css引入
- 内联样式
<div style="color: red; font-size: 30px;">我是div元素</div>
2.内部样式
<style>
/* 找到class为.div-one的元素 */
.div-one {
color: red;
font-size: 30px;
background-color: orange;
}
</style>
- 外部样式
<link rel="stylesheet" href="style.css">
/* 可以通过@import引入其他的css资源 */
@import url(./style.css);
@import url(./test.css);
.content{
font-size: 16px;
}
css常见属性
- background-color
- color
- font-size
- height
- height
4和5只对块状元素有效
文本属性
- text-decoration用于设置文字的装饰线
.bing {
text-decoration: overline;
}
.demo{
text-decoration: line-through;
}
- text-indent用于设置第一行内容的缩进

- text-align定义行内内容(例如文字)如何相对它的块父元素对齐;
<style>
.box {
background-color: #f00;
height: 300px;
text-align: center;
}
.content {
background-color: #0f0;
height: 200px;
width: 200px;
/* display: inline-block; */
/* margin: 0 auto; */
}
</style>
<div class="box">
// 不是块状元素,不生效
<div class="content"></div>
</div>
结果如图

字体属性
- font-size 字体大小
.box {
/* 字体设置的方式一: px */
/* font-size: 50px; */
/* 了解: em -> 父元素的字体的尺寸 */
/* 字体设置的方式二: em */
/* font-size: 2em; */
/* 字体设置的方式三: 百分比% */
font-size: 200%;
}
- font-family用于设置文字的字体名称
- 可以设置1个或者多个字体名称;
- 浏览器会选择列表中第一个该计算机上有安装的字体;
- 或者是通过 @font-face 指定的可以直接下载的字体
使用事例
body {
font-family: "Microsoft YaHei", "Heiti SC", tahoma, arial, "Hiragino Sans GB", "\5B8B\4F53", sans-serif;
}
- font-weight
body{
/* 设置文字的粗细,可以使用px,也可以使用关键字 */
font-weight: bolder;
}
- font-style 设置文字风格
body{
/* 斜体显示 */
font-style: italic;
}
-
line-height 设置行高(重要)
注意区分height和line-height的区别,前者是元素的高度,后者是文字的高度.
假设div中只有一行文字,如何让这行文字在div内部垂直居中,让行高等于元素高度
.box {
height: 400px;
background-color: #f00;
color: #fff;
line-height: 100px;
}
- font 缩写属性
具体规则如下

常见的选择器
- 简单选择器(元素,类,id选择器)
<style>
div {
color: red;
}
.box {
color: blue;
}
#home {
color: green;
}
</style>
- 属性选择器
<style>
// 包含属性为title
[title] {
color: red;
}
// 包含属性为title并且只为div
[title=div] {
background-color: blue;
}
</style>
- 后代选择器
后代选择器一: 所有的后代(直接/间接的后代) 用空格分隔
<style>
/* 后代选择器 */
.home span {
color: red;
font-size: 30px;
}
/* .home的子代的span元素设置一个背景 */
.home > span {
background-color: green;
}
</style>
- 兄弟选择器

- 交集选择器(两个选择器紧密相连)
div.one 即使div标签同事还有one的类属性
- 并集选择器(,分隔)
div,.onediv标签或者class=one的标签
伪类相关知识
伪类是选择器的一种,它用于选择处于特定状态的元素;例如当手指放在一个元素上时, 显示另外一个颜色;

.box:hover {
color: yellow;
}
a:link 未访问的链接
a:visited 已访问的链接
a:hover 鼠标挪动到链接上(重要)
a:active 激活的链接(鼠标在链接上长按住未松开)
◼ 使用注意
:hover必须放在:link和:visited后面才能完全生效
:active必须放在:hover后面才能完全生效
所以建议的编写顺序是 :link、:visited、:hover、:active
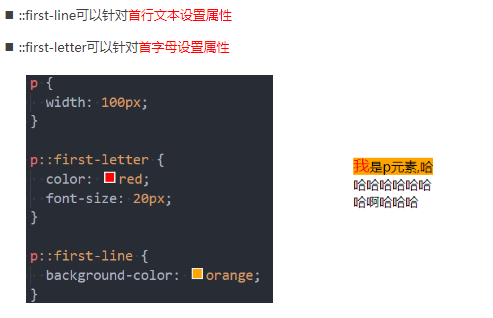
伪元素
伪元素用于创建新的虚拟元素并样式化,而伪类用于选择已有的元素。



css继承
CSS的某些属性具有继承性(Inherited):
- 如果一个属性具备继承性, 那么在该元素上设置后, 它的后代元素都可以继承这个属性;
- 当然, 如果后代元素自己有设置该属性, 那么优先使用后代元素自己的属性(不管继承过来的属性权重多高);
如何知道一个属性是否具有继承性呢?
- 常见的font-size/font-family/font-weight/line-height/color/text-align都具有继承性;
- 这些不用刻意去记, 用的多自然就记住了;

层叠
CSS的翻译是层叠样式表, 什么是层叠呢?
- 对于一个元素来说, 相同一个属性我们可以通过不同的选择器给它进行多次设置;
- 那么属性会被一层层覆盖上去;
但是最终只有一个会生效;
- 那么多个样式属性覆盖上去, 哪一个会生效呢?
判断一: 选择器的权重, 权重大的生效, 根据权重可以判断出优先级;
判断二: 先后顺序, 权重相同时, 后面设置的生效; - 那么如何知道元素的权重呢?

<style>
div.box {
color: red !important; /* 10000 */
}
/* id选择器: 100 */
#main {
color: orange;
}
/* 类选择器: 10 */
.box {
color: blue;
}
/* 元素选择器: 1 */
div {
color: purple;
}
/* 通配选择器: 0 */
* {
color: yellow;
}
</style>
元素类型
- 块级元素
例如 h元素/p/div,独占一行 - 行内级元素
例如span/a/img/strong/i,不会独占一行,
可以使用display来进行元素的设置
span {
background-color: #0f0;
display: block;
}
此时span会独占一行
相关特性

一般块级元素可以包含所有类型的元素,非块级元素只能包含非块级元素
overflow属性
当给块状元素设置了高度的时候,并且元素内元素的个数过多,此时可以用该属性进行控制滚动
<style>
.box {
width: 300px;
height: 100px;
background-color: #f00;
/* overflow: visible */
overflow: auto;
}
</style>
</head>
<body>
<div class="box">
从充满历史气息的传统对称式花园,到各地功能与美感俱佳的小小菜园,再到与大艺术家们设计园林的邂逅,还是蒙顿·唐,说着一口流利的法语,寻访法国的每个角落,让人领略到原汁原味的法国风情,体会法国人融入骨子里的浪漫与优雅。
</div>
</body>
css属性不生效的时候通常查看是否选择了该元素,设置的优先级是不是太低,元素是否支持该属性,如span不支持高度和宽度





