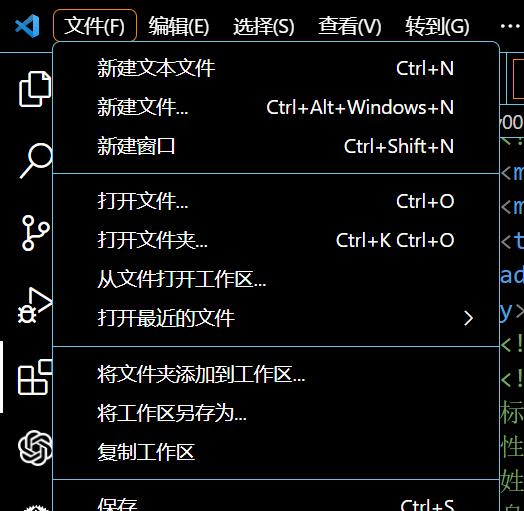
3、vscode的三种创建编码文件的方式



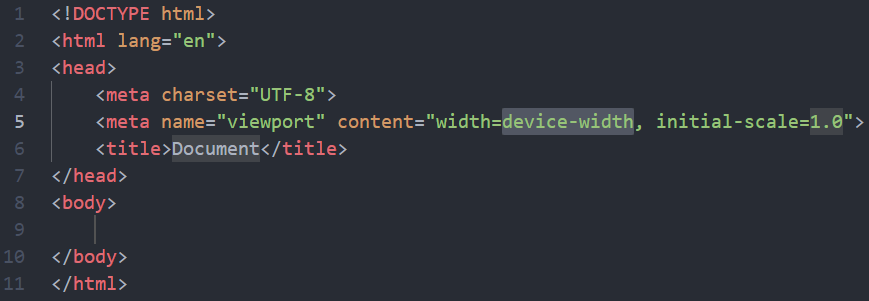
4、html网页结构

5、注释:ctrl+/

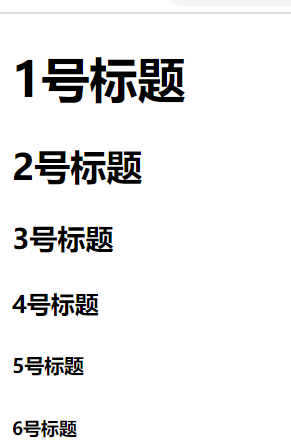
6、标题标签只有h1----h6
<h1></h1>可以进行SEO的搜索引擎优化
属性:
align= "left|right|center" 标题的左对齐,居中,右对齐


7、段落标签:<p>我是段落标签</p>
8、图片标签:<img src="dauwdhia.png" alt="">每个属性之间都要有空格隔开
属性:
1)src source的缩写,来源,表示图⽚的来源、路径。必须的属性
2)alt 图像无法显示时的替代文本,搜索引擎可以通过它指定的文字搜索该图片
3)width 图片宽度
4)height 图片高度
5)border 图片边框
图片标签:1.线上访问 2.本机访问 例:
![]()
web前端,页面会加载许多图片,为了能使用户更好的体验和节省网络资源建议插入图片时,使用png格式并进行无损压缩
图片格式转换:https://www.gaitubao.com/jpg-gif-png/
无损压缩网站:https://www.yasuotu.com/png
9、路径:路径 找到图片 、 ./ 当前 、 ../ 上一级
相对路径、绝对路径 (一般情况最好用相对路径)

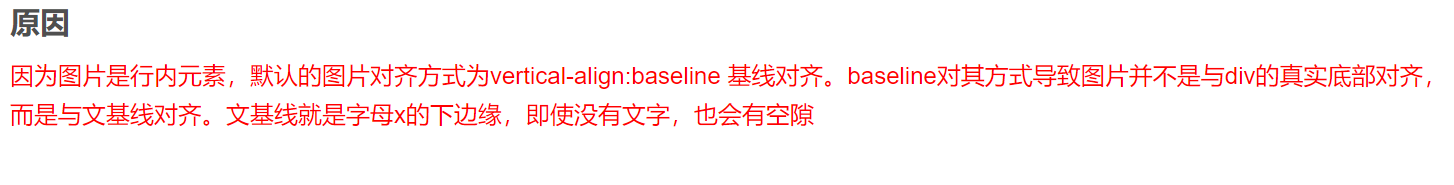
关于以后 css和img之间出现的问题解决方案:

原因:

解决方案来源地址:https://blog.csdn.net/qq_42667613/article/details/123275601
10、超链接
<a href="http://www.baidui.com">百度</a>
属性:
1)*href:连接路径
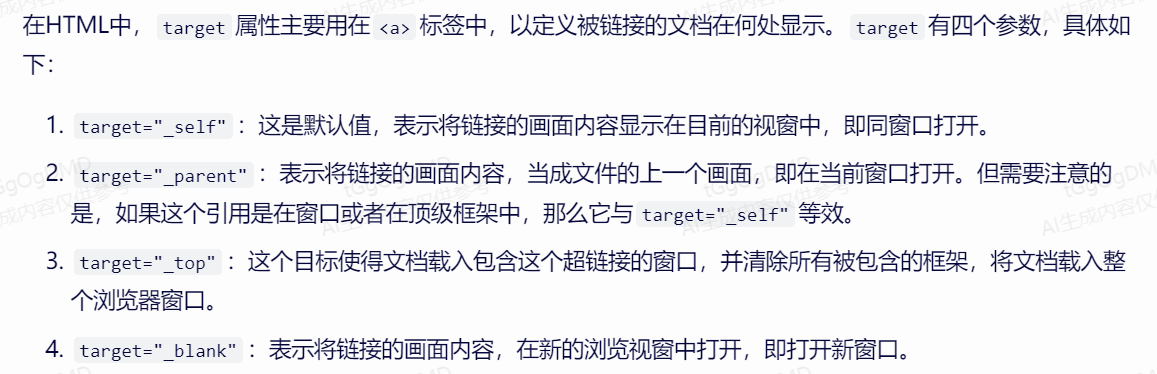
2)target:标的意思,跳转后的网站是否在新标签页打开; blank新窗口跳转, self当前窗口跳转

3)title:鼠标悬浮显示文字
4)空链接 <a href="##" ></a>
5)返回页面顶部 <a href="#" ></a>
6)保持原位置 <a href="javascript:" ></a>也可以写简单的JavaScript代码
7)脚本链接 <a href="javascript:alert('hello world')" ></a>
8)电子邮件链接 <a href="mailo:邮箱地址"></a>
9)拨打电话 <a href="tel:电话号码"></a>
文字超链接、图片超链接 例:<a href="http://www.baidui.com"><img src="baidui.png" alt=""></a>
10、锚点连接
使用 name 属性创建 HTML 页面中的锚点
当使用锚时,我们可以创建直接跳至该命名锚的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了
步骤:
创建锚点 < a name="锚点名称"></ a>
链接到锚点 同一页面 : < a href="#锚点名称"></ a>
不同页面 : < a href="目标文档URL# 锚点名称">< /a>
12、无意义标签 div、span(目前无意义)
13、SEO优化
<h1>标签
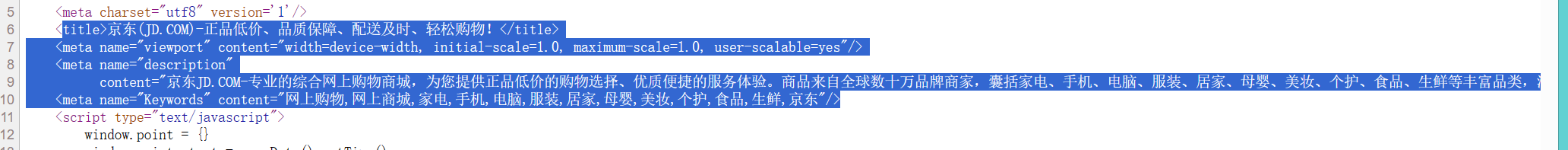
<title>旭辉博客~关注网络发展,记录生活点滴</title>---------标题
<meta name="description" content="旭辉博客,个人网站,关注网络发展,记录生活点滴" />-----描述
<meta name="keywords" content="旭辉博客,个人博客,个人网站" />------关键字
例:

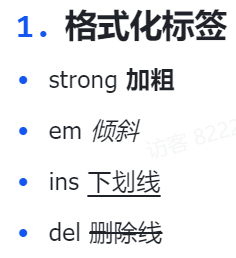
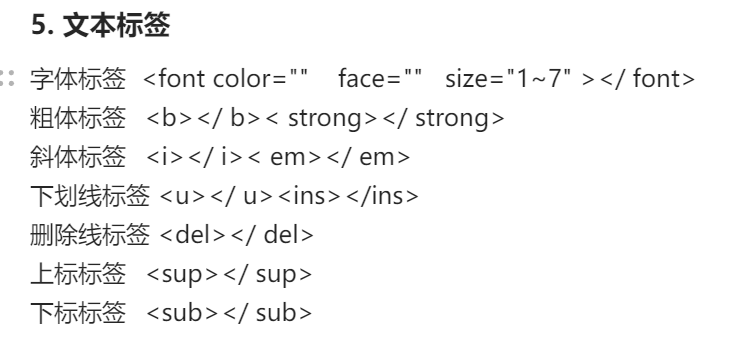
14.格式化标签

15.辅助标签

16、补充

17、实体字符









