1.音频

2.视频

视频,音频通用标签:
<object src="视频/音频" ></object> <embed src="音频/视频" ></embed>
3.有序无序列表
有序列表:ol>li ol内必须是li,li内没限制
无序列表:ul>li ul内必须是li,li内没限制
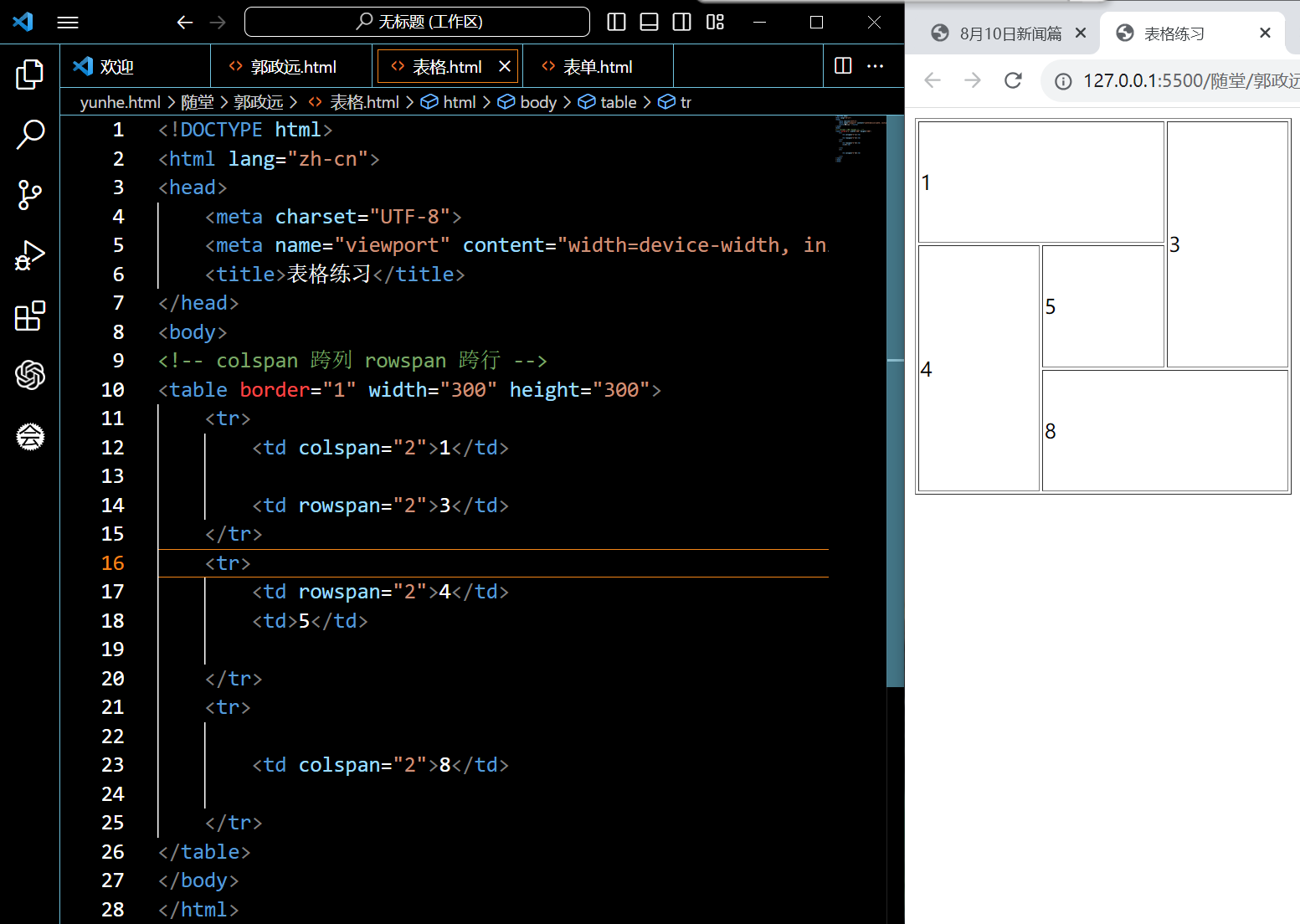
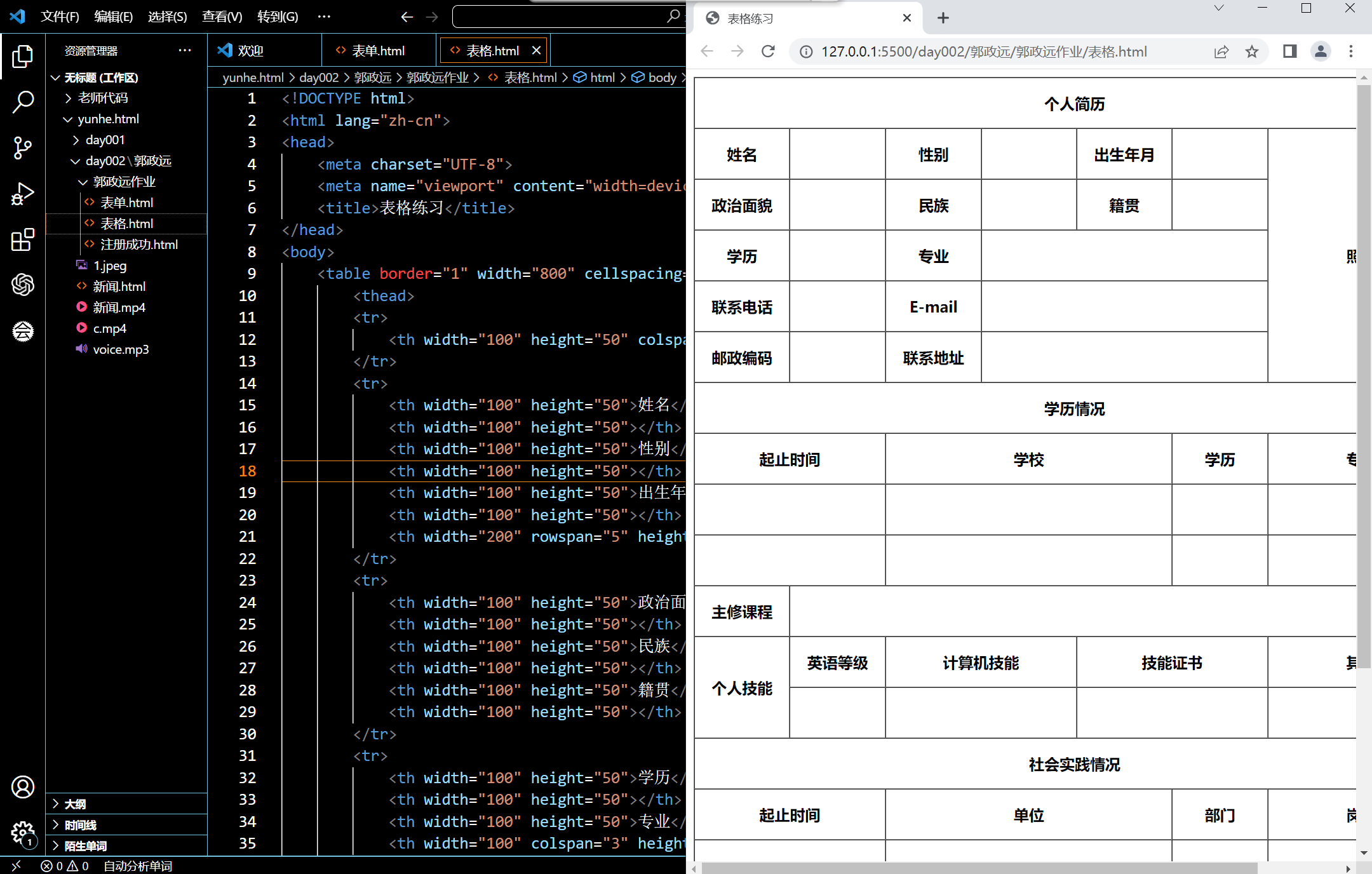
4.表格

th---字体加粗并居中
示例:

案例:个人简历

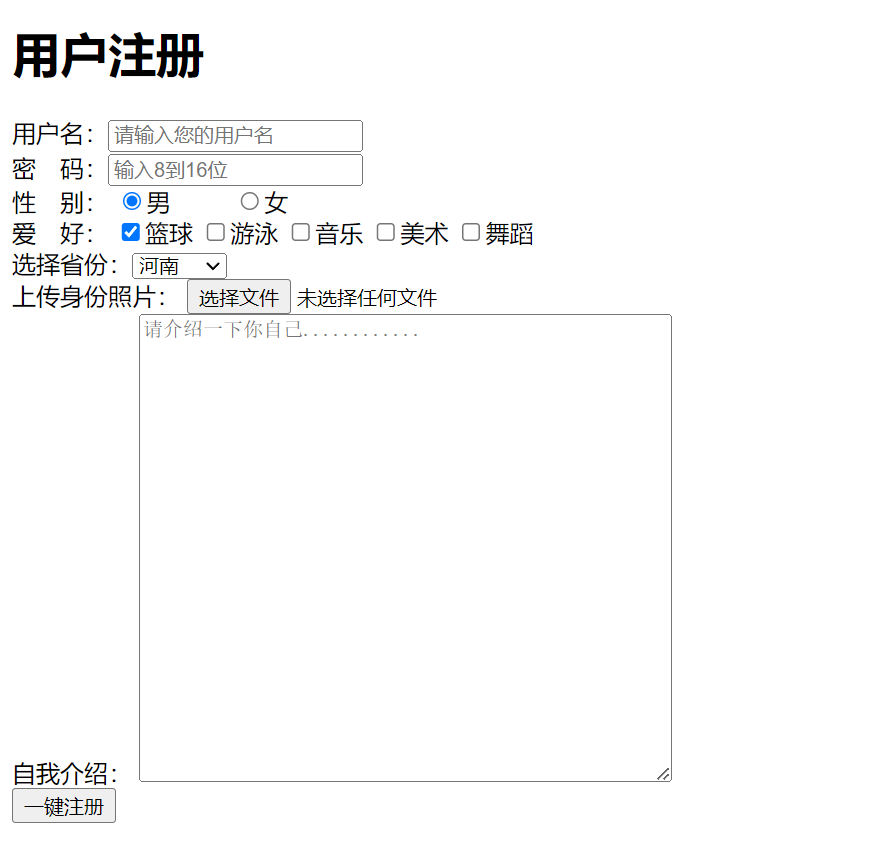
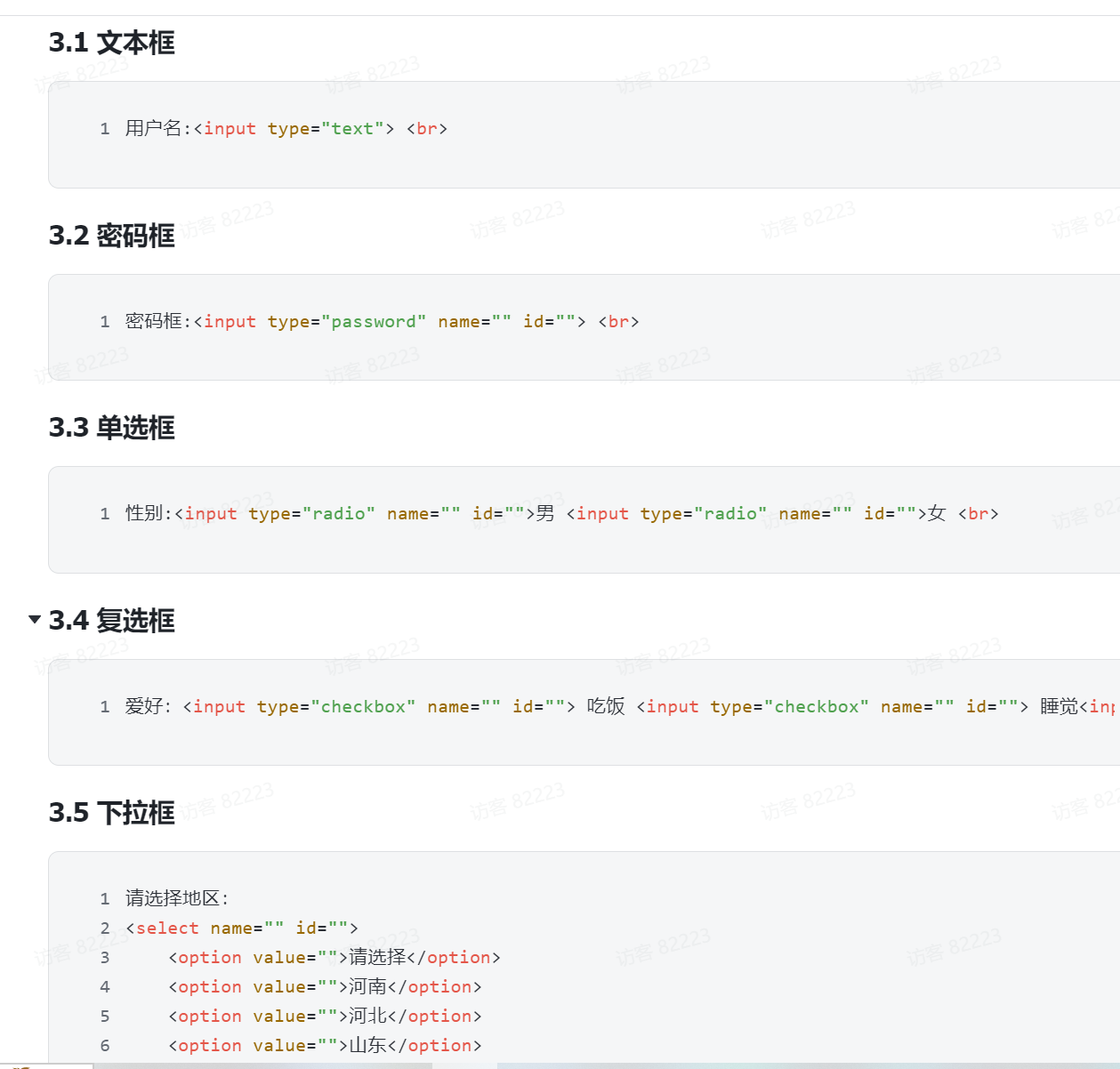
5.表单


针对表单整理的相关问题:
<!-- action:行动 提交的地址 服务器地址 后台地址 收件人地址
默认地址:当前页面
?yonghuming=xiaoming&mima=123 明文
method 提交方式 get 默认 post 隐藏 暗文 明文
checked selectde 默认选项
-->
<form action="https://www.so.com/s"> <input name="q"> name:名字的代号 <input type="submit" value="360搜索"> </form> <form action="./action.html" > <!-- 表单 注册 登录 --> <!-- 表单的用途:收集用户的数据,信息 --> <h1>免费注册</h1> <!-- name 起名字 为你传递的数据起个名字 --> <!-- placeholder 提示词 --> <!-- type 类型 text 文本 --> 用户名:<input type="text" name="username" id="" placeholder="请输入用户名"> <br> <!-- password 密码框 --> 密码: <input type="password" name="password" id="" placeholder="请输入密码"> <br> <!-- radio name名字 必须一样 单选--> 性别: <label><input type="radio" name="gender" id="" value="男" >男</label> <input type="radio" name="gender" id="" checked value="女">女 <br> <!-- checkbox 复选框 --> 爱好: <input type="checkbox" name="hobby" checked id="" value="写代码">写代码 <input type="checkbox" name="hobby" id="" value="旅游">旅游 <br> <!-- select option --> 请选择省 <select name="sheng" id=""> <option value="xuanze">请选择</option> <option value="河南" selected>河南</option> <option value="河北">河北</option> </select> <br> <!-- file 浏览框 上传文件 --> <input type="file" name="" id=""> <br> <!-- textarea 文本域 --> 自我介绍: <textarea name="ziwojieshao" id="" cols="30" rows="10"></textarea> <br> <!-- 提交按钮 submit --> <!-- value 默认值 --> <input type="submit" value="登录">