作者:
WangMin
格言:努力做好自己喜欢的每一件事
作为前端开发来说,要掌握的CSS基础一定很多,那么CSS中盒子模型肯定是必考必问必掌握的前端知识点,因为它是CSS基础中非常重要的内容,接下来我们就一起来了解一下盒子模型吧!

什么是盒子模型?
CSS 所有的HTML 标签元素在网页中都生成了一个描述该元素在HTML文档布局中所占空间的矩形框,我们可以形象地将它看作是一个盒子,它会把各种html元素按照设计需求包裹起来,将html元素进行封装,就组成了各式各样好看的网页。
简单一点来说,页面中的每一个标签,都可以看作是一个盒子,通过盒子的视角我们可以更直观地进行网页排版布局.
盒子模型的组成以及大小的计算
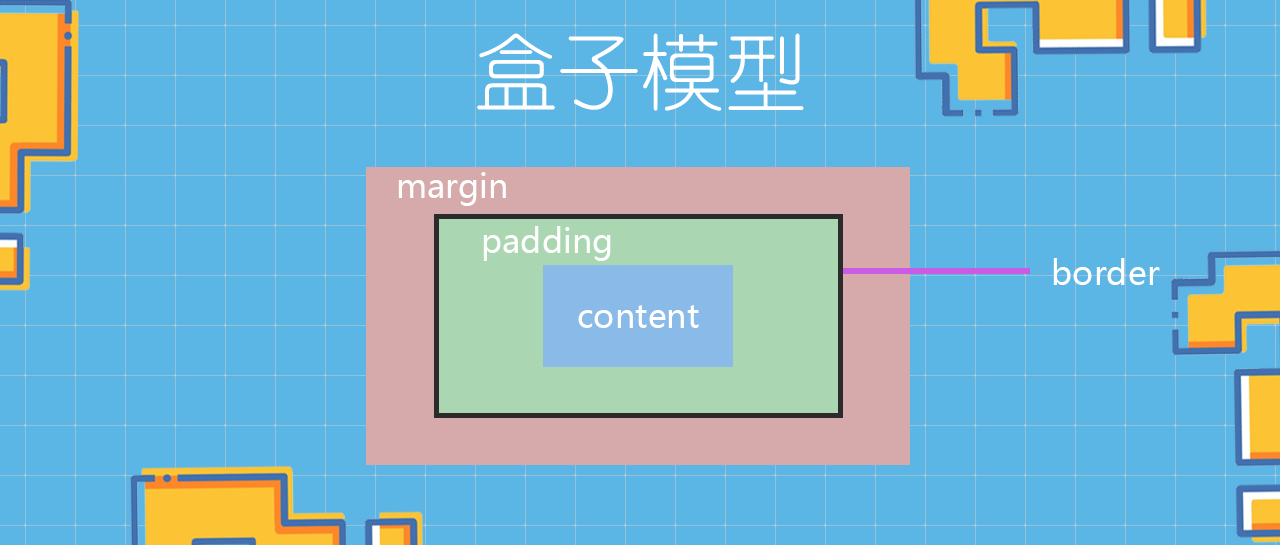
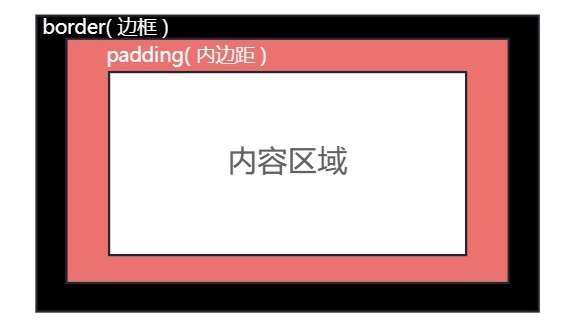
盒子模型的四个组成属性:内容区域(content)、填充区域(padding)、边框(border)以及 外边距区域(margin)
下面来分别了解一下这四个属性!
内容区(content)
内容区域(content)是盒子模型的中心,它呈现了盒子的主要信息内容,这些内容可以你想要展示的任何东西,例如文本、图片等等多种类型。
这时候你会有一个疑问"内容区的大小如何确定呢?" 那么这里就可以提到width属性和height属性,这两个属性大家应该不陌生吧!
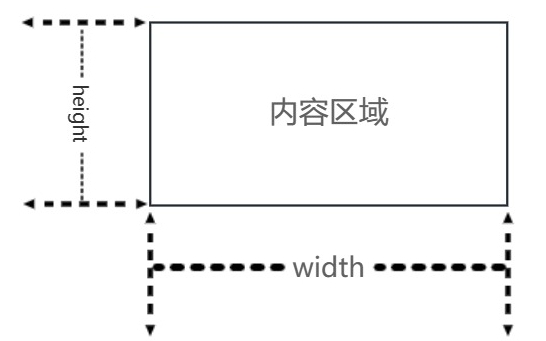
内容区域(content)就是由这两个属性组成的,使用width属性和height属性可以指定盒子内容区域的高度和宽度,如图所示

案例1:
只给元素设置width属性和height属性,我们来看看盒子模型的大小是多少?
<div id="box"></div>
<style>
#box{
width: 300px;
height: 300px;
background:#f00;
}
</style>
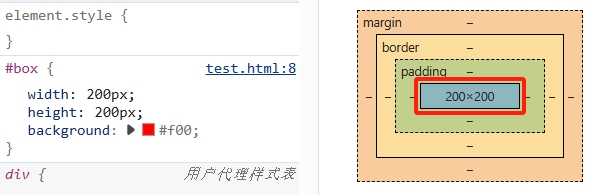
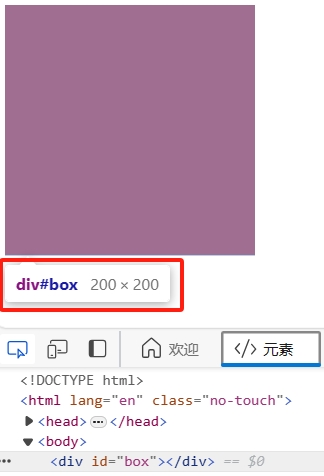
结果如图所示:


从上图中我们可以明显地看出盒子模型的大小为200 * 200,正是元素的高度与宽度。
由此可以的出一个结论:当一个元素只有width属性和height属性时,那么这个元素的内容区域的大小就是盒子模型的大小,
即盒子模型的大小=内容区域的大小.
边框(border)
边框是围绕在内容区和填充四周的边界
相信大家对border属性应该十分熟悉吧!border属性其实是 border-style、border-width和border-color 这三个属性的简写方式,
它们分别对应的含义与属性值如下表:
| 属性 | 含义 | 属性值 |
|---|---|---|
| border-style | 指定边框样式,是边框最重要的属性。如果没有指定边框样式,其他的边框属性都会被忽略,边框将不会显示 | dotted(点线)、dashed(虚线)、solid(实线)等等 |
| border-width | 指定边框的宽度 | 任意数值,通常单位为px |
| border-color | 指定边框的颜色 | css中任何一种颜色表示方法都可以 |

案例2:
在案例1的基础上,再给元素设置boder属性,我们来看看盒子模型的大小是多少呢?
<div id="box"></div>
<style>
#box{
width: 300px;
height: 300px;
border:3px solid #000;
background:#f00;
}
</style>
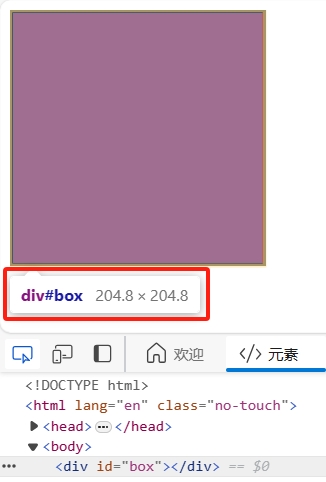
结果如图所示:


从上图中可以明显的看出,我设置的边框宽度明明是3px,为什么浏览器显示的是2.4px呢?大家这时候应该都很疑惑
这里我给大家解答一下:这可能是因为你的浏览器缩放比例不是100%,如果浏览器比例是100%而值还是对的话,那么可能是电脑的缩放比例不是100%,通常电脑比例都是125%,可以让用户视觉上由更好的体验。如果你想要浏览器显示出正确的数值,你可以将电脑的缩放比例改为100%。
那么此时从图中我们也可以看出盒子模型的大小为204.8 * 204.8
盒子模型的宽度=200(宽度)+ 2.4(左边框)+2.4(右边框)= 204.8
盒子模型的高度=200(高度)+ 2.4(上边框)+2.4(下边框)= 204.8
由此可以的出一个结论:当一个元素设置width属性、height属性以及border属性时,
那么这个元素的盒子模型的宽度 = width + 左边框 + 右边框,
元素的盒子模型的高度 = height + 上边框 + 下边框
元素的盒子模型的大小 = 元素的盒子模型的宽度 * 元素的盒子模型的高度
填充区域(padding)
填充区域是内容区域和边框之间的空间,填充区域也可以叫做内边距。
padding属性是padding -top(上内边距)、padding -bottom(下内边距)、padding -left(左内边距)、padding-right(右内边距)这四个属性的简写方式,常见的取值方式如下表:
| 取值个数 | 例子 | 含义 |
|---|---|---|
| 1 | padding:10px | 上右下左四个方向的内边距都设置为10px |
| 2 | padding:10px 30px | 上下方向的内边距设置为10px、左右方向的内边距设置为30px |
| 3 | padding:10px 30px 40px | 上内边距设置为10px、左右方向的内边距设置为30px、下内边距设置为40px |
| 4 | padding:10px 30px 40px 50px | 上内边距设置为10px、右内边距设置为30px、下内边距设置为40px、左内边距设置为50px |

案例3:
在案例1和案例2的基础上,再给元素的上下内边距设置为10px,左右内边距设置为20px,我们来看看盒子模型的大小是多少呢?
<div id="box"></div>
<style>
#box{
width: 300px;
height: 300px;
border:3px solid #000;
padding:10px 20px;
background:#f00;
}
</style>
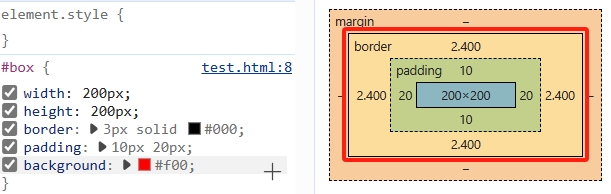
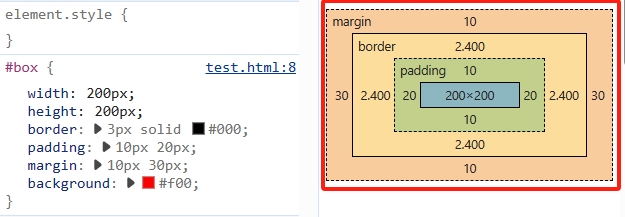
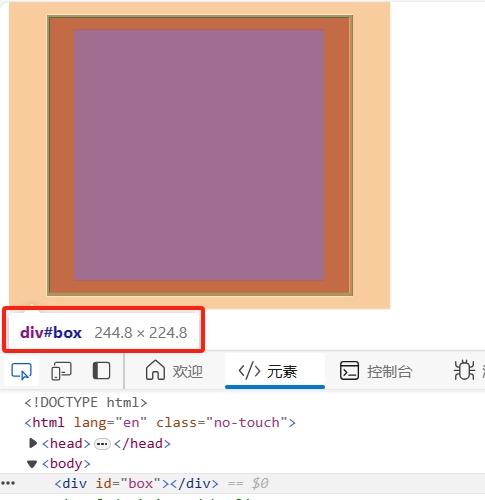
结果如图所示:


那么此时从图中我们也可以看出盒子模型的大小为244.8 * 224.8
盒子模型的宽度=200(宽度)+ 20 (左内边距) + 2.4(左边框)+ 20 (右内边距) + 2.4(右边框) = 244.8
盒子模型的高度=200(高度)+ 10 (上内边距) + 2.4(上边框)+ 10 (下内边距) + 2.4(下边框) = 224.8
由此可以的出一个结论:当一个元素设置width属性、height属性、border属性以及padding属性时,
那么这个元素的盒子模型的宽度 = width + 左内边距 + 左边框 + 右内边距 + 右边框,
元素的盒子模型的高度 = height + 上内边距 +上边框 + 下内边距 + 下边框
元素的盒子模型的大小 = 元素的盒子模型的宽度 * 元素的盒子模型的高度
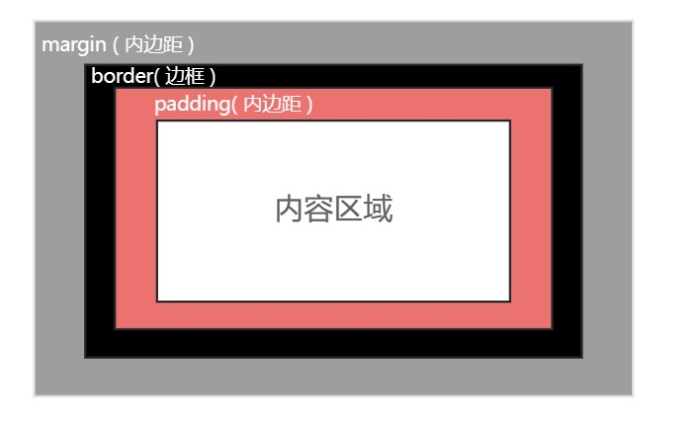
外边距区域(margin)
外边距区域位于盒子的最外面,是添加在边框外周围的空间,盒子与盒子之间的距离。外边距区域(margin)使盒子与盒子之间不会紧凑地挨在一起,是CSS 布局的一个很重要的属性。
margin属性跟padding属性类似,是**margin -top(上外边距)、margin -bottom(下外边距)、margin -left(左外边距)、margin-right(右外边距) **这四个属性的简写方式,常见的取值方式如下表:
| 取值个数 | 例子 | 含义 |
|---|---|---|
| 1 | margin:10px | 上右下左四个方向的外边距都设置为10px |
| 2 | margin:10px 30px | 上下方向的外边距设置为10px、左右方向的外边距设置为30px |
| 3 | margin:10px 30px 40px | 上外边距设置为10px、左右方向的外边距设置为30px、下外边距设置为40px |
| 4 | margin:10px 30px 40px 50px | 上外边距设置为10px、右内外距设置为30px、下外边距设置为40px、左外边距设置为50px |

案例4:
在案例1、案例2以及案例3的基础上,再给元素的上下外边距设置为10px,左右外边距设置为30px,我们来看看盒子模型的大小是多少呢?
<div id="box"></div>
<style>
#box{
width: 300px;
height: 300px;
border:3px solid #000;
padding:10px 20px;
margin:10px 30px;
background:#f00;
}
</style>
结果如图所示:


那么此时从图中我们也可以看出盒子模型的大小为244.8 * 224.8,跟案例3的结果一样没有改变。
由此可以的出一个结论::margin属性不会计算到盒子模型的大小里面去,也就是说它不会影响盒子模型的大小,它影响的是盒子与盒子之间的距离
默认宽度的情况下,盒子模型大小的计算
我们在没有设置宽度的情况下,浏览器显示的宽度就是默认宽度。
举个简单的例子来说明一下
<div id="box">今天天气真好啊!</div>
<style>
#box{
height: 100px;
background:#ccc;
}
</style>
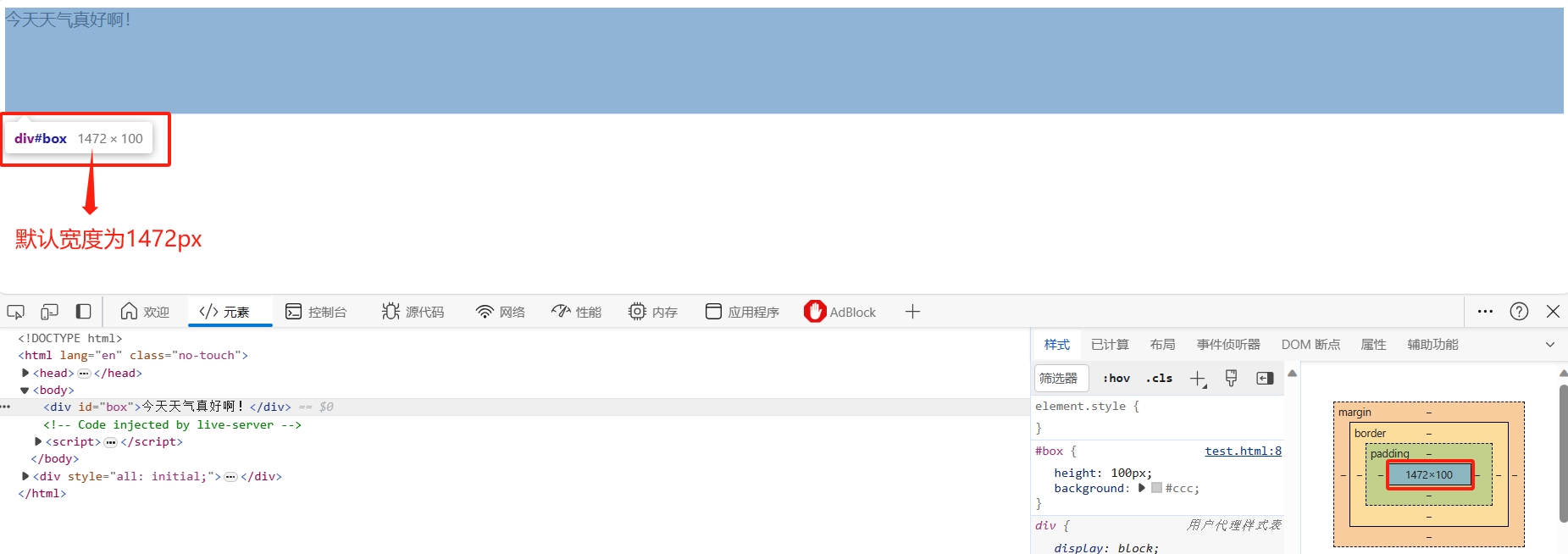
结果如图所示:

从上图中可以看到,在没有给元素#box设置宽度的情况下,它的默认宽度是1472px, 会铺满整个父元素,这里#box的父元素是body,而body的宽度是根据你的电脑屏幕大小而定的,所以我这里是#box的默认宽度为1472px。
案例5
当给一个没有宽度的元素设置上下外边距为20px,左右外边距为30px时,也就是margin:20px 30px时,我们来看看盒子模型的大小是多少呢?
<div id="box">今天天气真好啊!</div>
<style>
#box{
height: 100px;
margin:20px 30px;
background:#ccc;
}
</style>
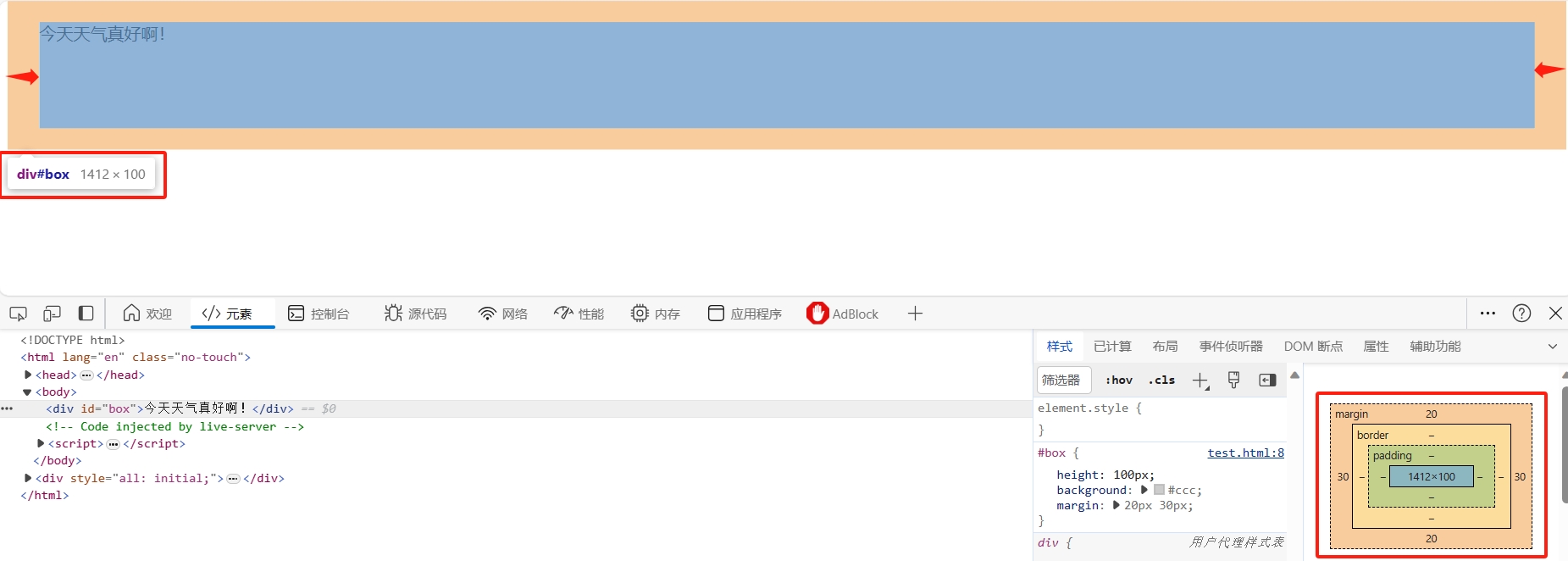
结果如图所示:

从上图中可以看到元素#box的高度没变依旧是100px,默认宽度变为了是1412px,这是为什么呢?那么就跟设置的margin属性有关了。
我们发现刚好1412px=1470px - 30px - 30px,这是因为当我们在没有给元素设置宽度,并且还设置了margin属性的情况下,它会在默认宽度的基础上减去左右外边距才会的到最终呈现在浏览器上的宽度,设置的上下外边距不会对元素的高度产生影响,只会影响元素的上下位置。
也就是说当元素处于默认宽度,但设置了margin属性的情况下时,元素的盒子模型宽度会受左右外边距的影响,元素的盒子模型宽度不会受上下外边距的影响。
此时元素的盒子模型宽度 = 默认宽度 - 左外边距 - 右外边距
元素的盒子模型高度 = height
案例6
当给一个没有宽度的元素分别设置margin:20px 30px,padding:10px,border:3px solid #000;的情况下,我们来看看盒子模型的大小是多少呢?
<div id="box">今天天气真好啊!</div>
<style>
#box{
height: 100px;
margin:20px 30px;
border:3px solid #000;
padding:10px;
background:#ccc;
}
</style>
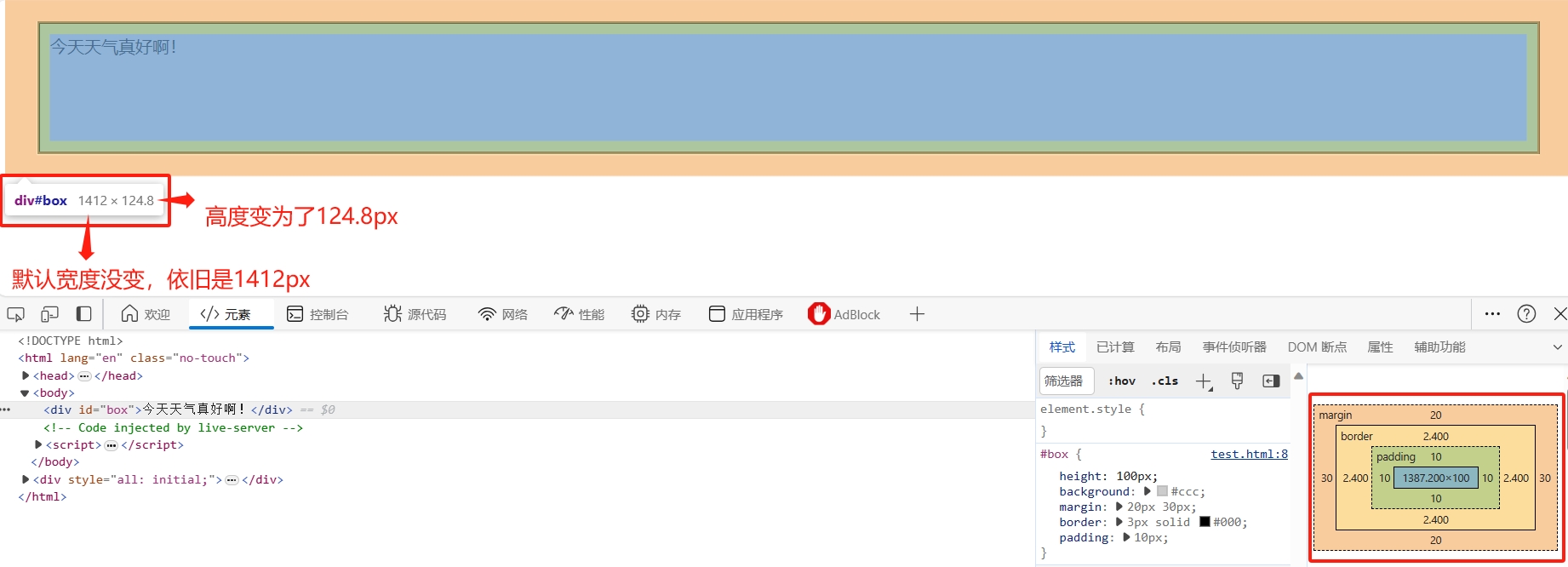
结果如图所示:

从上图可以看到元素的宽度跟上一个案例的宽度一样没有改变,依旧是1412px,而高度反而变为了124.8px,这是为什么呢?
我明明给元素设置了padding:10px,border:3px solid #000;,按照案例2与案例3盒子模型大小的计算方式,应该会对元素大小有影响,但是这里并没有影响到元素大小,由此可以得到一个结论:当我们在没有给元素设置宽度,但设置了padding属性与border属性的情况下时,左右内边距与左右边框不会影响到元素的默认宽度。这里高度发生了变化,是因为这里给元素高度设置了100px,按照案例2与案例3元素盒子模型大小的计算方式,最终元素盒子模型的高度会加上上下内边距与上下边框,就变成了100+10+2.4+10+2.4=124.8px。
那么此时元素的盒子模型的宽度 = 默认宽度 - 左右外边距(内容区域高度 + 左右内边距 + 左右边框)
元素的盒子模型的高度 = height + 上下边框 +上内边距 +下边框 +下内边距
总结
当一个元素没有设置宽度,也就是默认宽度的情况下,设置的左右外边距会影响到元素的盒子模型的大小,设置的左右内边距和左右边框不会影响到元素的盒子模型的大小。元素的盒子模型的大小会不会受margin属性的影响取决于这个元素有没有设置宽度。
盒子模型的分类
CSS样式中明确将盒子模型分为标准盒子模型与怪异盒子模型。怪异盒子模型也称为IE盒子模型。
其主要的属性为box-sizing,当属性值为:content-box时,该元素的盒子模型为标准盒子模型;
当属性值为:border-box时,该元素的盒子模型为怪异盒子模型;
当未设值box-sizing属性时,该元素的盒子模型也为标准盒子模型。
标准盒子模型
上述案例中所提到的都是标准盒子模型,在标准模式下,盒子模型大小的计算方式如下:
元素的盒子模型的宽度 = width + 左内边距 + 左边框 + 右内边距 + 右边框
元素的盒子模型的高度 = height + 上内边距 +上边框 + 下内边距 + 下边框
元素的盒子模型的大小 = 元素的盒子模型的宽度 * 元素的盒子模型的高度
详细案例可以往上翻阅查看
怪异盒子模型 (IE盒子模型)
案例7:
在上述案例的基础上,再给元素设置上box-sizing属性,并且属性值为border-box时,我们来看看盒子模型的大小是多少呢?
<div id="box"></div>
<style>
#box{
width: 300px;
height: 300px;
border:3px solid #000;
padding:10px 20px;
margin:10px 30px;
box-sizing: border-box;
background:#f00;
}
</style>
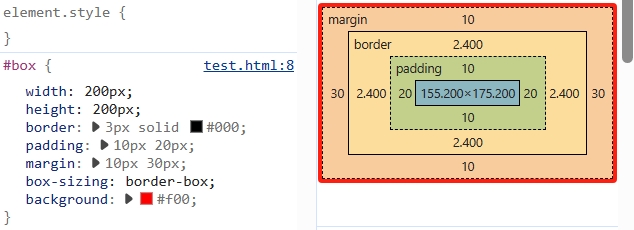
结果如图所示:


从上述案例中第二张图中我们可以看出盒子模型的大小为200 * 200,不正是我设置的宽度与长度吗?会从上述案例中第一张图中找到答案。图中左右内边距以及左右边框以及内容区域的宽度是包含在设置的宽度内的,也就是说在怪异模式下,盒子模型的宽度=width(左右内边距+左右边框+内容区域的宽度);图中上下内边距以及上下边框以及内容区域的高度是包含在设置的高度内的,也就是说在怪异模式下,盒子模型的高度=height(上下内边距+上下边框+内容区域的高度)
注意:在标准盒子模型和怪异盒子模型 (IE盒子模型)下,margin属性都不会计算到盒子模型的大小里面去。
以上仅是个人见解,若有不足之处欢迎在下方评论指出,那就先分享到这里!!








