IIS Express是一个Mini版的IIS,能够支持所有的Web开发任务,本篇经验将和大家介绍使用自定义主机名来访问运行在IIS Express上的站点程序的方法,希望对大家的工作和学习有所帮助!
IIS Express下载地址:https://www.xunjs.net/softs/620040.html
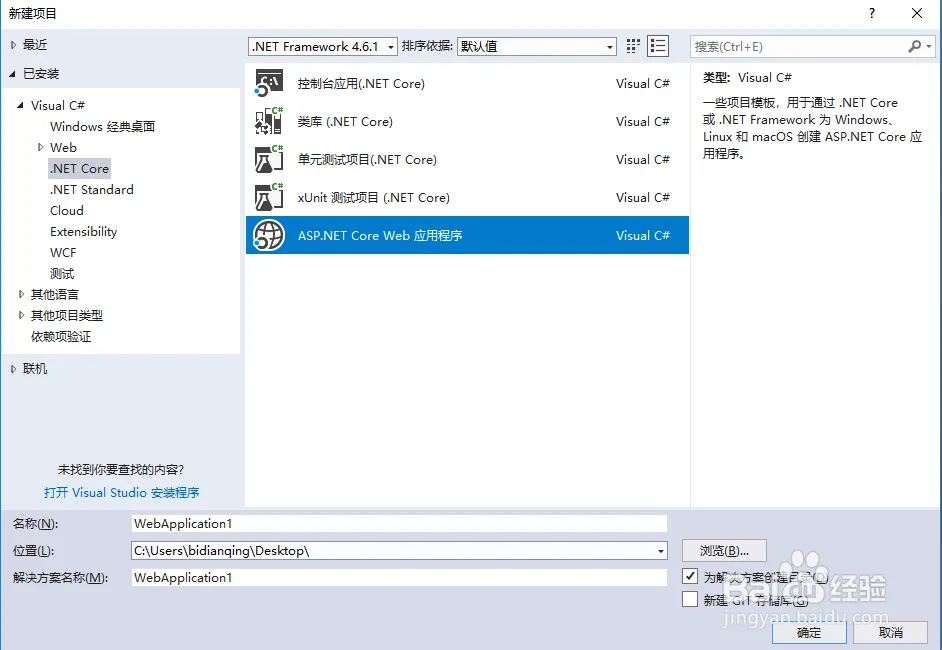
1、新建一个ASP.NET Core Web Application,如下图所示:

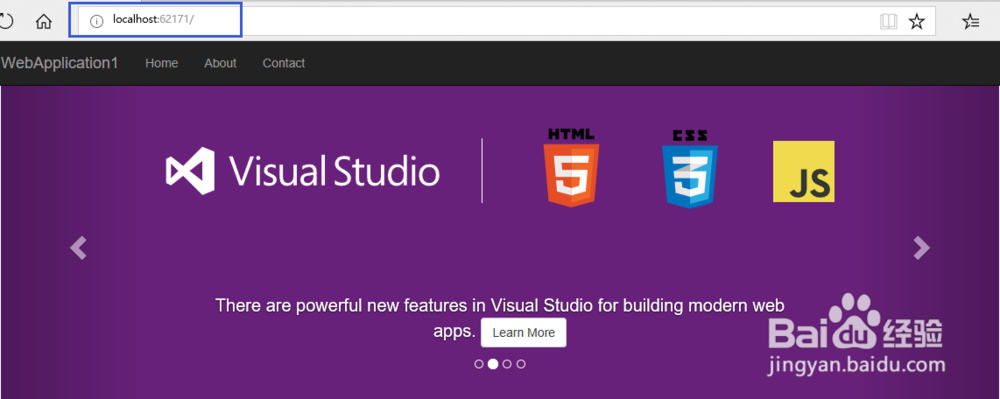
2、如果不做任何修改的话,第一次运行会使用localhost:<port>的方式来运行,同时会在.vs文件夹下依次创建config文件夹,在config文件夹下生成一个applicationhost.config,这个配置文件就是IIS Express的启动配置文件,如下图所示:
note:.vs文件夹默认是隐藏的,你需要将它显示出来。

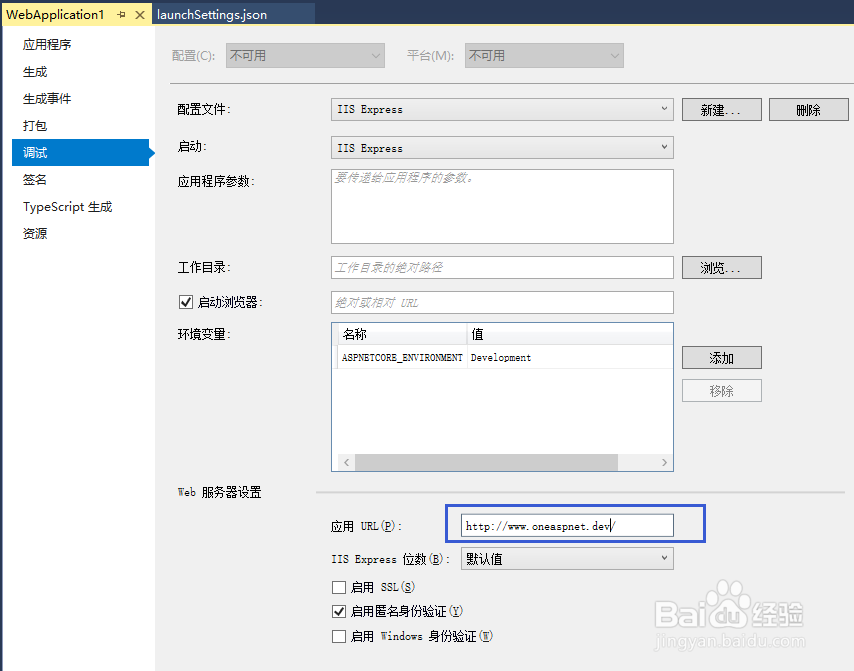
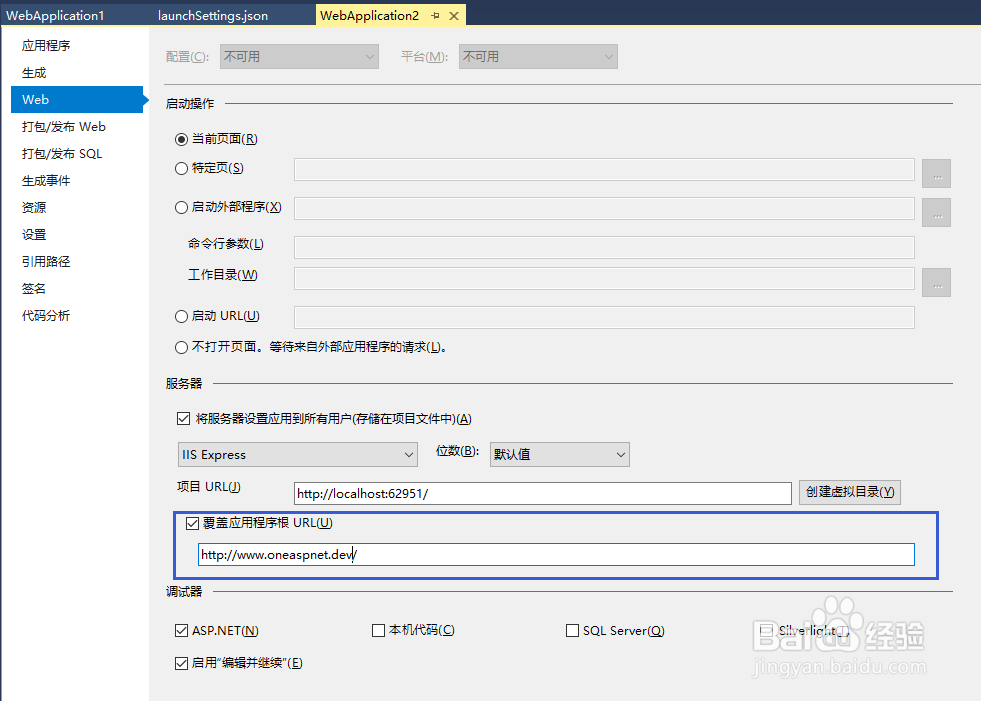
3、在项目上右键→属性,选择调试选项,修改应用URL,如下图所示:

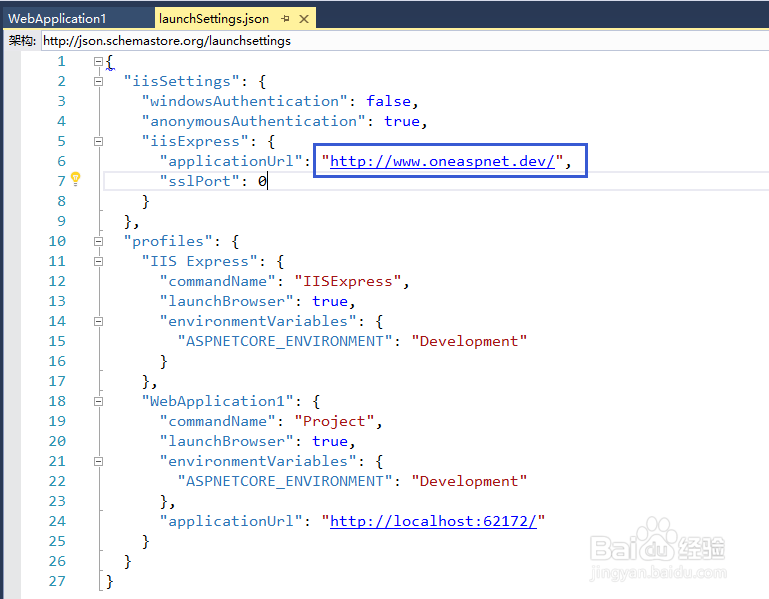
4、也可以直接在launchSettings.json文件中进行修改,如下图所示:

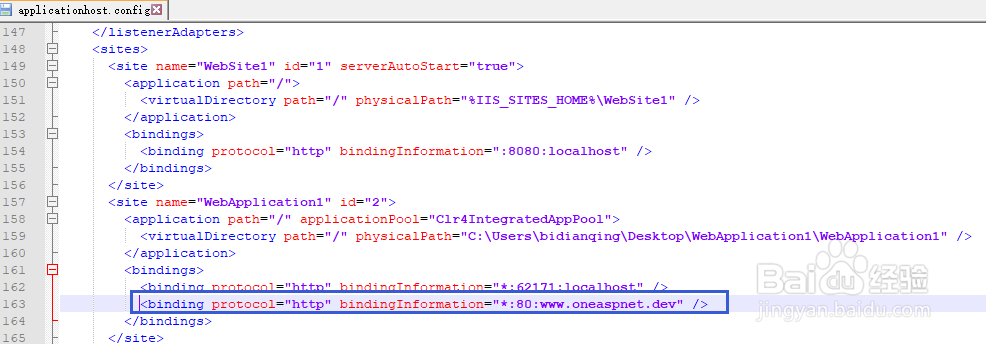
5、修改完成以后我们回到IIS Express的启动配置文件applicationhost.config,会发现自动多了一条binding节点,如下图所示:

6、修改hosts文件,位于C:\Windows\System32\drivers\etc\hosts,用管理员身份打开它,并添加以下内容,
127.0.0.1 www.oneaspnet.dev
再次运行程序,如下图所示:

7、对于传统的ASP.NET 项目,如下图所示:

8、很奇怪的是保存以后并不会再IIS Express配置文件中自动添加添加binding节点,需要我们手动去添加。 不管是新一代ASP.NET Core 还是 传统的ASP.NET 都是可以在IIS Express中自定义域名来访问。很奇怪的是保存以后并不会再IIS Express配置文件中自动添加添加binding节点,需要我们手动去添加。 不管是新一代ASP.NET Core 还是 传统的ASP.NET 都是可以在IIS Express中自定义域名来访问。
配置IIS Express以便通过IP地址访问调试的网站
问题背景
最近使用C#编写了一个WebService,希望通过Java进行调用。使用Visual Studio 2013调试WebService时,可以在浏览器中通过localhost地址访问WSDL文件。
访问方式如:http://localhost:2256/DataProvider.asmx?WSDL。
但是,当使用http://127.0.0.1:2256/DataProvider.asmx?WSDL或者使用http://[本机IP]:2256/DataProvider.asmx?WSDL时,显示Bad Request错误。
现在希望其他机器访问本机的WSDL文件,所以要求WebService可以使用IP地址访问。
开发环境:
1)Windows 7
2)Visual Studio 2013
配置方法
1)找到<我的文档>/IIS Express文件夹,打开applicationhost.config。
2)在配置文件中找到<sites></sites>标签。
3)<sites>标签内包含许多<site>标签,找到WebService所在的<site>标签,如 <site name="DataProvider" id="2">。
4)在<site>标签内找到<bindings>标签,在<bindings>找到<binding>标签的bindingInformation属性,如bindingInformation="*:2256:localhost"。
5)修改localhost为*。有关bindingInformation的详细信息参考这里。
6)使用管理员权限重新启动Visual Studio 2013。
7)调试程序。
8)结束。
备注
bindingInformation设置方法:
1)如果希望对所有IP绑定80端口,并且不指定host名称,则设置为“*:80:”。
2)如果希望对所有IP绑定80端口,并且指定host名称为microsoft.com,则设置为“*:80:microsoft.com”。
2)如果希望对固定IP(192.168.1.150)绑定8080端口,则设置为“192.168.1.150:8080:”。