介绍:美食杰首页
这个是轮播图效果:利用了element ui框架搭建的html、css样式,然后再通过vue指令和data存储数据和methods方法在操作data里面的数据来完成数据交互继而渲染到页面上就如下图。

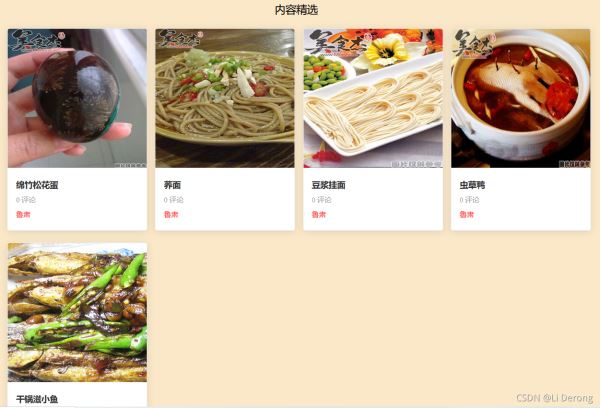
这个是内容精选页效果:也是利用了element ui框架搭建的html、css样式

过程:
引用了element ui框架搭建的轮播图框架,利用数据交互完成效果。
先安装element ui,再main.js里面引入element ui
import elementUi from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(elementUi)
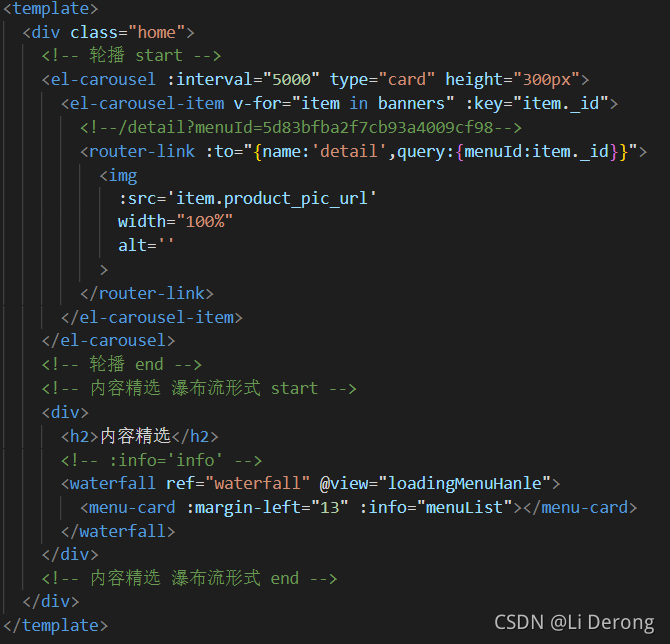
这是html结构

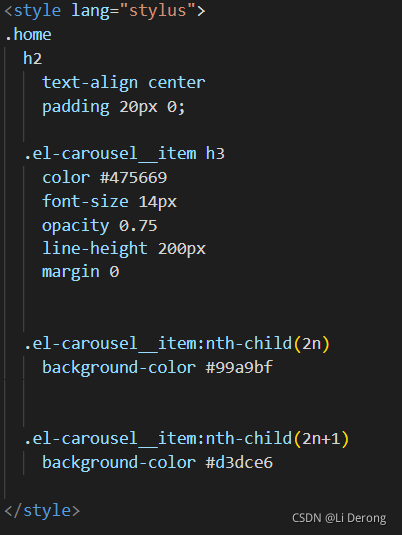
这是css样式:

数据交互过程(要搭配写好的组件):
<script>
import MenuCard from '@/components/menu-card.vue' //引入的组件1
import Waterfall from '@/components/waterfall.vue'//引入的组件2
import {getBanner,getMenus} from '@/service/api.js'//引入的封装好的api方法
// 引入 注册 使用
export default {
name: 'home',
components: {
MenuCard: MenuCard,
Waterfall
},
data(){
return {
banners:[],
menuList:[],
page:1,
pages:5
}
},
mounted(){
getBanner().then(({data})=>{
this.banners=data.list;
// console.log(this.banners)
}),
// 1.
getMenus({page:this.page}).then(({data})=>{
console.log(data)
// this.menuList=data.list;当传了页码就不能这么赋值了
this.menuList=data.list;//存了第一页的数据
// this.pages=Math.ceil(data.total/data.page_size)
})
},
methods:{
loadingMenuHanle(){
console.log('在外部监听的滚动')
this.page++;
// 2.
if(this.page > this.pages){
this.$refs.waterfall.isloading=false;
return;
}
this.$refs.waterfall.isloading=true;
getMenus({page:this.page}).then(({data})=>{
this.menuList.push(...data.list);//在第一次数据加载完成后再继续添加(push)渲染五条数据
this.$refs.waterfall.isloading=false;
})
}
}
}
</script>
注意事项:
在引入是一定要注意引入css的路径,就从element-ui开始找看看没一个嵌套关系的文件夹名是不是一直,另外在最新版本的element-ui中theme-default就应该被改为theme-chal,特别需要注意的是默认的轮播是垂直的,如果想改为水平,那么需要将direction: 'horizontal'。
总结:
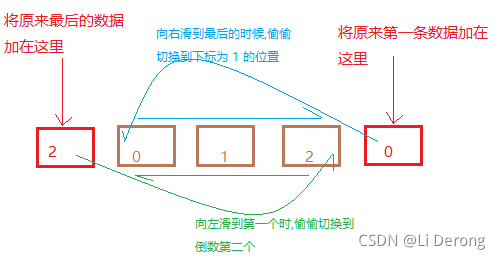
轮播图原理:对源数据作下处理,将末尾数据复制一份,插入到最前面。将原来第一条数据复制到最后面,后面的图片在滑到前面图片的时候,重置下标,视图上就无限滚动了

以上就是js美食项目首页部分实现的功能代码及简介的详细内容,更多关于js项目首页部分功能实现的资料请关注寻技术其它相关文章!








